Ketika kita mengunjungi situs web yang mayoritas diakses melalui ponsel pintar, loading cepat dan ringan adalah hal yang sangat penting untuk membuat pembaca tetap singgah dan nyaman di website kita. Tetapi pada kenyataannya, kendala sering terjadi.
Salah satunya adalah web loading yang terkadang sangat lama pada jaringan yang buruk dan hanya menampilkan layar putih bergambarkan dinosaur :D.
Dampaknya, seringkali kita terpaksa harus menginstal versi aplikasi native yang notabene dapat lebih menunjang pengaksesan konten walaupun pada saat minim jaringan.
Tetapi terlalu banyak aplikasi yang diinstal, tentu akan semakin mengurangi ruang penyimpanan dan jika dibiarkan berlama – lama, ruang penyimpanan ponsel akan membengkak yang mengakibatkan penurunan performa ponsel kita.
Ditambah lagi kita harus searching terlebih dahulu di apps store atau google play sebelum menginstal aplikasi yang diinginkan.
Dengan latar belakang di atas, Progressif Web Apps hadir dengan harapan mampu untuk mengatasi permasalah tersebut. PWA dapat menjadi solusi untuk mengakses website lebih cepat dan ringan tanpa menginstal aplikasi native.
Section Artikel
Jadi sebenarnya apa sih Progressif Web Apps itu?
Progressif Web Apps atau bisa disingkat PWA adalah aplikasi yang dibangun dari teknologi web yang sudah familiar dan menjadi hal yang wajib dikuasai para Web Developer, seperti HTML, CSS, dan JavaScript.
Walaupun dibangun dengan menggunakan teknologi web yang tergolong dasar, tetapi PWA dapat dirasa fungsionalitasnya dapat menyaingi aplikasi native berkat JavaScript (Service Worker) yang bekerja di browser dan bertujuan untuk membawa fitur – fitur aplikasi native ke website.
Dengan perkenalan API web yang baru, PWA dapat membantu membawa UI dan UX aplikasi ke browser web di perangkat mobile. Selain itu, PWA juga support akan fitur – fitur asli yang terdapat di aplikasi native, seperti push notifications, dukungan offline, scan qr-code dan banyak lagi. Jadi intinya web yang menerapkan PWA dapat berjalan pada browser dan tidak akan memunculkan pesan network error atau white screen seperti yang selama ini seringkali kita alami ketika berada pada jaringan yang sangat buruk.
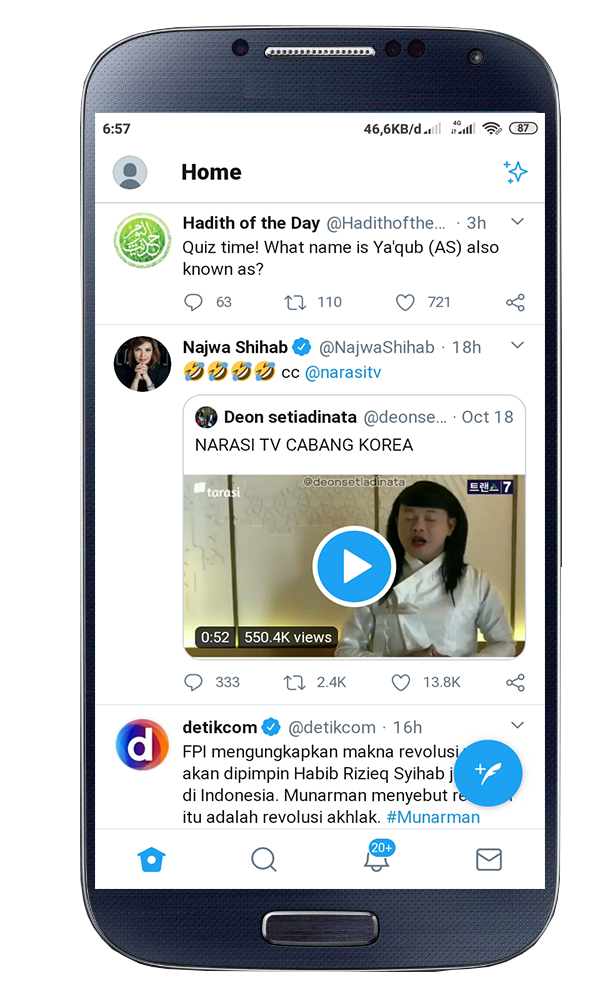
Pada PWA, ketika kita meninggalkan browser, dan kembali lagi membuka aplikasi tersebut pada jaringan buruk atau tanpa jaringan sekalipun kita tidak akan kehilangan UI dan data-data terakhir, seperti contohnya aplikasi Twitter, Babe dan lain – lain.
Kelebihan yang ditawarkan
Berikut ini adalah beberapa kelebihan dari Progressive Web Apps:
- PWA bersifat progresif – penerapan PWA dapat bekerja untuk semua kalangan user. PWA tidak peduli browser apa yang Anda gunakan(chrome, opera, safari), jenis ponsel pintar (iphone, android) atau lokasi anda mengakses website tersebut. Anda tetap dapat membuka website tersebut dengan waktu loading yang cepat dan ringan. Progressive Web Apps akan bekerja denan baik karena mereka dibangun dengan peningkatan progresif sebagai prinsip intinya.
- Responsive – PWA akan bekerja dengan baik dan maksimal untuk semua device, baik itu desktop, mobile, atau tablet.
- Dapat diakses secara offline – Dengan bantuan service workers, PWA tetap bisa bekerja dengan jaringan yang lemah atau tidak ada koneksi sekalipun.
- Terasa seperti aplikasi native – PWA dibangun sedemikian rupa agar UI/UX terasa seperti aplikasi native pada umumnya.
- Up-to-date – Karena adanya service workers, PWA akan selalu up-to-date secara otomatis tanpa adanya interaksi dari user sekalipun.
- User engagement – Dengan fitur-fitur PWA seperti push notifications, ini membantu meningkatkan user engagement karena semakin sering interaksi user dengan aplikasi.
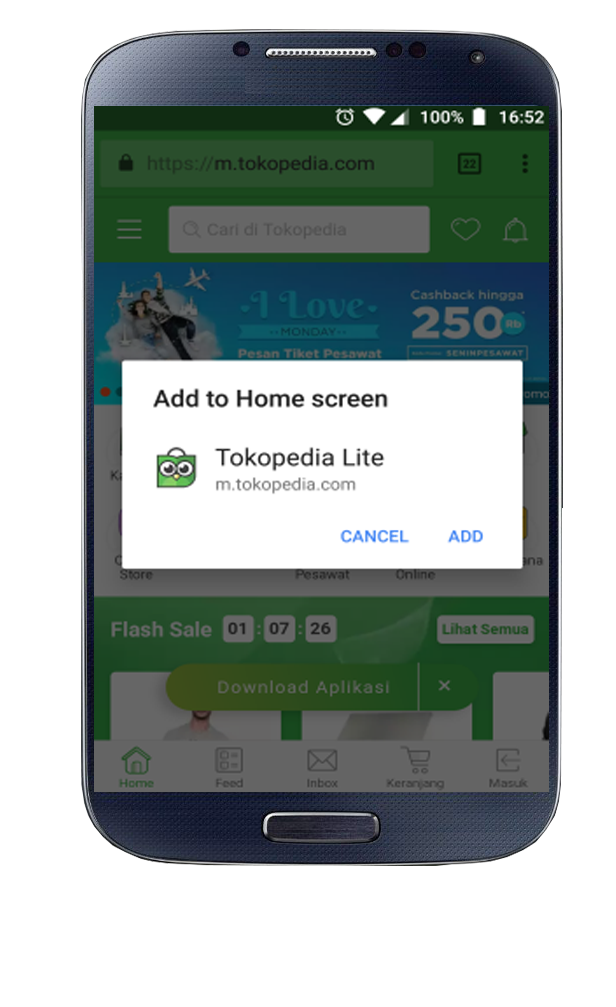
- Instalasi mudah – Pengguna website dapat menambahkan PWA yang sering mereka akses langsung ke homescreen handphone mereka sehingga pengguna tidak perlu mengakses url website ataupun mendownload aplikasi dari app stores.
- Linkable – PWA bisa dengan mudah dibagikan ke orang lain dengan URL tanpa download aplikasi dan proses instalasi yang panjang.
Contoh aplikasi familiar yang menggunakan PWA :
Berikut beberapa aplikasi di Indonesia yang menerapkan PWA dan berhasil meningkatkan ratingnya.
1. Twitter
Salah satu perusahaan yang menerapkan PWA adalah Twitter. Di Indonesia, beberapa waktu lalu, pihak Twitter telah mengumumkannya ke publik. Rica menerangkan, setelah Twitter mengimplementasinya, berhasil meningkatkan tingkat kunjungan hingga 65%. Jumlah cuitan (tweet) naik 75% dan menarik 1 juta pengguna yang menaruh icon Twitter dalam homescreen mereka.
Twitter juga mencatat tingkat konsumsi data dari PWA hanya 0,6 MB. Lebih kecil dibandingkan saat mengakses lewat aplikasi Android sekitar 23 MB atau iOS sebesar 100 MB.

2. Tokopedia Lite PWA
Tokopedia telah merilis telah merilis aplikasi web versi ringan yang memiliki tampilan dan fungsi sama seperti aplikasi mobile. Tokopedia bertekad untuk mempermudah penggunanya mengunjungi maupun melakukan transaksi pada platform mereka.
Selain meningkatkan kenyamanan pengguna, performa Tokepedia Lite PWA bahkan lebih baik dibanding aplikasi nativenya sehingga membuatnya disukai oleh banyak konsumen pengguna tokopedia.

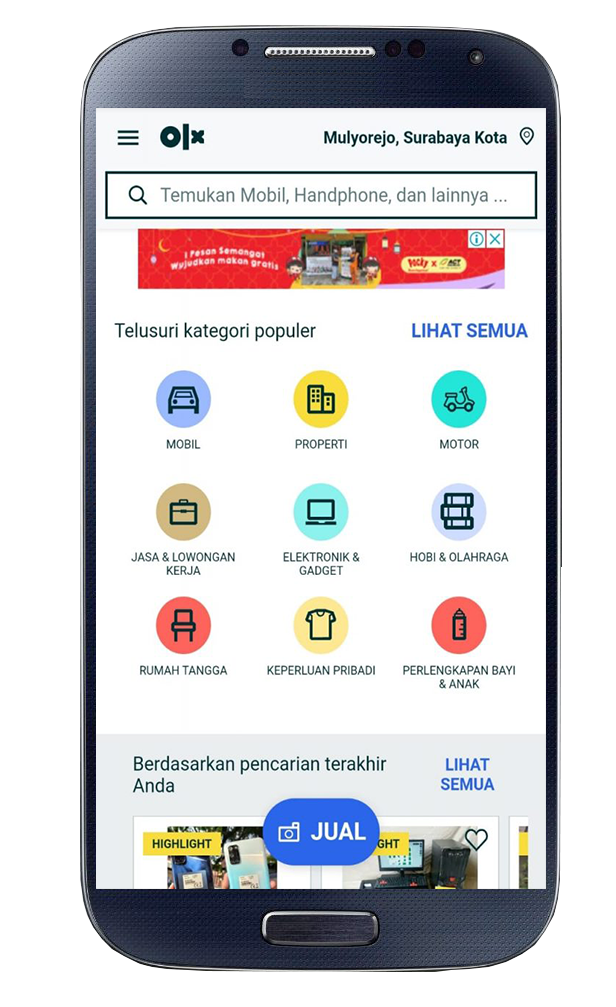
3. OLX
Siapa yang nggak tau salah satu market place ini? Selain bisa diakses via aplikasi nativenya, sekarang OLX dapat diakses versi PWA loh. Alasan utama OLX menggunakan PWA adalah jumlah pengunjung website mereka 90% berasal dari perangkat mobile. Baik melalui aplikasi maupun melalui browser. Untuk memanfaatkan jumlah pengunjung yang banyak di browser, akhirnya mereka membangun PWA. Hasilnya tidak main-main, tingkat engagement mereka langsung meroket hingga 250%!
Contoh lain situs besar yang sudah menerapkan PWA yaitu Alibaba.com, Starbucks.com, Pinterest.com, Washingtonpost.com, dan Uber.com yang tentunya menawarkan performa tak kalah hebat dengan aplikasi nativenya.

Perbedaan antara Web App, Aplikasi native dan PWA.
Adapun perbedaan dari 3 teknologi yang belakangan ini sangat populer, antara lain:
Web App
- Dibuat dengan mengandalkan browser dan cross platform
- Update berjalan otomatis
- Hanya berjalan dalam kondisi online
- Fitur terbatas
- Biaya development murah
Aplikasi Mobile/Native
- Dibuat untuk platform tertentu menggunakan bahasa khusus, seperti Swift untuk iOS dan Java untuk Android
- Update harus dilakukan manual
- Bisa berjalan dalam kondisi offline
- Fitur lengkap yang menjamin kenyamanan pengguna
- Biaya development cenderung mahal
PWA
- Dibuat mengandalkan browser dan cross platform
- Update berjalan otomatis
- Bisa berjalan dalam kondisi offline
- Menghadirkan UX yang lebih intuitif dari web app
- Biaya development murah
Apa saja kekurangan PWA?
Walaupun PWA memiliki banyak kelebihan yang menjadikannya unggul dari para pesaingnya, namun bukan berarti tidak memiliki kekurangan. Berikut beberapa kekurangan PWA antara lain:
1. Belum sepopuler aplikasi native
Progressive web application (PWA) baru diperkenalkan Google pada masyarakat umum pada pertengahan tahun 2017. Mungkin faktor tersebut yang menjadikan banyak orang masih awam dengan istilah PWA
2. Tidak support smartphone iPhone lawas
Sebenarnya ini bukan benar-benar kelemahan PWA. Tetapi, harus tetap digaris bawahi. Bagi pengguna smartphone keluaran Apple, aplikasi yang menggunakan metode PWA hanya bisa beroperasi untuk iOS 11.3. Tetapi, bagi para pengguna iPhone sendiri juga pasti tahu sistem iOS 11 bukanlah sistem version terbaik.
Data menyebutkan bahwa pada Januari 2019, pengguna iPhone 75% sudah migrasi ke iOS 12, dan hanya tinggal 15% pengguna iOS 11 dan 5% pengguna iOS versi sebelumnya. Jadi, sebagian besar pengguna iOS sudah migrasi dari iOS 11 ke iOS 12.
3. It’s not a native app
Mungkin jika anda berpikir bahwa aplikasi PWA tidak lebih hebat dari native app, ini bisa juga dibilang menjadi kelemahannya.
Meski demikian, nampaknya kurang apple to apple karena pengembangan aplikasi PWA baru naik daun pada 2017. Sedangkan pengembang aplikasi native sudah banyak makan garam sedari dulu.
Kesimpulan :
Progressif Web Apps atau bisa disingkat PWA adalah aplikasi yang dibangun menggunakan HTML, CSS, dan JavaScript.
PWA memiliki banyak kelebihan terutama dapat diakses ketika minim jaringan, lebih ringan dan dapat menciptakan pengalaman user seperti mengakses aplikasi versi native.
Dengan optimasi tersebut, website yang menerapkan PWA dapat mengalami peningkatan pengunjung setiap harinya.