Kode Warna di CSS
Berikut ini merupakan beberapa contoh kode yang ada di CSS dan support di semua browser :
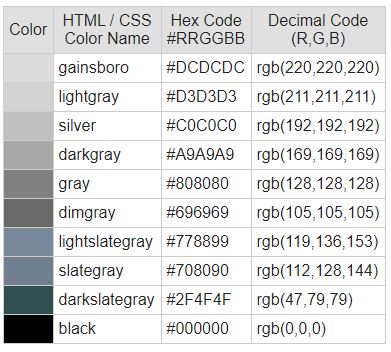
- Warna Basic

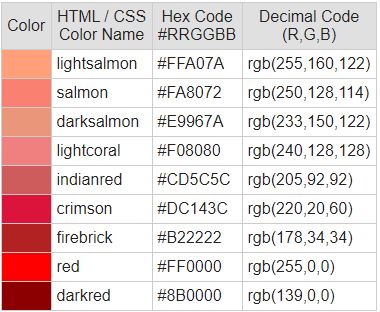
- Warna Merah

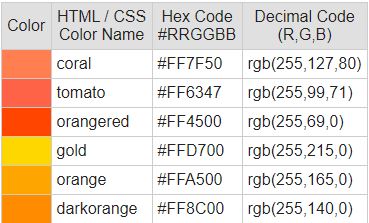
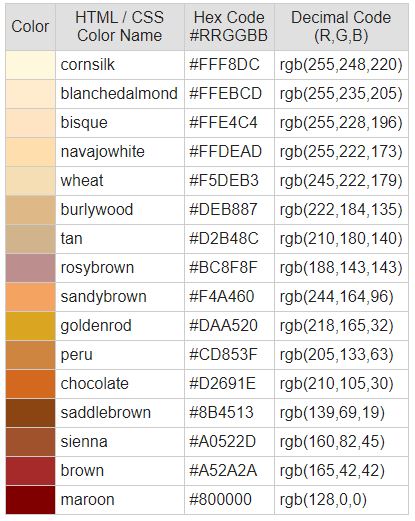
- Warna Oranye

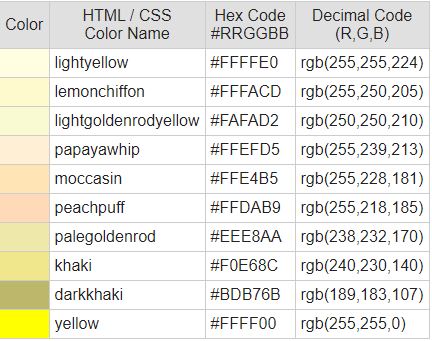
- Warna Kuning

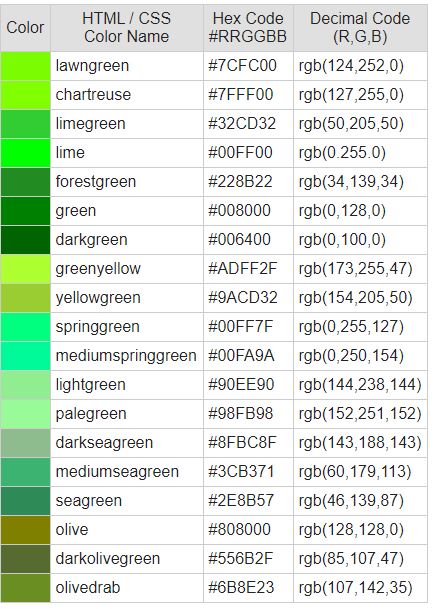
- Warna Hijau

- Warna Cyan

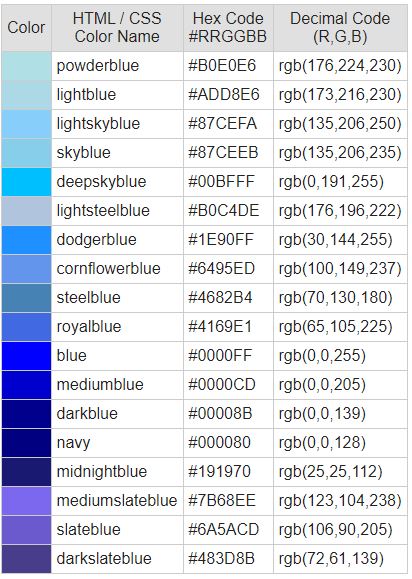
- Warna Biru

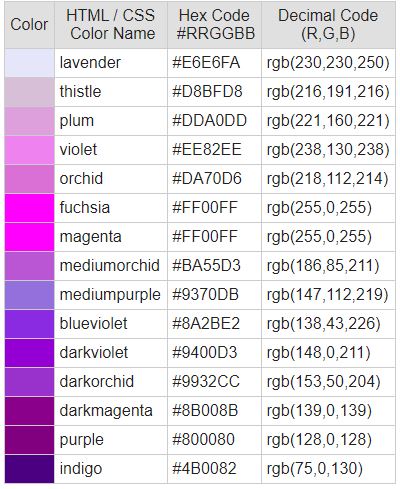
- Warna Ungu

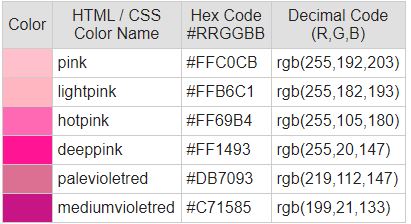
- Warna Pink

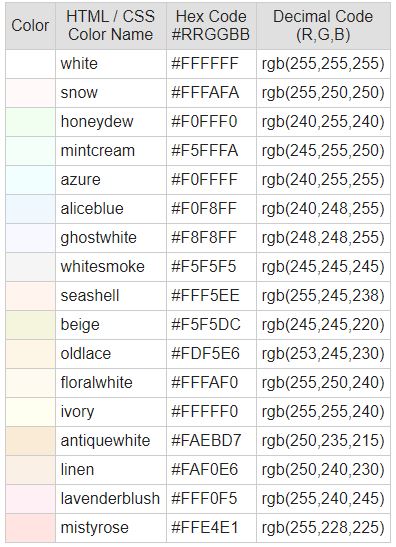
- Warna Putih

- Warna Abu-Abu

- Warna Coklat

Cara menggunakan Warna-Warna ini
Setiap warna dapat direpresentasikan dengan berbagai cara. Misalnya, biru dapat direpresentasikan sebagai #0000ff, #00f, rgb (0,0,255) dan banyak cara lainnya. Tidak masalah yang mana yang kita pilih selama warnanya valid.
Kita bisa menerapkan salah satu warna ini ke situs web atau blog dengan menggunakan kode CSS yang relevan.
- Untuk mengatur warna latar belakang, gunakan
background-color. - Untuk mengatur warna teks, gunakan
color - Untuk mengatur warna bingkai, gunakan
border-color.
Mari kita ambil contoh menggunakan warna biru :
Di bawah ini adalah contoh kode CSS cepat untuk menerapkan warna ini ke berbagai elemen HTML.
/* Set a background color to the 'body' element */
body {
background-color: blue;
}
/* Same as above, but using the CSS 'background' property instead */
body {
background: blue;
}
/* Setting the text color for the 'h1' element */
h1 {
color: blue;
}
/* Setting a border color on the 'article' element */
article {
border-color: blue;
}
/* Same as previous, but using the 'border' property instead (also sets border width and style) */
article {
border: 1px solid blue;
}Lihat beberapa contoh kode warna dasar menggunakan nama warna di editor online.
Catatan : Nama warna tidak peka huruf besar / kecil (tidak masalah apakah Anda menggunakan UPPERCASE atau huruf kecil).
Jadi biru, Biru, dan BIRU semuanya menampilkan warna yang sama.
Daftar Properti Color
Berikut adalah daftar properti terkait warna yang dapat kita gunakan dengan CSS.
background-colorbackgroundborderborder-bottom-colorborder-colorborder-left-colorborder-right-colorborder-top-colorbox-shadowcaret-colorcolorcolumn-rulecolumn-rule-colorfilteropacityoutline-coloroutlinetext-decorationtext-decoration-colortext-shadow