Metode jQuery load()
Metode jQuery load() adalah metode AJAX yang sederhana namun kuat.
Metode load() dapat memuat data dari server dan menempatkan data yang dikembalikan ke elemen yang dipilih.
Sintaks:
$(selector).load(URL,data,callback);
Parameter URL yang diperlukan menentukan URL yang ingin dimuat.
Parameter data opsional menentukan sekumpulan pasangan kunci / nilai querystring untuk dikirim bersama dengan permintaan.
Parameter callback opsional adalah nama fungsi yang akan dijalankan setelah metode load() selesai.
Berikut adalah konten file contoh : “demo_test.txt”:
<h2>jQuery and AJAX is FUN!!!</h2>
<p id="p1">This is some text in a paragraph.</p>
Contoh berikut memuat konten file “demo_test.txt” ke dalam elemen <div> tertentu:
Contoh :
<!DOCTYPE html> <html> <head> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> <script> $(document).ready(function(){ $("button").click(function(){ $("#div1").load("demo_test.txt"); }); }); </script> </head> <body> <div id="div1"><h2> Biarkan jQuery AJAX Mengubah Teks Ini </h2> </div> <button> Dapatkan Konten Eksternal </button> </body> </html>
Output :

Dimungkinkan juga untuk menambahkan selektor jQuery ke parameter URL.
Contoh berikut memuat konten elemen dengan id = “p1”, di dalam file “demo_test.txt”, ke dalam elemen <div> tertentu:
Contoh :
<!DOCTYPE html>
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("#div1").load("demo_test.txt #p1");
});
});
</script>
</head>
<body>
<div id="div1"><h2>Biarkan jQuery AJAX Mengubah Teks Ini </h2> </div>
<button> Dapatkan Konten Eksternal </button>
</body>
</html>
Output :

Parameter callback opsional menentukan fungsi callback untuk dijalankan ketika metode load() selesai. Fungsi callback bisa memiliki parameter yang berbeda:
responseTxt– berisi konten yang dihasilkan jika panggilan berhasilstatusTxt– berisi status panggilanxhr– berisi objek XMLHttpRequest
Contoh berikut menampilkan kotak peringatan setelah metode load() selesai. Jika metode load() berhasil, ini akan menampilkan “External content loaded successfully!”, Dan jika gagal akan menampilkan pesan kesalahan:
Contoh :
<!DOCTYPE html>
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("#div1").load("demo_test.txt", function(responseTxt, statusTxt, xhr){
if(statusTxt == "success")
alert("External content loaded successfully!");
if(statusTxt == "error")
alert("Error: " + xhr.status + ": " + xhr.statusText);
});
});
});
</script>
</head>
<body>
<div id="div1"><h2>Biarkan jQuery AJAX Mengubah Teks Ini </h2> </div>
<button> Dapatkan Konten Eksternal </button>
</body>
</html>
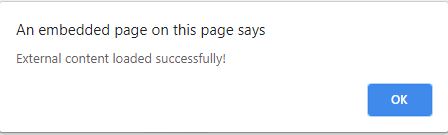
Output :
akan muncul dialog box seperti di bawah ini :

Kemudian, akan muncul text seperti di bawah jika berhasil dan jika tidak maka akan tampil pesan error: