Kemampuan membuat kode menggunakan HTML sangat penting bagi profesional web mana pun. Memperoleh keterampilan ini harus menjadi titik awal bagi siapa saja yang sedang mempelajari cara membuat konten untuk web.
Belajar HTML akan sangat mudah dipahami dengan membaca tutorial dan klik tombol “eksekusi program” seperti di bawah ini.

Contoh
<!DOCTYPE html> <html> <head> <title>Tutorial HTML</title> </head> <body> <h1>Ini adalah heading.</h1> <p>Ini adalah paragraf</p> </body> </html>
Klik pada tombol “Eksekusi Program” untuk melihat cara kerjanya, sangat mudah bukan!
Section Artikel
Contoh HTML
Dalam tutorial HTML ini, Kita akan menemukan lebih dari 200 contoh. Dengan editor “Eksekusi Program” online kami, kita dapat menguji sendiri setiap contoh!
Pengenalan HTML
HTML adalah bahasa markup standar untuk membuat halaman Website.
Apa itu HTML?
- HTML adalah singkatan dari Hyper Text Markup Language
- HTML adalah bahasa markup standar untuk membuat halaman Website
- HTML menggambarkan struktur halaman Website
- HTML terdiri dari serangkaian elemen
- Elemen HTML akan memberi tahu browser cara menampilkan konten
- Elemen HTML memberi label pada bagian konten seperti “ini adalah judul”, “ini adalah paragraf”, “ini adalah tautan”, dll.
- Elemen HTML merupakan kerangka yang di buat untuk konten halaman
Kita akan melihat dokumen HTML yang sangat sederhana.
contoh
<!DOCTYPE html> <html> <head> <title>Dokumen HTML pertama saya</title> </head> <body> <h1>Heading pertama ku.</h1> <p>Paragraf pertama ku.</p> </body> </html>
Penjelasan contoh
Deklarasi <! DOCTYPE html> mendefinisikan bahwa dokumen ini adalah dokumen HTML5
Elemen <html> adalah elemen root dari halaman HTML
Elemen <head> berisi informasi meta tentang halaman HTML
Elemen <title> menentukan judul untuk halaman HTML (yang ditampilkan di bilah judul browser atau di tab halaman)
Elemen <body> mendefinisikan badan dokumen, dan merupakan wadah untuk semua konten yang terlihat, seperti judul, paragraf, gambar, hyperlink, tabel, daftar, dll.
Elemen <h1> mendefinisikan heading besar
Elemen <p> mendefinisikan sebuah paragraf
Apa itu Elemen HTML?
Elemen HTML diawali dengan tag pembuka, isi konten di dalam tag , dan tag penutup:
<namaTag> Konten ditempatkan di sini … </namaTag>
Elemen HTML di mulai dengan tag pembuka hingga tag penutup:
<h1> Heading Pertama Saya </h1>
<p> Paragraf pertama saya. </p>
Catatan: Beberapa elemen HTML tidak memiliki konten (seperti elemen <br>). Elemen-elemen ini disebut elemen kosong atau untuk membuat baris baru. Elemen kosong tidak memiliki tag penutup!
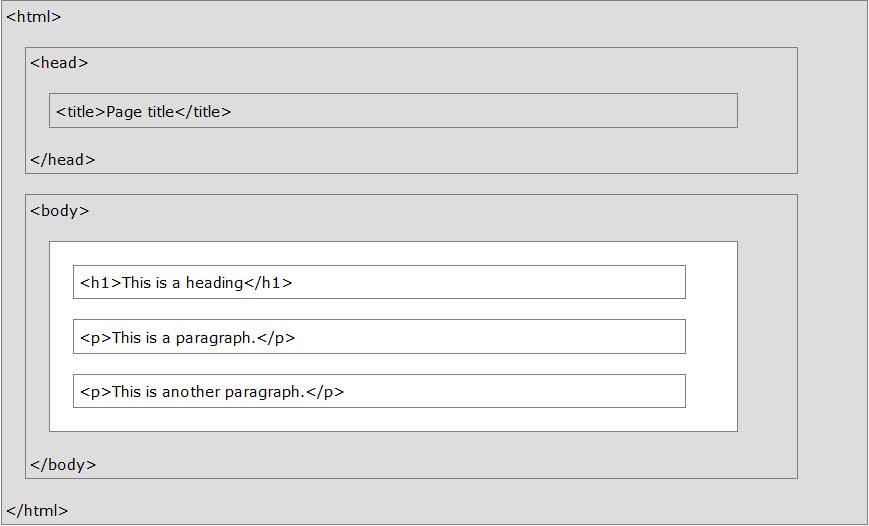
Struktur Halaman HTML
Di bawah ini adalah gambaran dari struktur halaman HTML:

Catatan: Hanya konten di dalam bagian tag <body> (pada area putih di atas) yang akan ditampilkan di browser.
HTML mudah untuk dipelajari. Jadi jangan tunggu! pelajari lebih lanjut!