Bertemu lagi pada tutorial mengenai website, pada kesempatan kali ini kita akan membahas mengenai bagaimana cara memasukkan kalender ke dalam halaman website kita.
Kalender adalah alat yang berguna dalam menyediakan berbagai informasi mulai dari informasi yang bersifat umum (Seperti hari libur nasional dan lainnya) sampai informasi mengenai kegiatan satu organisasi (seperti jadwal koordinasi kegiatan). Pastinya kalender adalah salah satu aplikasi yang paling sering teman-teman pakai sehari – hari bukan ?
Kita dapat menambahkan kalender ke halaman manapun di situs web yang kita buat. Kita dapat memasukkan ke dalam kalender acara-acara penting yang ingin kita hadiri (seperti pertandingan sepak bola, ulang tahun, pertemuan pelanggan, tenggat waktu untuk pekerjaan, dan lainnya). Jika kalender dibagikan dengan tim atau komunitas, Kalender akan sangat membantu anggota komunitas atau pembaca setia website kita untuk mengetahui acara yang akan datang.
Sebelumnya ada banyak cara memasukkan kalender ke dalam website diantaranya:
- Menggunakan google calendar
- Menggunakan library online
Nah, pada kesempatan kali ini kita akan menggunakan cara pertama yaitu menggunakan google calendar. Caranya bagaimana, simak baik-baik ya:
Section Artikel
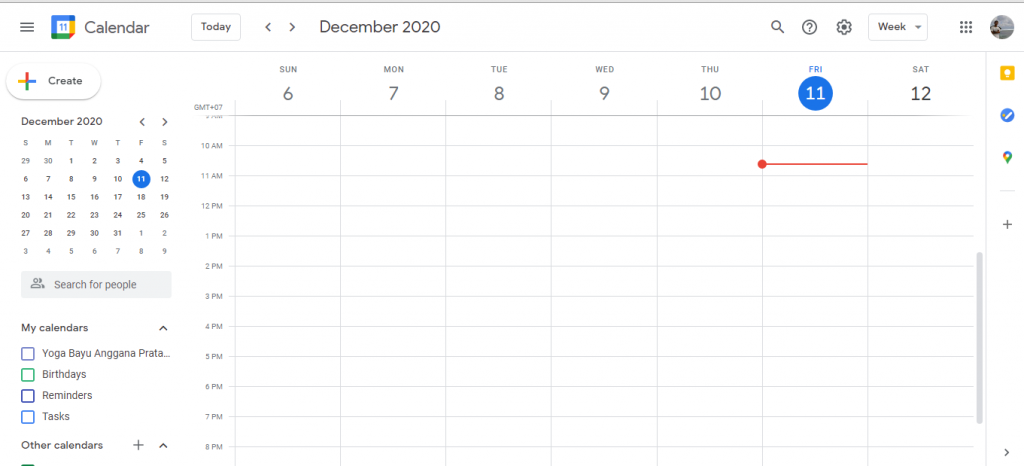
Buka situs google calendar
Hal pertama yang dilakukan untuk menyematkan atau memasukkan kalender ke dalam situs website kita jika menggunakan google adalah membuka situs Google Calendar. Tampilannya akan seperti:

Untuk memperoleh link akses ke kalender google ini harus menggunakan atau membuka situs google kalender ini dengan menggunakan komputer atau laptop ya, tidak bisa jika menggunakan browser handphone dan juga aplikasi google kalender.
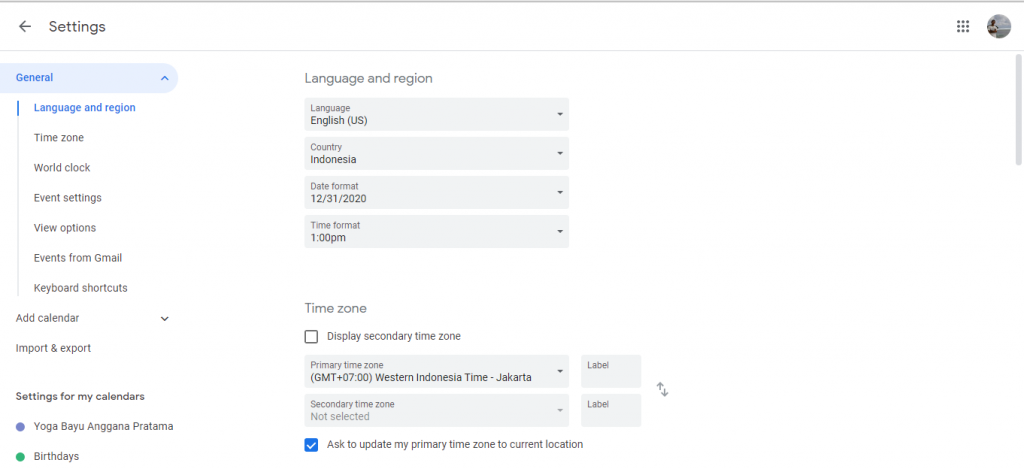
Buka Setelan Google Calendar
Setelan untuk google calendar ada di sisi kanan atas dari layar tampilan browser teman – teman. (klik roda gerigi -> klik setelan). Jika teman – teman sudah mem-kliknya maka tampilannya akan menjadi seperti :

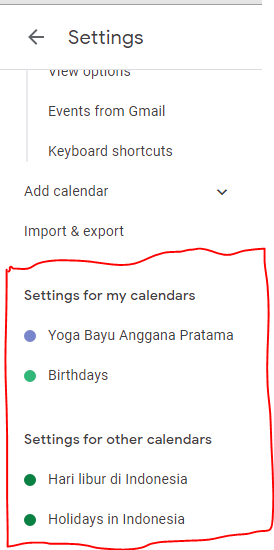
Pilih Kalender yang akan ditampilkan
Langkah selanjutnya adalah memilih kalender yang ingin kita tampilkan dan klik, atau kita juga dapat membuat kalender baru untuk jadwal komunitas misalnya. Untuk membuat kalender baru tinggal klik add calendar atau tambah kalender kemudian tambah kalender dan jangan lupa memberi tanda peristiwa penting ya.
Jika teman – teman ingin untuk pengunjung website dapat menyimpan jadwal acara pada kalender yang akan ditampilkan, maka terlebih dahulu teman-teman harus membuat kalender tersebut menjadi kalender publik.
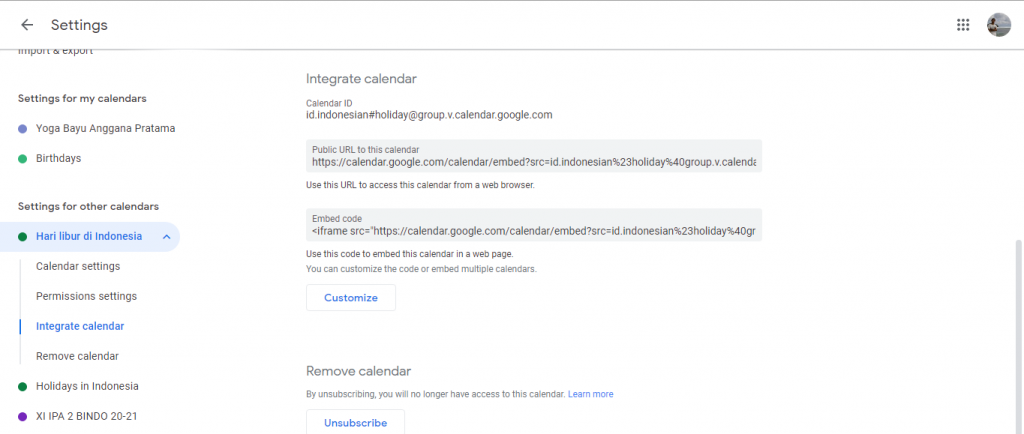
Salin kode integrasinya
setelah teman – teman men klik atai memilih kalender mana yang akan digunakan, kemudian akan muncul beberapa pilihan menu lagi. Nah disini pilih menu “integrate calendar” atau integrasi kalender” kemudian salin kode iframe yang akan digunakan untuk menampilkan kalender dalam halaman website kita.

Contoh script
Berikut adalah contoh script kode untuk menampilkan kalender dalam halaman website kita dengan menggunakan kalender yang memuat tanggal libur nasional di Indonesia. Di dalam script juga saya sedikit menambahkan bootstrap agar terlihat lebih tertata.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <title>Kalender Bootstrap</title> <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css"> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css"> <script src="https://code.jquery.com/jquery-3.5.1.min.js"></script> <script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.1/dist/umd/popper.min.js"></script> <script src="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js"></script> </head> <body> <div class="container"> <iframe src="https://calendar.google.com/calendar/embed?src=id.indonesian%23holiday%40group.v.calendar.google.com&ctz=Asia%2FJakarta" style="border: 1" width="600" height="600" frameborder="0" scrolling="no"></iframe> </div> </body> </html>
Kita juga dapat mengatur tinggi dalan lebar dari kalender yang akan ditampilkan dengan menggunakan CSS yaitu menggunakan width dan/atau height serta mengatur boder
Sekian penjelasan dari saya semoga bermanfaat terima kasih.