Salah satu cara untuk menyajikan informasi adalah menggunakan tabel. Dengan menggunakan tabel memudahkan untuk memberikan atau memperlihatkan informasi mengenai data secara lebih ringkas dan mudah dimengerti. Selain itu, pembaca juga dapat memperoleh informasi lebih banyak dalam waktu yang singkat dan cepat karena penyajian yang baik dalam sebuah tabel.
Tabel biasa juga digunakan dalam pembuatan website sama fungsinya seperti yang lain untuk menyajikan data. Terdapat plugins yang memudahkan kalian dalam pembuatan tabel, tidak hanya tabel tetapi dilengkapi dengan fitur-fitur lain seperti pagination, form pencarian dan juga sorting. Plugins tersebut adalah adalah datatables.
Plugins ini sangat mudah digunakan, untuk implementasi mari kita coba terapkan penggunaan datatables plugins.
Instalasi Plugins Datables Jquery
Pertama kalian dapat mendonwload terlebih dahulu plugins datatables ke situs datatables.net. Tetapi untuk kali ini saya akan menggunakan CDN agar lebih mempermudah kalian. Berikut kode yang perlu simpan untuk menggunakan datatable plugins :
<link rel="stylesheet" href=" https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.5.2/css/bootstrap.css"> <link rel="stylesheet" href=" https://cdn.datatables.net/1.10.22/css/dataTables.bootstrap4.min.css"> <script src="https://code.jquery.com/jquery-3.5.1.js"></script> <script src=" https://cdn.datatables.net/1.10.22/js/jquery.dataTables.min.js"></script> <script src=" https://cdn.datatables.net/1.10.22/js/dataTables.bootstrap4.min.js"></script>
Karena kita menggunakan CDN pastikan kalian terhubung dengan internet
Implementasi Datatables
Untuk mengimplementasikannya saya memberikan 20 data yang digunakan untuk melihat fitur pagination. Selanjutnya kalian dapat mengikuti kode berikut ini :
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Datatables Plugins</title> <!-- css --> <link rel="stylesheet" href=" https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.5.2/css/bootstrap.css"> <link rel="stylesheet" href=" https://cdn.datatables.net/1.10.22/css/dataTables.bootstrap4.min.css"> </head> <body> <div class="container "> <h1 class="text-center mb-5">Membuat table buku dengan Datatables Plugins</h1> <table id="tableBuku" class="table table-striped table-bordered" > <thead class="text-center"> <tr> <th> Judul Buku </th> <th> Jumlah Review </th> <th> Rating </th> </tr> </thead> <tbody> <tr> <td> The Elements of Style</td> <td> 3,829 </td> <td> 4.17 </td> </tr> <tr> <td> The Information: A History, a Theory, a Flood </td> <td> 1,406 </td> <td> 4.01 </td> </tr> <tr> <td> Responsive Web Design Overview For Beginners </td> <td> 0 </td> <td> 3.33 </td> </tr> <tr> <td> Ghost in the Wires: My Adventures as the World's Most Wanted Hacker </td> <td> 1,658 </td> <td> 3.97 </td> </tr> <tr> <td> How Google Works </td> <td> 3,829 </td> <td> 4.23 </td> </tr> <tr> <td> The Meme Machine </td> <td> 3,829 </td> <td> 4.90 </td> </tr> <tr> <td> Start with Why: How Great Leaders Inspire Everyone to Take Action </td> <td> 3,829 </td> <td> 4.67 </td> </tr> <tr> <td> Algorithms to Live By: The Computer Science of Human Decisions </td> <td> 2829 </td> <td> 2.27 </td> </tr> <tr> <td> Weapons of Math Destruction: How Big Data Increases Inequality and Threatens Democracy </td> <td> 3,2529 </td> <td> 3.17 </td> </tr> <tr> <td> ZX Spectrum Games Code Club: Twenty fun games to code and learn </td> <td> 3,459 </td> <td> 4.00 </td> </tr> <tr> <td> Effective JavaScript: 68 Specific Ways to Harness the Power of JavaScript </td> <td> 2,824 </td> <td> 4.34 </td> </tr> <tr> <td> Cryptography Engineering: Design Principles and Practical Applications </td> <td> 3,829 </td> <td> 4.67 </td> </tr> <tr> <td> Machine Learning for Hackers </td> <td> 4,229 </td> <td> 4.93 </td> </tr> <tr> <td> Big Data: Principles and best practices of scalable realtime data systems </td> <td> 3,829 </td> <td> 3.44 </td> </tr> <tr> <td> The Clean Coder: A Code of Conduct for Professional Programmers </td> <td> 3,509 </td> <td> 3.47 </td> </tr> <tr> <td> Make Your Own Neural Network: An In-depth Visual Introduction For Beginners </td> <td>678</td> <td>3.99</td> </tr> <tr> <td> The Strangest Man: The Hidden Life of Paul Dirac, Mystic of the Atom </td> <td> 302 </td> <td> 4.06 </td> </tr> <tr> <td> Automate the Boring Stuff with Python: Practical Programming for Total Beginners </td> <td> 153 </td> <td> 3.83 </td> </tr> <tr> <td> Does God Play Dice?: The New Mathematics of Chaos </td> <td> 50 </td> <td> 4.03 </td> </tr> <tr> <td> The Shape of Inner Space: String Theory and the Geometry of the Universe's Hidden Dimensions </td> <td> 2,835 </td> <td> 3.83 </td> </tr> </tbody> </table> </div> <!-- script --> <script src="https://code.jquery.com/jquery-3.5.1.js"></script> <script src=" https://cdn.datatables.net/1.10.22/js/jquery.dataTables.min.js"></script> <script src=" https://cdn.datatables.net/1.10.22/js/dataTables.bootstrap4.min.js"></script> </body> </html>
Setelah itu tambahkan kode dibawah ini yang diletakan setalah tag script terakhir
<script>
$(document).ready(function() {
$('#tableBuku').DataTable();
} );
</script>Kode diatas merupakan fungsi yang digunakan untuk memanggil datatable. Kalian harus menyesuaikan nama tabel kalian dengan fungsinya. Contohnya saya menggunakan id #tableBuku pada kode diatas maka pada tag table kalian perlu menambahkan id=”tableBuku”.
//menambahkan id="tableBuku" <table id="tableBuku" class="table table-striped table-hover" >
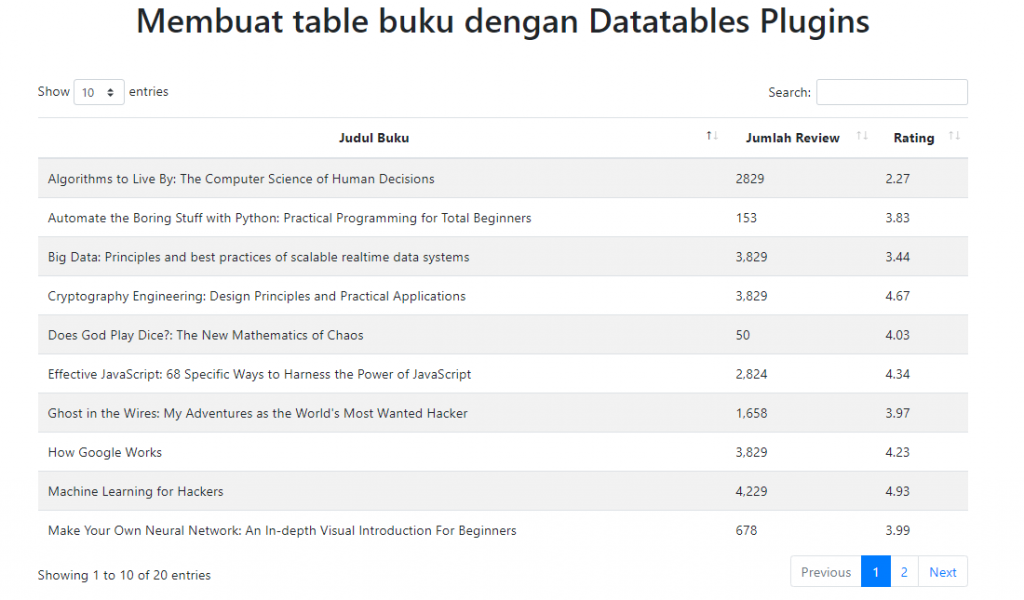
Setelah itu, kalian dapat menjalan code yang telah kalian tulis, maka hasilnya didapat akan seperti berikut :

Kalian dapat melihat terdapat pagination, form search dan sorting yang tersedia secara langsung tanpa harus menulis kodenya sendiri. Kalian bisa mencoba fitur-fitur tersebut untuk lebih mengetahuinya.