Google Maps di Website:
- Cara Menambahkan Google Maps di Website
- Cara Membuat Marker Maps di Website
- Membuat Jendela Informasi Pada Lokasi yang Sudah Ditandai
Menampilkan Google Maps di Website (Bagian 1)
Siapa yang tidak kenal Google Maps? Kalian pasti beberapa kali menggunakan Google Maps untuk mencari alamat, mengecek lokasi, atau sekadar melihat-lihat saja. Pada artikel kali ini, saya akan membahas tentang bagaimana kita menambahkan Google Maps pada website kalian. Tutorial ini akan terbagi menjadi 3 bagian yang terdiri dari :
- Menampilkan Google Maps di Website (Bagian 1)
- Membuat Penanda Lokasi (Bagian 2)
- Membuat Jendela Informasi Pada Lokasi (Bagian 3)
Tanpa banyak basa-basi, berikut kode yang digunakan untuk menampilkan Google Maps pada website kalian:
Berikut contoh kode lengkap yang sudah selesai :
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width"> <title>Latihan Menambahkan Google Maps</title> <!-- Library dari Google Maps --> <script src="http://maps.googleapis.com/maps/api/js"></script> <script> // Fungsi initialize : untuk mengatur properti Google Maps function initialize() { var propertiPeta = { center:new google.maps.LatLng(-6.203035,106.846739), zoom:9, mapTypeId:google.maps.MapTypeId.ROADMAP }; var peta = new google.maps.Map(document.getElementById("googleMap"), propertiPeta); } // event jendela di-load google.maps.event.addDomListener(window, 'load', initialize); </script> </head> <body> <!-- Elemen yang akan menjadi kontainer Google Maps --> <div id="googleMap" style="width:100%;height:380px;"></div> </body> </html>
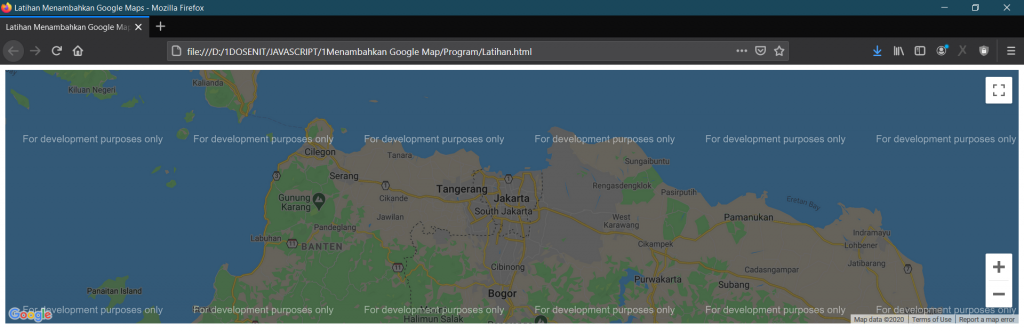
Hasilnya akan menjadi seperti ini :

- Berikut penjelasan untuk kode di atas :
- Memberikan library Google Maps seperti berikut :
<script src="http://maps.googleapis.com/maps/api/js"></script>
Library ini bisa kalian berikan didalam tag <head> atau <body> sesuaikan dengan kebutuhan kalian, yang perlu kalian perhatikan adalah library ini harus diberikan sebelum script initialize()
- Memberikan fungsi initialize() seperti berikut :
function initialize() {
var propertiPeta = {
center:new google.maps.LatLng(-6.203035,106.846739),
zoom:9,
mapTypeId:google.maps.MapTypeId.ROADMAP
}Fungsi ini diberikan untuk mengatur properti yang kalian butuhkan pada peta kalian.
Pada fungsi diatas kita menggunakan 3 properti, yaitu :
- Center
center:new google.maps.LatLng(-6.203035,106.846739),
Properti yang digunakan untuk mengatur posisi Google Maps kalian saat pertama kali diload pada website kalian. Pada contoh kode yang sudah saya pakai diatas, saya menggunakan koordinat dari Monas Jakarta. Jadi, saat pertama kali website saya dibuka, tampilan google map akan menunjukan posisi Monas Jakarta.
- Zoom
zoom:9,
Properti yang digunakan untuk mengatur tingkat skala zoom Google Maps kalian saat pertama kali diload pada website kalian. Pada contoh kode yang sudah saya pakai diatas, saya menggunakan tingkat skala 9. Berikut daftar tingkat skala yang bisa kalian gunakan sebagai acuan kalian :
| Angka | Tingkat Skala |
| 0 | Bumi |
| 1 | Peta Dunia |
| 5 | Benua |
| 10 | Kota |
| 15 | Jalan |
| 20 | Bangunan |
Jika kita lihat dari skalanya, dapat kita simpulkan kalau semakin besar angka yang kita pakai, tingkat zoomnya pun semakin tinggi. Kalian bisa mengatur tingkat skala zoom sesuai kebutuhan kalian pada pengaturan properti ini.
- mapTypeId
mapTypeId:google.maps.MapTypeId.ROADMAP
Properti yang digunakan untuk mengatur tipe Google Maps kalian saat pertama kali diload pada website kalian. Pada contoh kode yang sudah saya pakai diatas, saya menggunakan tipe peta ROADMAP. Tipe ini adalah tipe peta yang umum digunakan saat kita menggunakan Google Maps. Ada 3 buah tipe map, yaitu ROADMAP, satellite, terrain, dan hybrid. Kalian bisa mengatur tipe map yang kalian butuhkan disini.
- Membuat objek Google Maps menggunakan perintah berikut :
var peta = new google.maps.Map(document.getElementById("googleMap"), propertiPeta);Kode ini berfungsi untuk membungkus seluruh pengaturan-pengaturan properti Google Map kalian supaya menjadi sebuah objek. Pada fungsi ini kita juga menyatakan bahwa akan menggunakan elemen dengan ID googleMAP, sehingga kita harus membuat elemen HTML lagi dengan ID googleMAP.
- Memberikan fungsi initialize di event window load seperti berikut :
google.maps.event.addDomListener(window, 'load', initialize);
Kode ini diberikan supaya Google Maps yang sudah dibangun tadi langsung dipanggil saat website diakses atau dibuka.
- Memberikan tag <div> seperti berikut :
<div id="googleMap" style="width:100%;height:380px;"></div>
Kode ini berfungsi untuk membuat elemen HTML dengan ID : googleMAP. Selain itu, pada kode ini kita juga mengatur container yang akan menjadi wadaw Google Maps kita. Pada kode diatas, pengaturan lebar diatur oleh width, yang berarti pengaturan lebar Google Maps kita adalah 100% dari lebarnya layer. Pengaturan tinggi diatur oleh height, yang berarti pengaturan tinggi Google Maps kita adalah 380px atau 380 pixel.
PENUTUP
Itulah tadi bagaimana cara untuk menambahkan Google Maps pada website kita, kalian bisa latihan dan bereksperimen menggunakan pengaturan lain seperti mengubah titik lokasi pertama peta, mengubah tipe tampilan peta, atau mengubah ukuran kontainer peta kalian.
Demikian artikel bagian 1 untuk menambahkan Google Maps pada website kalian, akan dilanjutkan ke Bagian 2 tentang Membuat Penanda Lokasi dan ke Bagian 3 tentang Membuat Jendela Informasi Pada Lokasi yang Sudah Ditandai. Stay Tune!