Dengan DOM HTML, Anda dapat menavigasi node tree menggunakan hubungan node.
Section Artikel
Node DOM
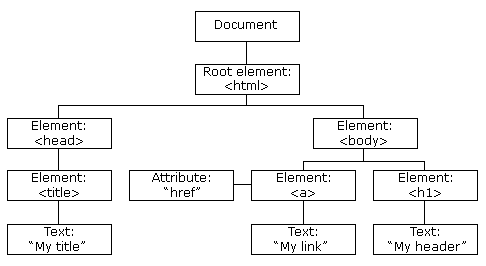
Menurut standar DOM HTML, semua yang ada di dokumen HTML adalah node:
- Seluruh dokumen adalah node dokumen
- Setiap elemen HTML adalah node elemen
- Teks di dalam elemen HTML adalah node teks
- Setiap atribut HTML adalah node atribut (tidak digunakan lagi)
- Semua komentar adalah node komentar

Dengan DOM HTML, semua node di pohon node dapat diakses oleh JavaScript.
Node baru dapat dibuat, dan semua node dapat dimodifikasi atau dihapus.
Hubungan Node
Node dalam pohon simpul memiliki hubungan hierarki satu sama lain.
Istilah parent (orantua), child (anak), dan sibling (saudara) digunakan untuk menggambarkan hubungan.
- Dalam pohon simpul, simpul teratas disebut akar (atau simpul akar)
- Setiap node memiliki tepat satu orang tua kecuali root (yang tidak memiliki induk)
- Sebuah node dapat memiliki sejumlah anak
Sibling (saudara laki-laki atau perempuan) adalah simpul dengan parent yang sama
<html>
<head>
<title>DOM Tutorial</title>
</head>
<body>
<h1>DOM Pelajaran satu</h1>
<p>Hello world!</p>
</body>
</html>
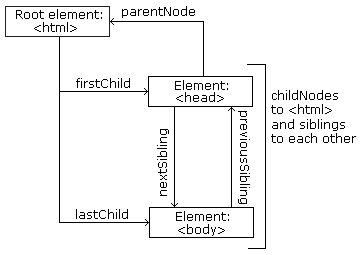
From the HTML above you can read:
<html>is simpul akar<html>tidak memiliki orang tua<html>adalah induk dari <head> dan <body><head>adalah anak pertama dari<html><body>is the last child of<html>
dan:
<head>memiliki satu anak:<title><title>memiliki satu anak (simpul teks): “DOM Tutorial”<body>memiliki dua anak:<h1>and<p><h1>memiliki satu anak: “DOM Pelajaran satu”<p>memiliki satu anak: “Hello world!”<h1>dan<p>adalah saudara
Anda dapat menggunakan properti node berikut untuk menavigasi antar node dengan JavaScript:
- parentNode
- childNodes[nodenumber]
- firstChild
- lastChild
- nextSibling
- previousSibling
Node Anak dan Nilai Node
Kesalahan umum dalam pemrosesan DOM adalah mengharapkan simpul elemen berisi teks.
Contoh:
<title id="demo">DOM Tutorial</title>
Node elemen <title> (pada contoh di atas) tidak berisi teks.
Ini berisi simpul teks dengan nilai “DOM Tutorial”.
Nilai dari node teks dapat diakses oleh properti innerHTML node:
var myTitle = document.getElementById("demo").innerHTML;
Mengakses properti innerHTML sama dengan mengakses nodeValue anak pertama:
var myTitle = document.getElementById("demo").firstChild.nodeValue;
Mengakses anak pertama juga bisa dilakukan seperti ini:
var myTitle = document.getElementById("demo").childNodes[0].nodeValue;
Semua (3) contoh berikut mengambil teks dari elemen <h1> dan menyalinnya ke dalam elemen <p>:
<!DOCTYPE html>
<html>
<body>
<h1 id="id01">Halaman Pertama Saya</h1>
<p id="id02"></p>
<script>
document.getElementById("id02").innerHTML = document.getElementById("id01").innerHTML;
</script>
</body>
</html>
<!DOCTYPE html>
<html>
<body>
<h1 id="id01">MHalaman Pertama Saya</h1>
<p id="id02"></p>
<script>
document.getElementById("id02").innerHTML = document.getElementById("id01").firstChild.nodeValue;
</script>
</body>
</html>
<!DOCTYPE html>
<html>
<body>
<h1 id="id01">Halaman Pertama Saya</h1>
<p id="id02"></p>
<script>
document.getElementById("id02").innerHTML = document.getElementById("id01").childNodes[0].nodeValue;
</script>
</body>
</html>
InnerHTML
Dalam tutorial ini kami menggunakan properti innerHTML untuk mengambil konten dari elemen HTML.
Namun, mempelajari metode lain di atas berguna untuk memahami struktur pohon dan navigasi DOM.
Node Root DOM
Ada dua properti khusus yang memungkinkan akses ke dokumen lengkap:
- document.body – Badan dokumen
- document.documentElement – Dokumen lengkap
Contoh
<!DOCTYPE html> <html> <body> <p>Hello World!</p> <div> <p> DOM sangat berguna! </p> <p> Contoh ini menunjukkan properti <b> document.body </b>. </p> </div> <script> alert(document.body.innerHTML); </script> </body> </html>
<!DOCTYPE html> <html> <body> <p>Hello World!</p> <div> <p> DOM sangat berguna! </p> <p> Contoh ini menunjukkan properti <b> document.documentElement </b>. </p> </div> <script> alert(document.documentElement.innerHTML); </script> </body> </html>
Properti nodeName
Properti nodeName menentukan nama sebuah node.
- nodeName bersifat hanya baca
- nodeName dari sebuah node elemen sama dengan nama tag
- nodeName dari node atribut adalah nama atribut
- nodeName dari node teks selalu #teks
- nodeName dari node dokumen selalu #document
Contoh
<!DOCTYPE html>
<html>
<body>
<h1 id="id01">Halaman Pertama Saya</h1>
<p id="id02"></p>
<script>
document.getElementById("id02").innerHTML = document.getElementById("id01").nodeName;
</script>
</body>
</html>
Catatan: nodeName selalu berisi nama tag huruf besar dari elemen HTML.
Properti nodeValue
Properti nodeValue menentukan nilai dari sebuah node.
- nodeValue untuk node elemen adalah null
- nodeValue untuk node teks adalah teks itu sendiri
- nodeValue untuk node atribut adalah nilai atribut
Properti nodeType
Properti nodeType adalah hanya baca. Properti ini mengembalikan jenis node.
Contoh:
<!DOCTYPE html>
<html>
<body>
<h1 id="id01">Halaman Pertama</h1>
<p id="id02"></p>
<script>
document.getElementById("id02").innerHTML = document.getElementById("id01").nodeType;
</script>
</body>
</html>
Properti nodeType yang paling penting adalah:
| Node | Type | Contoh |
|---|---|---|
| ELEMENT_NODE | 1 | <h1 class=”heading”>Dosenit</h1> |
| ATTRIBUTE_NODE | 2 | class = “heading” (deprecated) |
| TEXT_NODE | 3 | Dosenit |
| COMMENT_NODE | 8 | <!– This is a comment –> |
| DOCUMENT_NODE | 9 | The HTML document itself (the parent of <html>) |
| DOCUMENT_TYPE_NODE | 10 | <!Doctype html> |
Tipe 2 tidak digunakan lagi di DOM HTML (tetapi berfungsi). Ini tidak digunakan lagi di XML DOM.