Pengenalan Bootstrap – Hai teman-teman Selamat datang di Tutorial Bootstrap #1: Pengenalan Bootstrap. Kali ini teman – teman akan mempelajari pengertian Bootstrap, Kelebihan menggunakan boostrap serta Cara menggunakan Bootstrap.
Pengertian Bootstrap
Bootstrap atau dikenal juga sebagai front-end-framework adalah salah satu framework atau kerangka kerja yang paling umum dan populer digunakan saat ini.
Bootstrap banyak digunakan untuk merancang situs web agar tampilan lebih menarik, dengan isi dari bootstrap sendiri adalah template desain antarmuka berbasis HTML (Hypertext Markup Language) dan CSS (Cascading Style Sheet) seperti form, tabel, navigasi, dan tombol yang tersedia dalam bentuk class-class yang tinggal pakai oleh pengguna.
Boostrap sendiri bersifat open souce yang tentunya gratis digunakan oleh siapa pun. Dalam perkembangan nya Bootstrap memiliki banyak versi , diantarannya yang paling populer adalah Bootstrap 4 (dengan versi terbaru adalah Bootstrap 5 Alpha yang masih dalam pengembangan).
Dalam Boostrap 4 terdapat banyak perubahan dibandingkan dengan versi sebelumnya diantaranya adalah tampilan navigasi, form dan tombol yang lebih modern dan user friendly. Boostrap sendiri dapat teman -teman unduh dalam situsnya yaitu di getbootstrap.com.
Kelebihan Bootstrap
Setelah teman – teman mengetahui apa itu Boostrap, tentunya timbul pertanyaan “Kenapa harus menggunakan bootstrap sih ?”, “kenapa tidak menuliskan kode langsung pada css website kita saja ?”, “apakah sulit menggunakan bootstrap ? “. Nah untuk menjawab pertanyaan itu teman -teman perlu mengetahui apa saja kelebihan dalam menggunakan Bootstrap :
- Menghemat waktu
Tentunya dalam mendesain tampilan muka web teman- teman perlu menulis manual coding css untuk masing -masing parameter seperti tabel atau form yang mengakibatkan terbuangnya teman -teman untuk menentukan desain nya. Nah, jika teman -teman menggunakan Bootstrap maka hal ini dapat dipercepat dengan memasukkan class- class boostrap ke dalam desain website teman -teman,
- Easy to use (mudah digunakan)
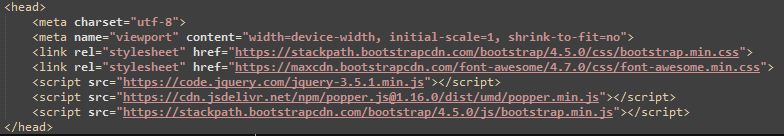
Boostrap dapat digunakan dengan mudah hanya tinggal memasukkan library pada tag header teman seperti pada gambar dibawah dan memanggil class-class pada bootstrap tersebut untk membuat form, tabel atau komponen website lainnya dengan tampilan yang menarik.

- Tampilan Lebih Fleksibel
Pengunaan Bootstrap membuat tampilan website teman lebih fleksibel karena teman dapat menyesuaikan tampilan sesuai dengan keinginan dan memodifikasinya sendiri. Hal ini tentunya membuat teman teman bisa berkreasi lebih dalam mendesain website
Cara menggunakan Bootstrap
Ada 2 cara yang umum digunakan dalam mengunakan Bootstrap yaitu
- Menggunakan Library Online
<html>
<head>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css"><!-- ini library online -->
</head>
<body>
<form method="post" action="update.php">
<table class="table table-borderless">
<tr>
<td>Nama Lengkap</td>
<td>:</td>
<td>
<input class="form-control" type="text" name="nama" >
</td>
</tr>
<tr>
<td>Jenis Kelamin</td>
<td>:</td>
<td><input class="form-control" type="text" name="kelamin"></td>
</tr>
<tr>
<td></td>
<td></td>
<td><input class="btn btn-primary" role="button" type="submit" value="SIMPAN">   <button class="btn btn-secondary">Kembali</button></td>
</tr>
</table>
</form>
</body>
</html>Pada contoh diatas kita tinggal memasukkan script / link dari bootstrap ke dalam tag head pada website teman -teman, secara otomatis akan mengambil file Bootstrap yang ada di alamat tersebut dan menyalin nya dalam website teman -teman. Dalam contoh diatas saya mengunakan versi Bootstrap 4.5 yang menurut saya paling cocok untuk saat ini.
- Menggunakan library offline
Dalam mengunakan library offline ada beberapa tahap yang perlu teman-teman lakukan yaitu
- Download file bootstrap
Hal yang pertama perlu dilakukan adalah mendownload file bootstrap pada website https://getbootstrap.com/docs/4.5/getting-started/download/ .disini saya menggnuakan contoh Bootstrap versi 4.5
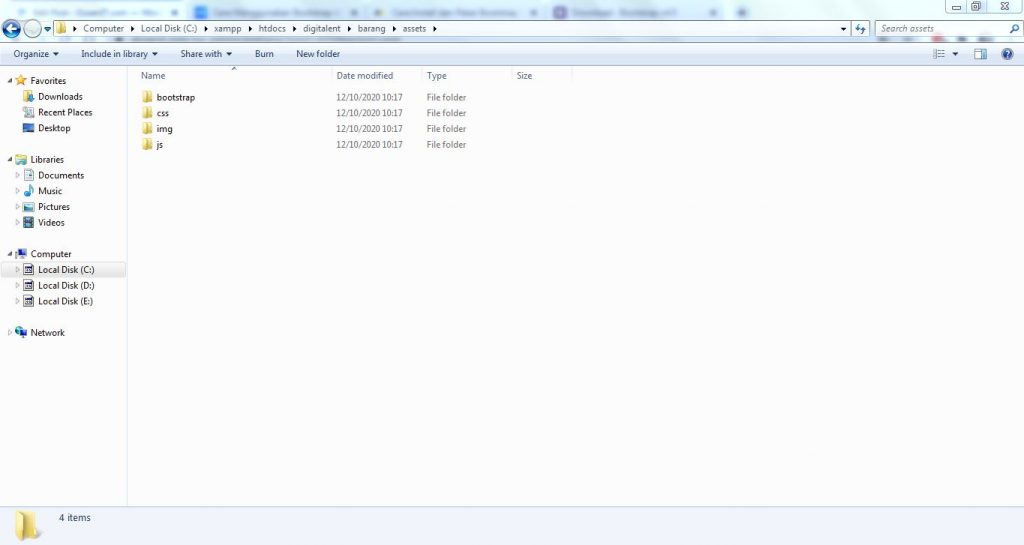
2. Ekstrak File

3. Memanggil bootstrap offline
Memanggil library offline Memanggil Bootstrap secara offlen sama dengan memanggil library bootstrap online hanya ada sedikit perbedaan yaitu <link rel=”stylesheet” href=”folder dimana letak file boostrap hasil ekstrasi”>.
Sebagai contoh hasil ekstraksi saya tadi maka script nya menjadi :
<link rel=”stylesheet” href=”asset/bootstrap/css/bootstrap.min.css”>