Hai teman – teman kembali lagi di dosenit.com, setelah sebelumnya kita membahas mengenai Ikon di Bootstrap: Bootstrap Tutorial #10. Jika teman – teman belum mengerti tentang penggunaan ikon di bootstrap silahkan kunjungi link di atas ya.
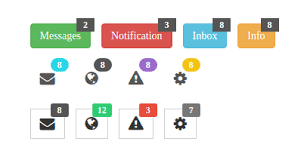
Pernahkan teman teman melihat website yang setiap ada pembaruan terhadap menu pada website terdapat ikon penunjuknya, seperti tanda pesan baru di facebook . contohnya seperti dibawah ini

Pasti teman – teman familiar dengan notifikasi ikon diatas, Notifikasi diatas di bootstrap ada pada bagian Badges. Badges adalah salah satu fitur yang digunakan untuk menambahkan informasi tambahan ke dalam suatu konten atau bagian dalam website. Badge mempunyai background yang berbeda sehingga memudahkan dan menarik perhatian user. Selain itu badges ini juga bisa digunakan untuk memberitahukan bahwa ada notifikasi atau pesan atau bahkan pembaruan terhadap suatu hal. Dalam bootstrap badges juga mempunyai banyak varian warna sehingga kita bisa memilih tergantung penggunaannya. Penasaran ? langsung saja kita bahas:
Default Badges
Badges dalam bootstrap dimunculkan dengan menggunakan class .badge bersamaan dengan kontektual class seperti .badge-primary. Sedangkan untuk tag nya sendiri teman – teman dapat menggunakan <span>, <button>, atau <a>. Contohnya adalah
<!DOCTYPE html> <html lang="en"> <head> <title>Bootstrap</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js"></script> </head> <body> <div class="container"> <h2>Badges</h2> <h1>Badges heading h1 <span class="badge badge-primary">10</span></h1> <h2>Badges heading h2 <span class="badge badge-primary">10</span></h2> <h3>Badges heading h3 <span class="badge badge-primary">10</span></h3> <h4>Badges heading h4 <span class="badge badge-primary">10</span></h4> <h5>Badges heading h5 <span class="badge badge-primary">10</span></h5> <h6>Badges heading h6 <span class="badge badge-primary">10</span></h6> </div> </body> </html>
Kontektual Badges
Badges jenis ini memiliki beberapa warna dengan penggunaan yang di sesuaikan terhadap kebutuhan teman-teman. Contoh Scriptnya:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<span class="badge badge-primary">Primary</span>
<span class="badge badge-secondary">Secondary</span>
<span class="badge badge-success">Success</span>
<span class="badge badge-danger">Danger</span>
<span class="badge badge-warning">Warning</span>
<span class="badge badge-info">Info</span>
<span class="badge badge-light">Light</span>
<span class="badge badge-dark">Dark</span>
</div>
</body>
</html>
Pill Badges
Selain jenis badges diatas juga terdapat tipe Pill Badges, dinamakan dengan Pill Badges karena bentuk nya lonjong seperti bentuk dari pill. Contoh Programnya adalah:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<h2>Pill Badges</h2>
<span class="badge badge-pill badge-primary">Primary</span>
<span class="badge badge-pill badge-secondary">Secondary</span>
<span class="badge badge-pill badge-success">Success</span>
<span class="badge badge-pill badge-danger">Danger</span>
<span class="badge badge-pill badge-warning">Warning</span>
<span class="badge badge-pill badge-info">Info</span>
<span class="badge badge-pill badge-light">Light</span>
<span class="badge badge-pill badge-dark">Dark</span>
</div>
</body>
</html>Badges didalam elemen
Badge juga dapat dipadukan dengan elemen lain seperti button atau link, untuk memasukkan badges dalam element teman teman dapat menggunakan tag <span>.
- Badges dalam elemen button
Didalam button, badge harus berada dalam tag yang berbeda, jika ditempat kan dalam satu tag button badges tidak akan muncul. Biasanya dalam tag button badges di tempatkan dalam tag span dengan menggunakan class badges sebelumnya. Badges dalam button juga dapat dipadukan dengan menggunakan pill badges sehingga bentuk dari button akan menyerupai pill dan ada badge didalamnya. Contohnya:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<button type="button" class="btn btn-primary">
Pesan <span class="badge badge-light">4</span>
</button>
<button type="button" class="btn badge-pill btn-primary">
<span class="badge badge-pill badge-light">10</span> Notifikasi
</button>
</div>
</body>
</html>- Badges dalam elemen Link
Badges juga dapat dimasukkan dalam link dengan ditempatkan pada class tag <a>,contohnya:
<!DOCTYPE html> <html lang="en"> <head> <title>Bootstrap</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js"></script> </head> <body> <div class="container"> Badge default: <a href="#" class="badge badge-primary">Primary</a> <br> ini badge dengan tipe pill badge: <a href="#" class="badge badge-pill badge-primary">Secondary</a> </div> </body> </html>
Sekian sedikit tutorial mengenai badges di bootstrap khususnya bootstrap 4. Teman – teman bisa langsung mengaplikasikan badges ke dalam website dengan kreasi dari teman teman sendiri.
Terima kasih