Filter jQuery
Gunakan jQuery untuk memfilter / mencari elemen tertentu.
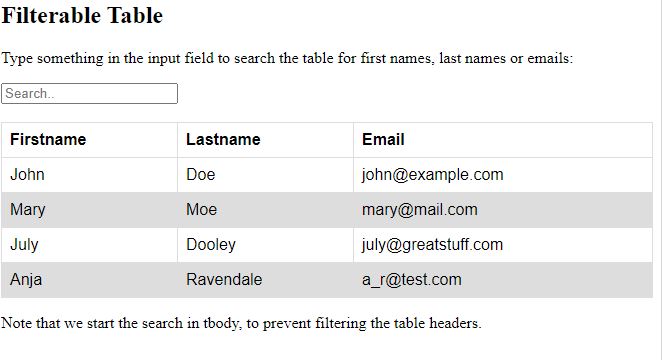
Tabel Filter
Lakukan pencarian case-insensitive untuk item dalam tabel:
Contoh :
<!DOCTYPE html> <html> <head> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> <script> $(document).ready(function(){ $("#myInput").on("keyup", function() { var value = $(this).val().toLowerCase(); $("#myTable tr").filter(function() { $(this).toggle($(this).text().toLowerCase().indexOf(value) > -1) }); }); }); </script> <style> table { font-family: arial, sans-serif; border-collapse: collapse; width: 100%; } td, th { border: 1px solid #dddddd; text-align: left; padding: 8px; } tr:nth-child(even) { background-color: #dddddd; } </style> </head> <body> <h2>Filterable Table</h2> <p>Ketik sesuatu di kolom input untuk mencari tabel untuk nama depan, nama belakang atau email:</p> <input id="myInput" type="text" placeholder="Search.."> <br><br> <table> <thead> <tr> <th>Firstname</th> <th>Lastname</th> <th>Email</th> </tr> </thead> <tbody id="myTable"> <tr> <td>John</td> <td>Doe</td> <td>john@example.com</td> </tr> <tr> <td>Mary</td> <td>Moe</td> <td>mary@mail.com</td> </tr> <tr> <td>July</td> <td>Dooley</td> <td>july@greatstuff.com</td> </tr> <tr> <td>Anja</td> <td>Ravendale</td> <td>a_r@test.com</td> </tr> </tbody> </table> <p>Perhatikan bahwa kita memulai pencarian di tbody, untuk mencegah penyaringan header tabel.</p> </body> </html>
Output :

Penjelasan Kode:
Kita gunakan jQuery untuk melakukan perulangan melalui setiap baris tabel untuk memeriksa apakah ada nilai teks yang cocok dengan nilai bidang input. Metode toggle() untuk menyembunyikan baris (display: none) yang tidak cocok dengan pencarian. Kita menggunakan metode DOM toLowerCase() untuk mengonversi teks menjadi huruf kecil, yang membuat pencarian tidak peka huruf besar / kecil (memungkinkan “john”, “John”, dan bahkan “JOHN” pada pencarian).
Daftar Filter
Lakukan pencarian case-insensitive untuk item dalam daftar:
Contoh :
<!DOCTYPE html>
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("#myInput").on("keyup", function() {
var value = $(this).val().toLowerCase();
$("#myList li").filter(function() {
$(this).toggle($(this).text().toLowerCase().indexOf(value) > -1)
});
});
});
</script>
</head>
<body>
<h2>Filterable List</h2>
<p>Ketik sesuatu di kolom input untuk mencari daftar item tertentu:</p>
<input id="myInput" type="text" placeholder="Search..">
<br>
<ul id="myList">
<li>First item</li>
<li>Second item</li>
<li>Third item</li>
<li>Fourth</li>
</ul>
</body>
</html>
Output :

Filter Apa Saja
Lakukan penelusuran tidak peka huruf besar kecil untuk teks di dalam elemen div:
Contoh :
<!DOCTYPE html>
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("#myInput").on("keyup", function() {
var value = $(this).val().toLowerCase();
$("#myDIV *").filter(function() {
$(this).toggle($(this).text().toLowerCase().indexOf(value) > -1)
});
});
});
</script>
</head>
<body>
<h2>Filter Anything</h2>
<p>Ketik sesuatu di kolom input untuk mencari teks tertentu di dalam elemen div dengan id = "myDIV":</p>
<input id="myInput" type="text" placeholder="Search..">
<div id="myDIV">
<p>I am a paragraph.</p>
<div>I am a div element inside div.</div>
<button>I am a button</button>
<button>Another button</button>
<p>Another paragraph.</p>
</div>
</body>
</html>
Output :