Image Map pada HTML bisa membuat kita dapat membuat area yang dapat di klik di gambar.
Section Artikel
Image Map(Peta Gambar)
Tag <map> HTML mendefinisikan peta gambar. Peta gambar adalah gambar dengan area yang dapat diklik. Area ditentukan dengan satu atau lebih tag <area>.
Coba klik komputer, ponsel, atau secangkir kopi pada gambar di bawah ini:
Contoh
Berikut adalah kode sumber HTML untuk peta gambar di atas:
<!DOCTYPE html> <html> <body> <h2>Image Maps</h2> <p>Click on the computer, the phone, or the cup of coffee to go to a new page and read more about the topic:</p> <img src="https://dosenit.com/wp-content/uploads/2020/10/1.jpg" alt="Workplace" usemap="#workmap" width="400" height="379"> <map name="workmap"> <area shape="rect" coords="34,44,270,350" alt="Computer" href="https://dosenit.com/wp-content/uploads/2020/10/Tugas-dan-Fungsi-Komputer-Server-dan-Penjelasannya-1280x720-1.jpg"> <area shape="rect" coords="290,172,333,250" alt="Phone" href="https://dosenit.com/wp-content/uploads/2020/10/cartoon_mobile_phone.png"> <area shape="circle" coords="337,300,44" alt="Cup of coffee" href="https://dosenit.com/wp-content/uploads/2020/10/coffee.jpg"> </map> </body> </html>
Cara Kerja Image Map
Cara kerja image map bisa dilakukan dengan melakukan tindakan yang berbeda, tergantung di gambar bagian mana yang ingin kita klik.
Untuk membuat peta gambar, kita memerlukan gambar dan beberapa kode HTML yang menjelaskan area yang dapat diklik.
Foto
Gambar disisipkan menggunakan tag <img> . Satu-satunya perbedaan dari gambar lain adalah kita menambahkan atribut usemap pada kode HTML kita:
<img src="https://dosenit.com/wp-content/uploads/2020/10/1.jpg" alt="Workplace" usemap="#workmap">
Nilai usemap dimulai dengan hashtag # diikuti dengan nama image map dan digunakan untuk membuat hubungan antara image dan image map.
Tip: Kita bisa bebas menggunakan gambar apapun pada image map!
Cara Membuat Image Map
Pertama, buat kode menggunakan <img> yang kemudian jangan lupa menambahkan elemen <map>
Elemen <map> digunakan untuk membuat peta gambar dan ditautkan ke gambar menggunakan atribut name yang diperlukan, seperti berikut:
<map name="workmap">
Atribut name harus memiliki nilai yang sama dengan atribut usemap .
Area
Kedua, pilih area yang ingin diklik.
Area yang dapat diklik didefinisikan menggunakan elemen <area>.
Bentuk
Tentukan bentuk yang ingin diklik, kita bisa menggunakan bentuk seperti yang dibawah ini:
rect– mendefinisikan wilayah persegi panjangcircle– mendefinisikan wilayah melingkarpoly– mendefinisikan wilayah poligonaldefault– mendefinisikan seluruh wilayah
kita juga harus menentukan beberapa koordinat agar dapat menempatkan area yang dapat diklik ke gambar
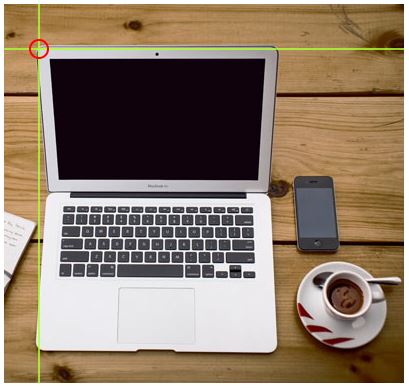
Bentuk = “rect”
Koordinat untuk shape = "rect" berpasangan, satu untuk sumbu x dan satu untuk sumbu y.
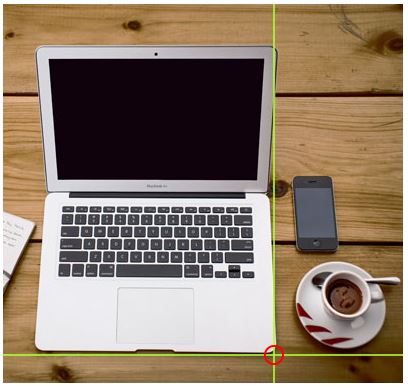
Jadi, koordinat 34,44 terletak 34 piksel dari margin kiri dan 44 piksel dari atas:

Koordinat 270.350 terletak 270 piksel dari margin kiri dan 350 piksel dari atas:

Sekarang kita sudah memiliki cukup data untuk membuat area persegi panjang yang dapat diklik:
<!DOCTYPE html> <html> <body> <h2>Image Maps</h2> <p>Click on the computer, to go to a new page and read more about the topic:</p> <img src="https://dosenit.com/wp-content/uploads/2020/10/1.jpg" alt="Workplace" usemap="#workmap" width="400" height="379"> <map name="workmap"> <area shape="rect" coords="34,44,270,350" alt="Computer" href="https://dosenit.com/wp-content/uploads/2020/10/Tugas-dan-Fungsi-Komputer-Server-dan-Penjelasannya-1280x720-1.jpg"> </map> </body> </html>
Ini adalah area yang dapat diklik dan akan mengarahkan pengguna ke halaman “computer.jpg”:

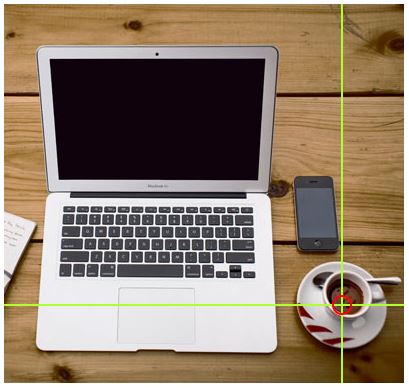
Bentuk = “circle”
Untuk menambahkan area lingkaran, pertama cari koordinat dari pusat lingkaran :
337,300

Kemudian tentukan radius lingkaran:
44 piksel

Sekarang kita memiliki cukup data untuk membuat area melingkar yang dapat diklik:
Contoh
<!DOCTYPE html> <html> <body> <h2>Image Maps</h2> <p>Click on the cup of coffee to go to a new page and read more about the topic:</p> <img src="https://dosenit.com/wp-content/uploads/2020/10/1.jpg" alt="Workplace" usemap="#workmap" width="400" height="379"> <map name="workmap"> <area shape="circle" coords="337,300,44" alt="Cup of coffee" href="https://dosenit.com/wp-content/uploads/2020/10/coffee.jpg"> </map> </body> </html>
Ini adalah area yang dapat diklik dan akan mengarahkan pengguna ke halaman “coffee.jpg”:

Bentuk = “poli”
Shape = "poly" berisi beberapa titik koordinat, yang membuat bentuk garis lurus (poligon). Dapat digunakan untuk membuat bentuk apa pun.
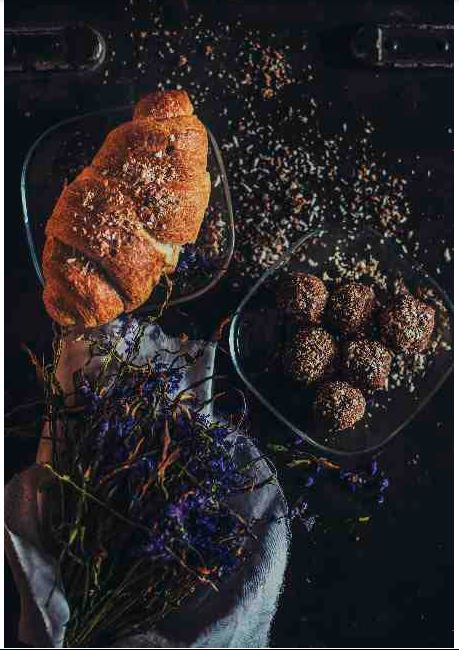
Seperti mungkin bentuk croissant!
Bagaimana caranya agar croissant pada gambar di bawah ini menjadi link yang bisa diklik?

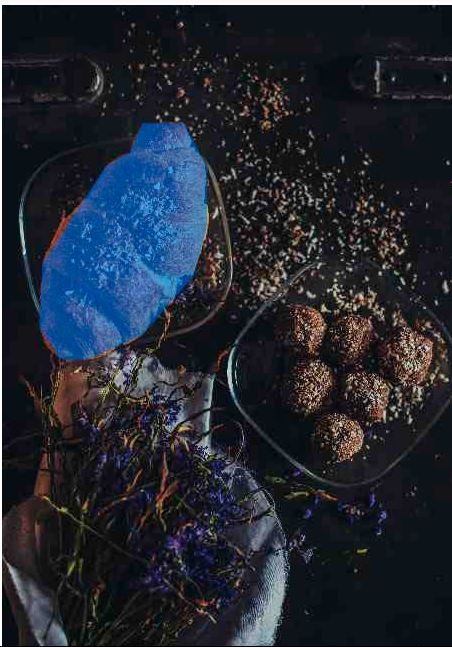
Kita harus mencari koordinat x dan y untuk semua tepi croissant:

Kita harus mencari koordinat x dan y untuk semua tepi croissant. Koordinatnya berpasangan, satu untuk sumbu x dan satu untuk sumbu y:
Contoh
<!DOCTYPE html> <html> <body> <h2>Image Maps</h2> <p>Click on the croissant to go to a new page and read more about the topic:</p> <img src="https://dosenit.com/wp-content/uploads/2020/10/8-1.jpg" alt="French Food" usemap="#foodmap" width="450" height="675"> <map name="foodmap"> <area shape="poly" coords="140,121,181,116,204,160,204,222,191,270,140,329,85,355,58,352,37,322,40,259,103,161,128,147" alt="Croissant" href="https://dosenit.com/wp-content/uploads/2020/10/8-1.jpg"> </map> </body> </html>
Ini adalah area yang dapat diklik dan akan mengarahkan pengguna ke halaman “1.jpg”:

Image Map dan JavaScript
Area yang dapat diklik juga dapat mentrigger fungsi JavaScript.
Tambahkan klik ke elemen <area> untuk menjalankan fungsi JavaScript:
Contoh
Di sini, kita menggunakan atribut onclick untuk menjalankan fungsi JavaScript ketika area tersebut diklik:
<!DOCTYPE html>
<html>
<body>
<h2>Image Maps</h2>
<p>Click on the cup of coffee to execute a JavaScript function:</p>
<img src="https://dosenit.com/wp-content/uploads/2020/10/1.jpg" alt="Workplace" usemap="#workmap" width="400" height="379">
<map name="workmap">
<area shape="circle" coords="337,300,44" onclick="myFunction()">
</map>
<script>
function myFunction() {
alert("You clicked the coffee cup!");
}
</script>
</body>
</html>
Chapter Summary
- Gunakan elemen HTML
<map>untuk menggunakan image map - Gunakan elemen HTMl
<area>untuk membuat area pada image map bisa di klik - Gunakan atribut
usemapHTML dari elemen<img>untuk mengarah ke peta gambar
Tag Image HTML
| Tag | Description |
|---|---|
| <img> | Mendefinisikan image(gambar) |
| <map> | Mendefinisikan image map( peta gambar) |
| <area> | Mendefinisikan area yang bisa diklik pada image map |
| <picture> | Mendefinisikan tempat untuk beberapa sumber gambar |