Section Artikel
JavaScript HTML DOM
Dengan menggunakan DOM HTML, JavaScript dapat mengakses dan mengubah semua elemen dokumen HTML.
HTML DOM (Document Object Model)
Saat halaman web dimuat, browser membuat Document Object Model Halaman
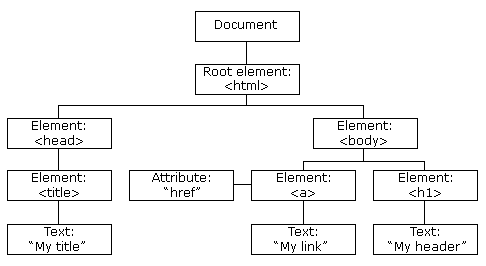
Model HTML DOM dibangun sebagai Tree Object:
Tree DOM HTML Object

Dengan model objek, JavaScript mendapatkan segala sesuatu yang dibutuhkan untuk membuat HTML dinamis:
- JavaScript dapat mengubah semua elemen HTML di halaman
- JavaScript dapat mengubah semua atribut HTML di halaman
- JavaScript dapat mengubah semua gaya CSS di halaman
- JavaScript dapat menghapus elemen dan atribut HTML yang ada
- JavaScript dapat menambahkan elemen dan atribut HTML baru
- JavaScript dapat bereaksi terhadap semua peristiwa HTML yang ada di halaman
- JavaScript dapat membuat acara HTML baru di halaman
Apa yang Akan di Pelajari?
Di bab selanjutnya dari tutorial ini akan belajar mengenai:
- Bagaimana mengubah konten elemen HTML
- Bagaimana mengubah style (CSS) elemen HTML
- Bagaimana bereaksi terhadap event DOM HTML
- Bagaimana menambah dan menghapus elemen HTML
Apa DOM itu?
DOM adalah standar W3C (World Wide Web Consortium).
DOM menentukan standar untuk mengakses dokumen:
“Model Objek Dokumen (DOM) W3C adalah platform dan antarmuka tanpa bahasa yang memungkinkan program dan skrip mengakses dan memperbarui konten, struktur, dan gaya dokumen secara dinamis.”
Standar DOM W3C dipisahkan menjadi 3 bagian berbeda:
- Core DOM – model standar untuk semua jenis dokumen
- XML DOM – model standar untuk dokumen XML
- HTML DOM – model standar untuk dokumen HTML
Apa itu DOM HTML?
HTML DOM adalah model objek standar dan interface pemrograman untuk HTML. DOM HTML mendefinisikan:
- Elemen HTML sebagai objek
- Properti dari semua elemen HTML
- Metode untuk mengakses semua elemen HTML
- Event untuk semua elemen HTML
- Dengan kata lain: DOM HTML adalah standar tentang cara mendapatkan, mengubah, menambah, atau menghapus elemen HTML.