Ada kalanya ketika memposting Blog, Anda memerlukan sebuah tampilan peta. Misalkan saja Anda memposting sebuah artikel tentang suatu tempat wisata, maka peta lokasi perlu Anda tampilkan di dalamnya.
Salah satu peta lokasi yang canggih, karena dapat menampilkan jarak, foto 3D sekitar, dan keakuratan lokasi yaitu menggunakan peta Google (Google Maps). Di dalam WordPress, Anda dapat memasang Google Maps menggunakan bantuan Plugins Mappress.

Memasang dan Mengaktifkan Mappress
Untuk menginstal dan menggunakan Plugins Mappress, berikut ini langkah-langkahnya:
- Masuklah ke dalam Dasbor Blog WordPress milik Anda. Untuk masuk, Anda dapat Login melalui namaweb.com/wp-login.php. isikan username dan password lalu tekan tombol Login.
- Setelah masuk di dalam halaman Dasbor WordPress, klik Menu Plugins >> Add new.
- Jika sudah, pada halaman selanjutnya akan ditampilkan halaman untuk menambahkan Plugins. tuliskan kata kunci “Mappress” pada kolom pencarian. Jika sudah mengetikkan kata kunci, klik Enter untuk mencari.
- Setelah itu, cari Plugins MapPress Easy Google Maps, untuk menginstalnya piilh tombol Instal Now.
- Jika porses instal berhasil, klik Activate plugins untuk mengaktifkannya.
Pengaturan MapPress
Ketika Plugins sudah aktif, maka plugins tersebut perlu dilakukan beberapa pengaturan, termasuk pengaturan untuk Google Maps API key.

- Pada halaman pengaturan plugins, Anda terlenbih dahulu untuk registrasi ke dalam google Code API guna mendapakan API key. Untuk melakukannya klik link here pada kolom Google Maps API key.
- Setelah masuk ke dalam akun Google Code (login menggunakan Gmail), scrool down dan cari bagian yang memuat Google Maps API. Kopilah key Google Maps API tersebut ke dalam pengaturan plugins Mappress di dalam WordPress.
- Setelah meng-copy API key Google Maps ke dalam kotak isian pada Google Maps API key, maka Anda dapat melakukan pengaturan selanjutnya. Isiakan Country code for searches dengan mengetikkan ‘id’ di dalamnya, id merupakan kode negara Indonesia. Sedangkan pada bagian Initial map type Anda dapat pilih street.
- Jika telah selesai melakukan pengaturan, klik tombol Save Changes untuk menyimpan hasil perubahan.
- Pengaturan Mappress belum berakhir disitu, Anda perlu melakukan pengaturan untuk tampilan dan posisi Mappress di dalam Blog. Anda dapat masuk ke dalam Menu Mappress yang baru pada Dasbor WordPress.
- Pertama, Anda dapat melakukan pengaturan di Basic Settings. Post type pilih Post atau Pages atau keduanya, yang artinya Maps bisa ditampilkan di Post tau Page. Automatic maps display digunakan untuk memilih posisi peta ketika otomatis masuk ke dalam Blog. Pilih juga direction yang akan digunakan.
- Atur juga kelengkapan yang lain, misalkan saja Maps Setting,POI settings, ukuran Maps di dalams etiap ppostingan, dan lainnya. Pengaturan kelengkapan lainnya sebaiknya Anda sesuaikan dengan kebutuhan yang diperlukan saja. Jika telah melakukan pengaturan, klik Save Changes untuk menyimpan hasil perubahan.
Memasang MapPress ke Posting Blog
Jika sudah melakukan pengaturan, maka Plugins MapPress siap digunakan. Untuk memasang peta lokasi Google Maps ke dalam salah satu posting Blog, berikut ini langkah-langkahnya:
- Ketika masuk ke dalam halaman new Post, maka pada bagian bawah posting Blog akan ditampilkan menu MapPress. Anda dapat tulis dahulu isi dan judul artikel di dalam kolom isian posting Blog.
- Setelah menuliskan artikel, Anda dapat menentukan lokasi untuk menampilkan peta. Entah di atas posting, di tengah, atau bawah. Caranya dengan klik pada ruang kosong yang akan diberikan tampilan peta.
- Klik New Map, pada Menu MapPress dan akan ditampilkan pengaturan untuk tampilan Peta. Tulis judul Maps, pilih ukuran maps (pilih ukuran standar saja 425X350), Masukkan kata kunci untuk mencari lokasi peta. klik tombol Search untuk mencari tampilan peta.
- Jika sudah, maka akan ditampilkan halaman Preview tampilan Peta
- Anda dapat memberikan keterangan pada lokasi yang dimaksud, dengan klik pada ballon lalu isikan keterangan misalkan lokasi lengkap, atau yang lainnya .
- Jika telah selesai klik Save, lalu pilih / klik lokasi untuk menempatkan tampilan peta pada halaman posting. Klik Insert into post untuk memasukkannya.
- Jika telah klik Insert into post, maka pada halaman penulisan Post akan ada kode Mappress. Kode inilah yang akan menampilkan peta di dalam posting Blog. Jika sudah, Anda dapat langsung mempublikasikan posting Blog tersebut dengan klik tombol Publish.
Tampilan Peta di dalam Posting Blog
Jika Posting telah dipublikasikan, Anda dapat melihat hasilnya ke dalam tampilan Blog.
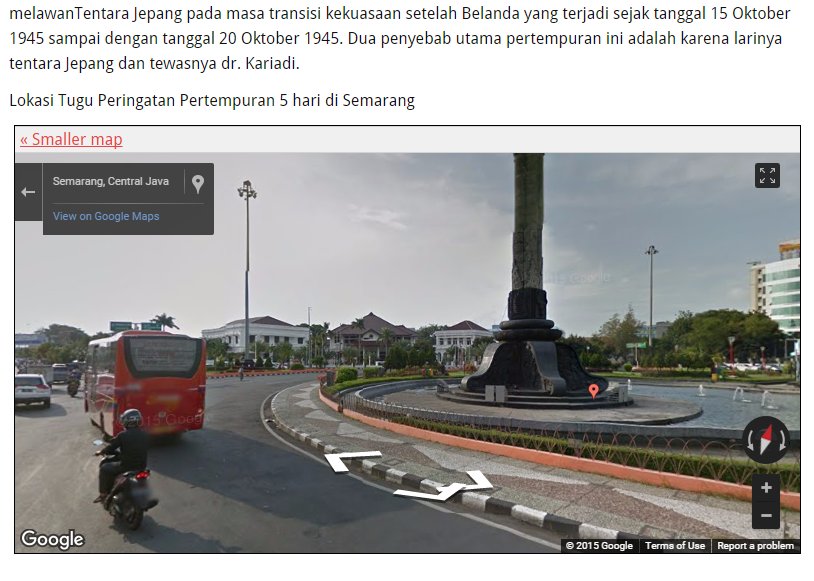
Bukalah posting Blog yang baru saja Anda buat, lalu pada salah satu isinya akan ditampilkan peta Google.
Tampilan Peta ini tidaklah peta gambar yang statis, tapi dapat Anda gunakan dalam fungsi yang lebih lagi. Misalkan Adanya fasilitas Zoom out dan Zoom in untuk melihat tampilan detail peta. Selain itu, peta yang ditampilkan dapat ditampilkan dalam Mode Satelit.
Jika lokasi yang Anda tampilkan di dalam peta sudah didukung oleh Google Street View, maka Anda dapat melihat foto 3D sekitar lokasi yang Anda pilih. Anda hanya perlu mengarahkan ikon Street View ke bagian yang ingin dilihat.
Jika posisi peta terhadap posting Blog kurang besar, Anda dapat klik Bigger Map agar tampilan peta terlihat full di dalam posting Blog.
Itulah tadi bagaimana caranya memasang peta lokasi ke dalam WordPress menggunakan Plugins Mappress.