Section Artikel
Menggunakan Notepad atau TextEdit Sebagai Editor HTML
Halaman web dapat dibuat dan dimodifikasi dengan menggunakan editor HTML profesional. Ada banyak editor yang dapat digunakan
Namun, untuk mempelajari HTML, kami merekomendasikan editor teks sederhana seperti Notepad (PC) atau TextEdit (Mac).
Kami percaya bahwa menggunakan editor teks sederhana adalah cara yang baik untuk mempelajari HTML dasar.
Ikuti langkah-langkah di bawah ini untuk membuat halaman web pertama Anda dengan Notepad atau TextEdit.
Langkah 1: Buka Notepad (PC)
Windows 8 atau lebih baru:
Buka Layar Mulai (simbol jendela di kiri bawah layar Anda). Ketik Notepad.
Windows 7 atau lebih lama:
Buka Start > Programs > Accessories > Notepad
Langkah 1: Buka TextEdit (Mac)
Buka Finder > Applications > TextEdit
Ubah juga beberapa preferensi agar aplikasi menyimpan file dengan benar. Di Preferences > Format > Pilih“Plain Text”
Kemudian di bawah “Buka dan Simpan”, centang kotak yang bertuliskan “Tampilkan file HTML sebagai kode HTML, bukan teks yang diformat”.
Kemudian buka dokumen baru untuk menempatkan kode.
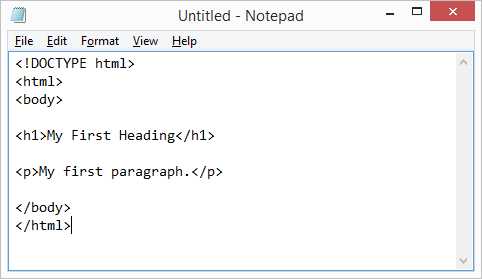
Langkah 2: Tulis Beberapa HTML
Tulis atau salin kode HTML berikut ke Notepad:
<!DOCTYPE html> <html> <body> <h1>My First Heading</h1> <p>My first paragraph.</p> </body> </html>

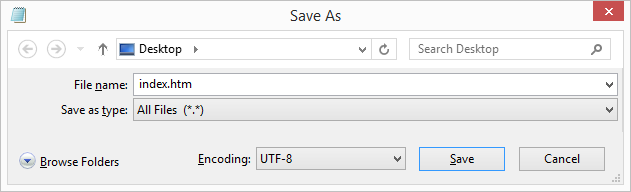
Langkah 3: Simpan File Htmlnya
Simpan file html di komputer. Pilih File > Save as di menu Notepad.
Beri nama file “index.htm” dan set encoding UTF-8 (encoding yang di sarankan untuk file html).

Note: Anda bisa menggunakan ekstensi .htm atau html, keduanya sama saja
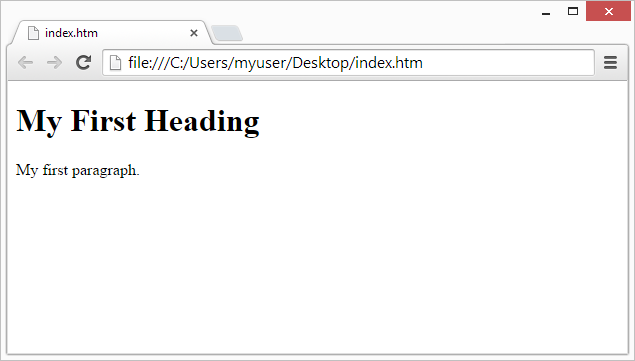
Langkah 4: Buka file html tersebut di browser
Buka file HTML yang di simpan ke browser yang biasa anda gunakan (double click di file tersebut, or right-click – dan pilih “Open with”).
Hasil yang akan di tampilkan adalah seperti di bawah ini.