Ciri utama dari selectors id adalah memberikan tAnda kres/hanstag (#) sebelum nama elemennya. Seperti contoh berikut ini:
- $(“#myID”) = yaitu memilih salah satu elemen unik dengan id myID.
Untuk lebih paham dalam menggunakan selectors id pada Jquery, dapat dicontohkan pada kode program program berikut ini:
Contoh 1:
Untuk menggunakan Selectors ID pada Jquery, berikut contoh kode program program selectorid.html yang dapat Anda buat.
<html> <head> <title>Seleksi Pada Paragraf</title> <script src="jquery-3.4.1.js"></script> <script type="text/javascript"> $(document).ready(function(){ $("#target").addClass("garis");; }); </script> <style> .garis { background-color: green; } </style> </head> <body> <h1>Seleksi Pada Paragraf</h1> <div> <p>ini paragraf 1.</p> <p>ini paragraf 2.</p> <p id="target">ini paragraf 3. </p> <p>ini paragraf 4.</p> </div> </body> </html>
Hasilnya akanAnda lihat bahwa pada paragraf ketiga akan mengalamai seleksi karena memiliki elemen yang digunakan untuk menangani kejadian yang ada di dalam elemen tersebut, yaitu adanya id “target”.

Contoh 2:
Jika tadi pada contoh 1 telah Anda buat seleksi pada elemen yang ada di dalam paragraf tiga ketika browser dibuka, kini Anda dapat mencoba dengan menampilkan seleksi yang muncul ketika Anda melakukan aksi dengan klik tombol.
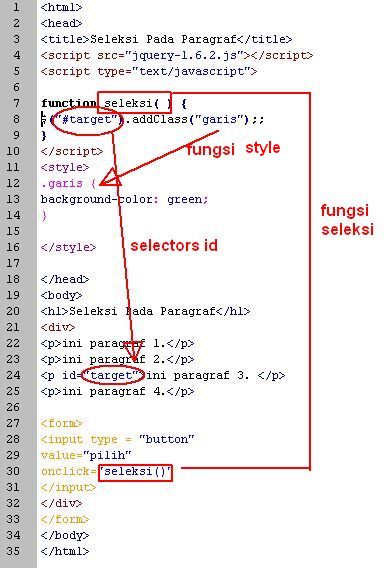
<html>
<head>
<title>Seleksi Pada Paragraf</title>
<script src="jquery-3.4.1.js"></script>
<script type="text/javascript">
function seleksi( ) {
$("#target").addClass("garis");;
}
</script>
<style>
.garis {
background-color: green;
}
</style>
</head>
<body>
<h1>Seleksi Pada Paragraf</h1>
<div>
<p>ini paragraf 1.</p>
<p>ini paragraf 2.</p>
<p id="target">ini paragraf 3. </p>
<p>ini paragraf 4.</p>
<form>
<input type = "button"
value="pilih"
onclick="seleksi()"
</input>
</div>
</form>
</body>
</html>
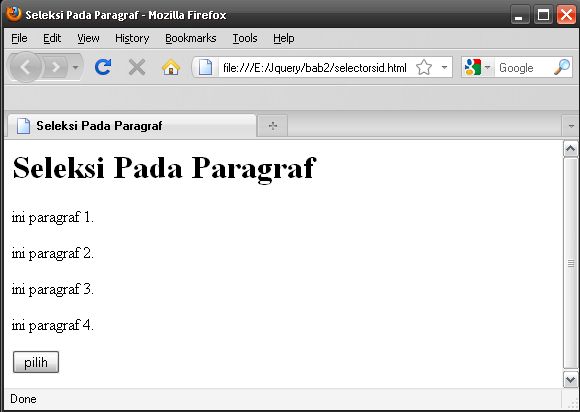
Setelah Anda mengetikkan kode program program diatas, Anda dapat menyimpannya misalkan dengan nama selectorsid.html , kemudiaan jalankan ke dalam browser web Anda, dan akan ditampilkan seperti pada gambar
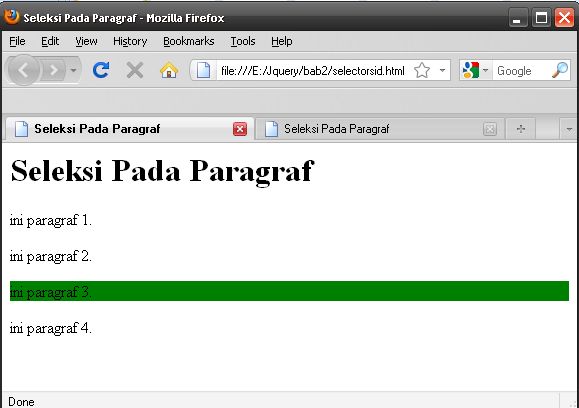
Setelah tampil seperti gambar 2.1, Anda dapat klik pada tombol (button) pilih untuk melihat seleksi pada salah satu paragraf yang telah dipilih di dalam program, dan hasilnya dapat Anda lihat pada gambar 2.2 yang menampilkan paragraf ke-3 yang mengalami seleksi bergaris warna hijau.


Dari penjelasan Kode program program yang telah dibuat dapat disimpulkan bahwa elemen “target” memilih elemen di dalam paragraf ketiga karena di dalam paragraf ketiga sudah ada ID “target”, sehingga pada paragraf ketiga terseleksi. Eksekusi baru bisa berjalan ketika dilakukan aksi klik yang sudah didefinisikan di dalam function terlebih dahulu.