Apa itu Traversing?
jQuery traversing berarti “bergerak melalui”, digunakan untuk “menemukan” (atau memilih) elemen HTML berdasarkan hubungannya dengan elemen lain. Mulailah dengan satu pilihan dan lanjutkan melalui pilihan itu sampai kita mencapai elemen yang diinginkan.
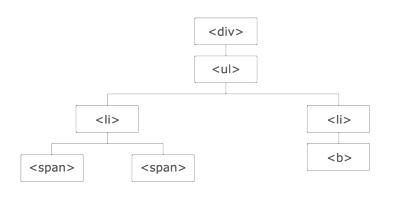
Gambar di bawah mengilustrasikan halaman HTML sebagai pohon (DOM tree). Dengan jQuery traversing, kita bisa dengan mudah naik (ancestor), ke bawah (descendants) dan ke samping (siblings) di pohon, mulai dari elemen yang dipilih (saat ini). Gerakan ini disebut traversing- atau moving through – DOM tree.

Penjelasan Ilustrasi :
- Elemen <div> adalah parent dari elemen <ul> dan an ancestor dari semua yang ada di dalamnya
- Elemen <ul> adalah parent dari kedua elemen <li> dan a child dari <div>
- Elemen <li> kiri adalah parent dari <span>, child dari <ul> dan descendant dari <div>
- Elemen <span> adalah child dari kiri <li> dan descendant dari <ul> dan <div>
- Kedua elmen <li> adalah siblings (berbagi parent yang sama)
- Elemen <li> kanan adalah parent dari <b> child dari <ul> dan descendant dari <div>
- Elemen <b> adalah child dari kanan <li> dan descendant dari <ul> dan <div>
Ancestor adalah parent, grandparent, great-grandparent dan lain sebagainya.
Descendant adalah child, grandchild, great-grandchild dan lain sebagainya.
Siblings berbagi parent yang sama.
Traversing DOM
jQuery menyediakan berbagai metode yang memungkinkan kita untuk bisa melakukan traversing DOM.
Kategori terbesar dari metode traversal adalah tree-traversal.