Kamu mau menjadi web developer? Kalau begitu kamu datang ke tempat yang tepat, karena disini kita akan mempelajari hal yang wajib dimiliki oleh seorang web developer. Apakah itu? itu adalah HTML.
Mempelajari hal-hal dasar adalah yang terpenting saat kita ingin mempelajari sesuatu, karena itu, dalam artikel ini kita akan belajar hal-hal mendasar dari HTML.
- Pengertian HTML
Wikipedia.com mendefinisikan HTML sebagai berikut :
“Bahasa markah standar untuk dokumen yang dirancang untuk ditampilkan di peramban internet. Ini dapat dibantu oleh teknologi seperti CSS dan bahasa scripting seperti Javascript dan VBScript.”
sumber : https://id.wikipedia.org/wiki/HTML
Sedikit rumit ya?
Baik saya ubah kata-kata nya dengan bahasa yang lebih sederhana.
Pertama, HTML adalah singkatan dari Hypertext Markup Language.
HTML adalah salah satu bahasa yang dipakai oleh komputer untuk membangun sebuah website.
Lalu? CSS, Javascript, dan VBScript itu apa? Itu adalah bahasa-bahasa lain yang membantu HTML untuk bisa membangun website menjadi lebih menarik. Bila diperumpamakan website itu adalah mobil, maka HTML itu adalah semua komponen-komponen dasar yang dimiliki mobil tersebut saat kita baru membeli dari toko, dan CSS, Javascript, dan VBScript adalah hiasan-hiasan yang kita berikan kepada mobil kita untuk melengkapi dan membuat mobil kita semakin nyaman untuk kita kendarai atau untuk orang lain yang ikut didalam mobil kita, seperti menambahkan televisi, gorden, pengharum, dan lain-lain.
Oleh karena itu, sebuah website bisa jadi dibangun menggunakan HTML saja, tetapi untuk menambah kenyaman bagi penggunanya, kita perlu memakai CSS, Javascript, atau VBScript sebagai pendukungnya. Kali ini kita akan fokus kepada pembahasan HTML.
- Komponen yang Dibutuhkan Untuk Belajar HTML
Kamu sudah siap untuk praktek? Siapkan dulu komponen-komponen yang akan kita pakai ya. Berikut komponen yang kamu butuhkan :
- Aplikasi Teks Editor
Teks Editor adalah aplikasi yang akan kamu pakai sebagai tempat untuk menulis kode-kode HTML. Kamu bisa menggunakan aplikasi bawaan seperti notepad atau notepad++. Ada banyak sekali aplikasi-aplikasi teks editor lain, tetapi untuk latihan kali ini kita memakai notepad++ saja sehingga kamu tidak perlu download dulu untuk mempraktekan pelajaran kita kali ini.
- Web Browser
Mozzila Firefox, Google Chrome, Opera, atau kamu mungkin mau menggunakan Internet Explore? Boleh boleh saja. Web Browser ini nantinya akan kita gunakan untuk membuka file HTML yang kamu bangun. Pada tutorial kali ini, saya menggunakan browser yang umum saja yaitu Mozzila Firefox.
- Membuat Dokumen HTML Sederhana
Apakah komponen-komponen yang dibutuhkan tadi sudah kamu siapkan semua? Kalau sudah, berarti inilah yang sudah pasti kamu tunggu-tunggu yaitu mempraktekannya. Kamu akan membuat sebuah file dokumen HTML sederhana menggunakan Notepad++.
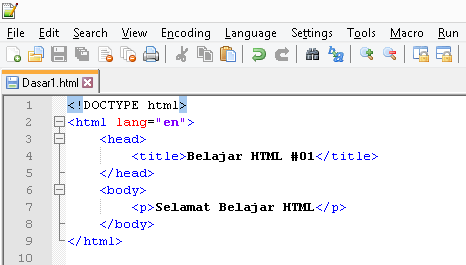
- Silahkan buka notepad++ kamu, lalu tulislah kode seperti berikut:

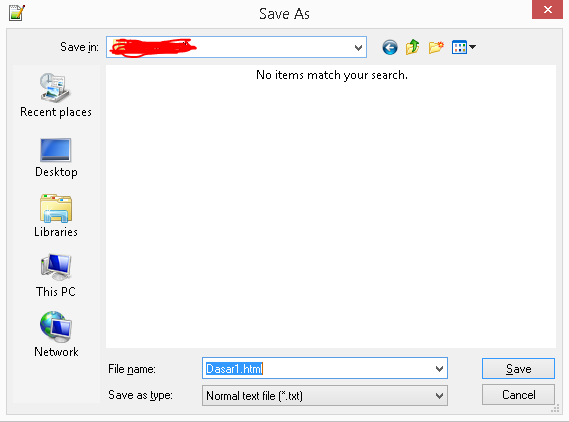
- Setelah itu, simpan kode tadi dengan nama Dasar1.html, dan jangan lupa lokasi tempat kamu menyimpan filenya ya

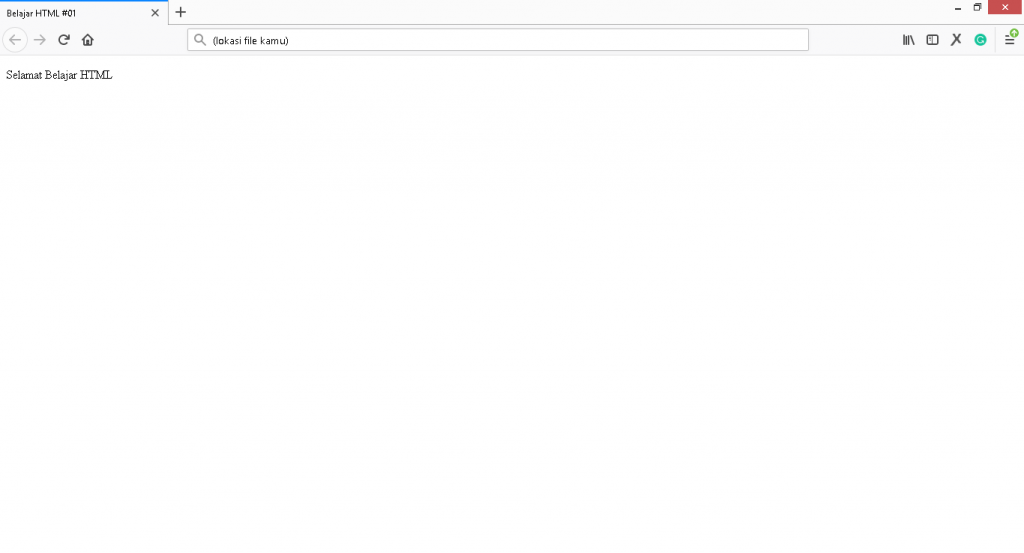
- Bukalah file yang sudah kamu buat tadi, dengan cara klik 2x pada filenya. Taraaa, kamu sudah berhasil membuat halaman web pertama kamu menggunakan HTML!

Bagaimana? Mudah bukan? Hahaha tentu saja masih mudah karena halaman web yang kita bangun masih sedikit dan sangat sederhana, masih banyak yang perlu kamu pelajari lagi untuk HTML ini supaya bisa membangun website yang lebih bagus dan nyaman.
- Struktur Bahasa HTML
Kok bisa begitu ya? Ketik banyak tapi yang tampil hanya sedikit?
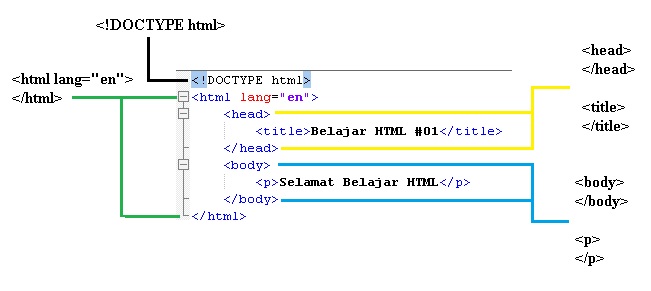
Begini penjelasan untuk kode yang sudah kita bangun tadi, perhatikan gambar berikut ini :

Gambar diatas menunjukan posisi tag-tag yang akan saya jelaskan sekarang, struktur dasar bahasa HTML dibagi menjadi 3 bagian, yaitu :
- Bagian DEKLARASI
- Bagian HEAD
- Bagian BODY
Berikut penjelasannya :
- Bagian Deklarasi
Bagian deklarasi yang dimaksud adalah pada bagian :
<!DOCTYPE html>
Tag deklarasi tersebut akan menyatakan tipe dokumen dan versinya. Pada dokumen yang sudah kita bangun tadi, kita menyatakan bahwa dokumen kita adalah bertipe HTML versi 5. Tiap versi HTML akan menggunakan tag yang berbeda-beda.
<html lang=”en”> dan </html>
Tag <html> dan </html> adalah tag yang wajib ada di setiap dokumen HTML. <html> diletakan di awal dan </html> diletakan di akhir dokumen. Konsepnya seperti pintu pembuka dan pintu penutup saja.
- Bagian Head
Bagian Head merupakan bagian kepala dari HTML. Pada dokumen yang kamu bangun tadi, bagian head dokumen kita menggunakan tag :
<head> dan </head>
Tag ini digunakan sebagai pembuka dan penutup bagian head dokumen html kamu.
<title> dan </title>
Tag ini digunakan sebagai tempat kita membuat judul dari dokumen html kita, yang akan muncul dibagian tab pada browser. Untuk lebih jelasnya perhatikan gambar berikut :

Pada bagian head, tag yang digunakan tidak hanya tag <title> tetapi masih banyak juga tag lain yang bisa kita gunakan supaya memperindah tampilan head website yang akan kamu bangun.
- Bagian Body
Bagian Body adalah bagian dimana kamu akan mengisi website yang akan ditampilkan pada web browser. Berikut penjelasan untuk tag yang sudah kamu gunakan di dokumen yang sudah dibangun tadi :
<body> dan </body>
Tag ini digunakan untuk pembuka dan penutup bagian body dokumen html kamu.
<p> dan </p>
Tag ini digunakan untuk membuat sebuah paragraf, sehingga yang ditampilkan pada web browser kalian menjadi seperti ini :

Bagian tidak hanya bisa diisi dengan paragraf saja, tetapi bisa juga diisi dengan gambar, tabel, dan lain-lain tergantung dengan tag yang akan kamu gunakan.
- Penutup
Demikian perkenalan dasar tentang bahasa HTML ini, masih banyak yang perlu kamu pelajari untuk bisa menerapkan bahasa HTML sebagai web developer nantinya.