Di bawah ini kita akan mempelajari cara membuat efek scrolling yang mulus dengan CSS.
Smoot Scrolling
<!DOCTYPE html> <html> <head> <style> html { scroll-behavior: smooth; } #section1 { height: 600px; background-color: yellow; } #section2 { height: 600px; background-color: gold; } </style> </head> <body> <h1>Smooth Scroll</h1> <div class="main" id="section1"> <h2> Section 1 </h2> <p> Klik pada tautan untuk melihat efek pengguliran yang "mulus". </p> <a href="#section2"> Klik di sini untuk melihat smoot scrolling ke bawah </a> <p> Catatan: Hapus properti scroll-behavior untuk menghapus scrolling yang smooth. </p> </div> <div class = "main" id = "section2"> <h2> Section 2 </h2> <a href="#section1"> Klik untuk melakukan smoot scrolling ke atas </a> </div> </body> </html>
Smoot Scrolling
Tambahkan scroll-behavior: smooth ke elemen <html> untuk mengaktifkan smoot scrolling untuk seluruh halaman (catatan: juga memungkinkan untuk menambahkannya ke elemen / container scrolling tertentu):
Contoh
html {
scroll-behavior: smooth;
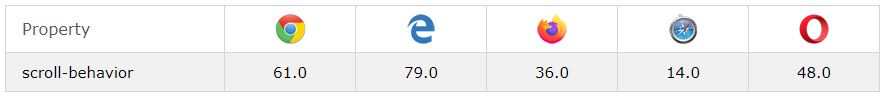
}Dukungan Browser
Angka-angka dalam tabel menentukan versi browser pertama yang sepenuhnya mendukung properti scroll-behavior.

Solusi Lintas Browser
Untuk browser yang tidak mendukung properti scroll-behavior, kita bisa menggunakan JavaScript atau pustaka JavaScript, seperti jQuery, untuk membuat solusi yang akan berfungsi untuk semua browser:
Contoh
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script> <script> $(document).ready(function(){ // Tambahkan smooth scrolling ke semua link $("a").on('click', function(event) { // Pastikan this.hash memiliki nilai sebelum mengganti perilaku default if (this.hash !== "") { // Mencegah perilaku klik tautan default event.preventDefault(); // Store hash var hash = this.hash; // Menggunakan metode animate() jQuery untuk menambahkan scroll halaman yang smooth // Bilangan opsional (800) menentukan jumlah milidetik yang diperlukan untuk melakukan scrolling ke area yang ditentukan $('html, body').animate({ scrollTop: $(hash).offset().top }, 800, function(){ // Tambahkan hash (#) ke URL setelah selesai scrolling (perilaku klik default) window.location.hash = hash; }); } // End if }); }); </script>
<!DOCTYPE html>
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script>
$(document).ready(function(){
// Tambahkan smooth scrolling ke semua link
$("a").on('click', function(event) {
// Pastikan this.hash memiliki nilai sebelum mengganti perilaku default
if (this.hash !== "") {
// Mencegah perilaku klik tautan default
event.preventDefault();
// Store hash
var hash = this.hash;
// Menggunakan metode animate() jQuery untuk menambahkan scroll halaman yang smooth
// Bilangan opsional (800) menentukan jumlah milidetik yang diperlukan untuk melakukan scrolling ke area yang ditentukan
$('html, body').animate({
scrollTop: $(hash).offset().top
}, 800, function(){
// Tambahkan hash (#) ke URL setelah selesai scrolling (perilaku klik default)
window.location.hash = hash;
});
} // End if
});
});
</script>
<style>
#section1 {
height: 600px;
background-color: blue;
}
#section2 {
height: 600px;
background-color: gray;
}
</style>
</head>
<body>
<h1>Smooth Scroll</h1>
<div class="main" id="section1">
<h2> Section 1 </h2>
<p> Klik pada tautan untuk melihat efek pengguliran yang "mulus". </p>
<a href="#section2"> Klik di sini untuk melihat smoot scrolling ke bawah </a>
<p> Catatan: Hapus properti scroll-behavior untuk menghapus scrolling yang smooth. </p>
</div>
<div class = "main" id = "section2">
<h2> Section 2 </h2>
<a href="#section1"> Klik untuk melakukan smoot scrolling ke atas </a>
</div>
</body>
</html>