Tidak main-main, prinsip ini ditemukan oleh nama-nama besar dalam film animasi Disney. Meskipun telah dikembangkan sejak tahun 1930-an, prinsip-prinsip tersebut masih relevan hingga saat ini. Sebelumnya kita sudah membahas sedikit tentang 12 dasar-dasar animasi. Mengutip LA Film School, dasar-dasar animasi ditemukan oleh Ollie Johnston dan Frank Thomas.
Johnston dan Thomas adalah dua dari 9 orang di balik Sleeping Beauty, Cinderella, dan animasi klasik Disney lainnya. Seperti yang disebutkan, dasar-dasar animasi telah ada sejak tahun 1930-an.
Kemudian, dua belas prinsip ditulis dalam buku The Illusion of Life: Disney Animation, pertama kali diterbitkan pada tahun 2005. Dengan mengutip Pushing, prinsip-prinsip ini dibuat sedemikian rupa sehingga pergerakan setiap objek dalam animasi akan lebih realistis dan natural. Sampai hari ini, poin kedua belas masih digunakan.
Section Artikel
1. Squash dan Stretch
Pertama-tama, ada Squash dan stretch. Selain menjadi yang terdepan, menurut Wave.video, squeezing dan stretching juga merupakan prinsip terpenting.
Ketika dijatuhkan dari lantai 2 sebuah gedung, bola akan memantul sedikit ke atas beberapa kali sampai berhenti total. Saat memantul, bola menjadi sedikit lebih padat, lalu lebih lonjong.
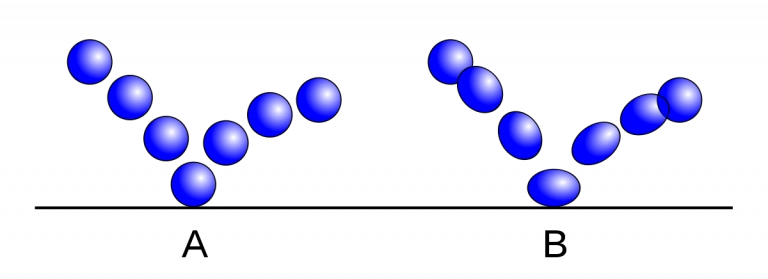
Untuk lebih jelasnya perhatikan gambar di bawah ini:

Tidak seperti B, A adalah animasi yang tidak di-squished atau diregangkan. B terlihat lebih natural dan mirip dengan dunia nyata. Meremas dan meregangkan benda memberikan massa dan tunduk pada gravitasi. Dengan cara ini objek terlihat lebih realistis.
2. Anticipation
Selanjutnya, kita membahas anticipation dalam prinsip animasi. Mengutip aliran gerak, prediksi adalah energi yang menggerakkan gerak animasi. Misalnya, sebelum menjalankan, Anda melakukan sedikit backup. Sebelum melompat, Anda menekuk lutut.
Bagian belakang tubuh Anda dan lutut yang tertekuk adalah “energi” yang menciptakan gerakan Anda. Jika Anda ingin animasi terlihat lebih realistis, energi ini harus ditampilkan.
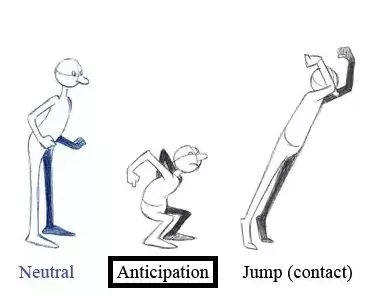
Untuk lebih jelasnya, lihat animasi ini:

Karakter terlihat menekuk lutut sebelum melompat. Dalam animasi, menekuk lutut mewakili anticipation
3. Staging
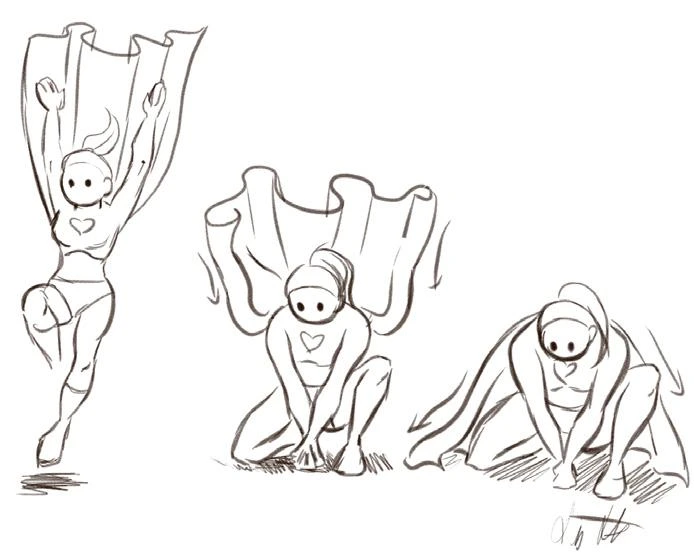
Staging adalah teknik untuk menekankan animasi penting dan mengganti animasi yang kurang penting. Sebagai contoh, perhatikan gambar di bawah ini:

Dalam adegan di atas, elemen kuncinya adalah balerina. Itu sebabnya ia berada di tengah layar, besar dan berwarna cerah. Sementara itu, publik tidak terwakili dengan jelas. Karena, ini bukan elemen utama dari adegan terkait.
4. Straight Ahead Action dan Pose to Pose
Prinsip keempat dari 12 prinsip animasi adalah gerakan adalah straight ahead action dan pose to pose. Keduanya adalah teknik menggambar. Jika Anda menggunakan teknik aksi lurus, Anda akan menggambar semua gambar satu per satu. Teknik ini membuat animasi lebih realistis.
Sedangkan pose to pose adalah teknik menggambar gambar awal dan gambar akhir terlebih dahulu. Kemudian ruang antara dua frame diisi. Teknik ini membuat animasi Anda lebih dramatis dan dinamis.
Berikut adalah gambar perbedaan keduanya:

5. Follow Through dan Overlapping Action

Item kelima dalam daftar dasar animasi adalah follow through dan overlapping action. Saat Anda berjalan, bagian tubuh Anda tidak bergerak bersama. Pada awalnya, Anda melangkah maju dengan kaki kiri Anda. Kemudian langkahkan kaki kanan ke depan.
Selain itu, tangan dan tubuhmu juga bergerak. Meluncurkan Pluralsight berarti melacak dan tindakan yang tumpang tindih. Saat menganimasikan, tidak semua bagian subjek Anda harus bergerak serempak. Cukup sesuaikan dengan gerakan objek dunia nyata.
6. Slow In dan Slow Out

Slow in dan slow out adalah keenam dari 12 dasar-dasar animasi. Misalnya, Anda mengendarai sepeda motor. Setelah menghidupkan mesin, Anda berniat untuk melaju dengan kecepatan tinggi. Tentu saja, mesin tidak berakselerasi begitu Anda menginjak gas. Awalnya motor berputar perlahan, kemudian kecepatan meningkat terus menerus.
Kebalikannya terjadi ketika Anda ingin memperlambat dengan menarik rem. Dari kecepatan tinggi, motor melambat sampai berhenti total. Proses ini berarti memperlambat dan memperlambat. Ada proses yang harus diikuti sebelum suatu benda bergerak atau berhenti.
7. Arc
Arc adalah prinsip animasi yang digunakan saat memindahkan objek baik secara horizontal maupun vertikal. Dalam gerakan ini, menurut Pushing, objek dunia nyata membentuk busur.
Berikut beberapa contohnya:

Pada umumnya mengikuti gerak busur. Dengan cara ini animasi Anda terlihat lebih realistis.
8. Secondary Action
Saat Anda marah dengan seseorang di dunia nyata, Anda tentu tidak hanya berbicara dan menyampaikan kata-kata. Ada gerakan tangan, ekspresi wajah dan ekspresi marah yang merupakan ciri khas kemarahan juga.
Itulah inti dari 12 dasar animasi pada foto ini. Saat item melakukan sesuatu, pastikan sub-aksi bergerak alias pendukung muncul.
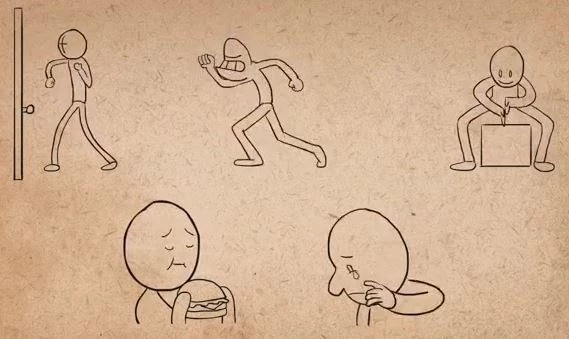
Berikut contohnya:

Karakter terlihat gelisah. Perasaan tidak hanya diungkapkan melalui ekspresi wajah tetapi juga dari gerakan kaki dan tangan. Seperti yang ditulis oleh Wave.video, pastikan tindakan sekunder mendukung tindakan utama, oke? Jangan sampai keduanya saling bertentangan. Jangan biarkan tindakan sekunder Anda menonjol dari tindakan utama Anda.
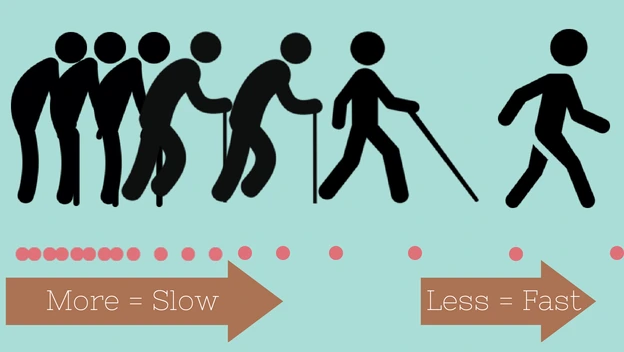
9. Timing
Secara umum, lacak kecepatan gerakan objek dunia nyata. Orang tua dengan tongkat pasti mengalami kesulitan berlari. Di sisi lain, anak kecil bisa berlari cepat. Berikut adalah arti dari kata waktu.

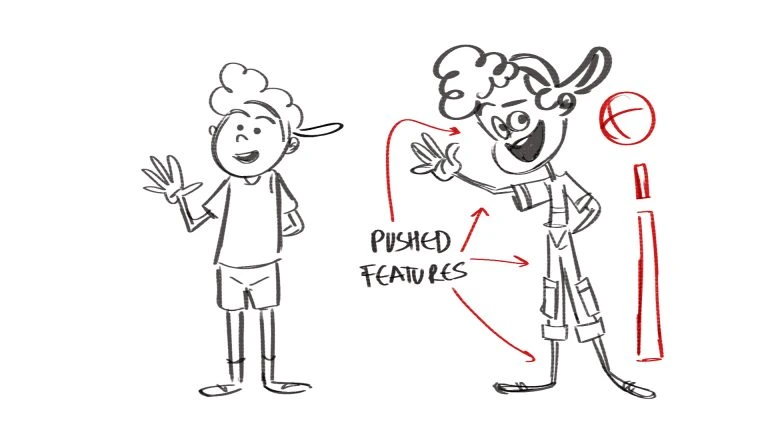
10. Exaggeration

Kesepuluh dari 12 dasar animasi adalah melebih-lebihkan atau exaggeration. Anda pasti pernah melihat karakter kartun terkejut dengan melompat sangat tinggi. Di dunia nyata, ketika terkejut, orang tidak akan melompat setinggi itu. Ini disebut berlebihan. Melebih-lebihkan apa yang terjadi di dunia nyata dapat membuat animasi Anda menjadi hidup dan dinamis.
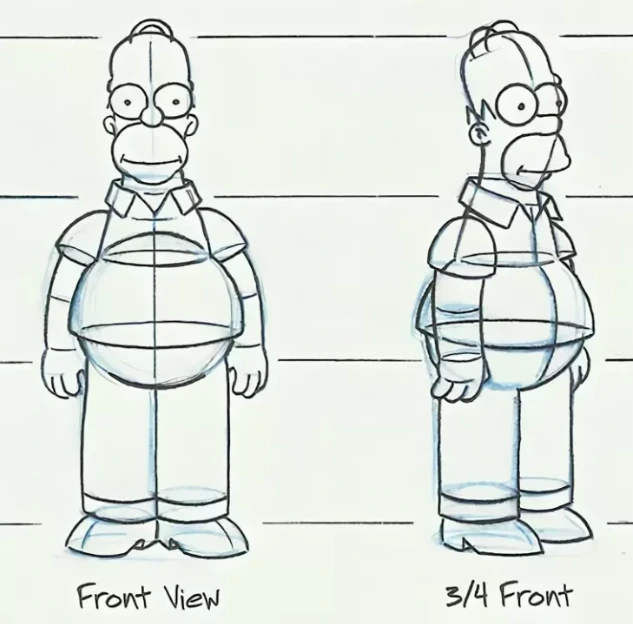
11. Solid Drawing
Solid Drawing adalah prinsip menggambar animasi dari perspektif tiga dimensi. Untuk mengikuti prinsip ini, seperti yang ditulis Wave.video, Anda harus memahami:

- Anatomi
- Berat
- Keseimbangan
- Cahaya dan bayangan
- dan lain-lain
12. Appeal

Poin terakhir dari 12 prinsip animasi adalah appeal. Melansir Pluralsight, appal adalah pemberian karisma dan detail dalam animasi Anda. Appeal sering digunakan selama desain karakter.
Ini adalah penjelasan tentang 12 prinsip animasi. Ayo, terapkan skornya ke animasi Anda selanjutnya! Ingatlah bahwa prinsip penting untuk membuat pekerjaan Anda terlihat lebih realistis.