Ada banyak elemen yang menyatu di situs web yang cantik. Salah satunya adalah warna.
Warna adalah bagian penting dari desain. Dan memilih skema warna yang sempurna adalah langkah yang harus dilalui semua desainer, dan seniman. Skema warna dapat membuat atau menghancurkan seni, desain, atau proyek anda.
Dibawah ini adalah 24 alat untuk membantu anda memilih palet warna yang sempurna untuk proyek anda.
Section Artikel
- 1 1. Coolors
- 2 2. Adobe Kuler: Color wheel
- 3 3. Paletton
- 4 4. Degraeve’s Color Palette Generator
- 5 5. Colllor
- 6 6. CSS Drive : Image to Colors Palette Generator
- 7 7. PaletteGenerator
- 8 8. Material Palette
- 9 9. Color Scheme Generator
- 10 10. Colorschemer
- 11 11. Color Palette Generator
- 12 12. Color by Hail Pixel
- 13 13. Color Wizard
- 14 14. Palettr
- 15 15. ColourCode
- 16 16. Color Blender
- 17 17. COPASO : Color Palette Software
- 18 18. Hex Color Scheme Generator
- 19 19. ColorExplorer
- 20 20. Canva Color Tool
- 21 21. HueSnap
- 22 22. Khroma
- 23 23. Eggradien
- 24 24. HTML Color Codes
- 25 Kesimpulan
1. Coolors
URL : https://coolors.co/
Coolors memberi anda kemampuan untuk mengunggah gambar yang anda pilih dan membuat palet warna berdasarkan warna yang ditemukan pada gambar itu. Dengan Coolors, anda dapat mengekspor dan menyimpan palet warna yang dihasilkan sebagai PDF, PNG, SVG, SCSS, atau COPIC. Selain itu, terdapat aplikasi Coolors untuk smartphone android atau iOs, dan juga terdapat plugin Adobe Photoshop dan Adobe Illustrator.
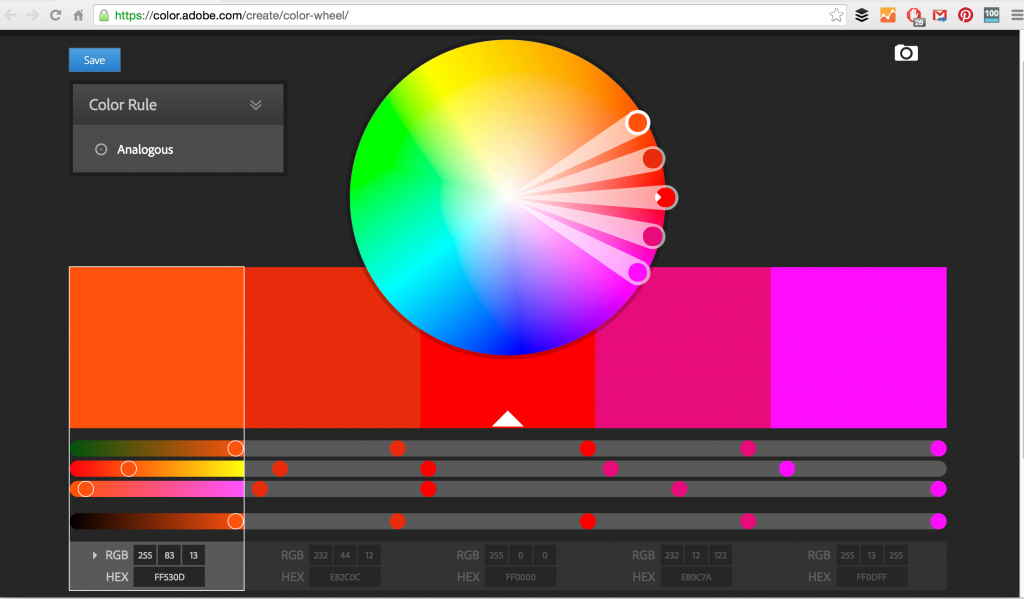
2. Adobe Kuler: Color wheel
URL: https://color.adobe.com/create/color-wheel/

Ini adalah alat resmi Adobe untuk membantu anda menghasilkan palet warna. Ada dua opsi untuk menghasilkan skema warna: anda dapat bermain-main dengan roda warna dan membuat skema warna sesuai dengan warna yang dipilih, atau mengunggah gambar dan membiarkan Adobe Kuler membuatnya untuk anda. Kemudian, anda dapat menyimpan palet warna yang dihasilkan di perpustakaan Cloud Kreatif anda (Jika ada).
3. Paletton
URL: http://paletton.com/
Paletton memungkinkan anda memilih satu warna dasar untuk tata letak, dan kemudian menampilkan berbagai corak serupa dalam kotak kecil yang sesuai dengan warna yang anda pilih. Dengan Paletton, anda kemudian dapat membagikan palet warna dengan membuat tautan untuk itu. Sempurnakan palet anda dengan memilih “warna yang berdekatan” dengan warna primer anda dan corak yang cocok dengannya, atau opsi “triad” atau “tetrad” di mana anda dapat membuat simulasi penglihatan untuk tiga hingga empat skema warna.
4. Degraeve’s Color Palette Generator
URL: http://www.degraeve.com/color-palette/
Penghasil Palet Warna Degraeve adalah alat sederhana yang memungkinkan anda menempelkan URL gambar secara online, dan kemudian membuat skema warna berdasarkan itu. Sederhana, tanpa fitur lain. Tapi itu menyelesaikan pekerjaan.
5. Colllor
URL: http://colllor.com/
Collor menghasilkan palet warna hanya dari warna yang anda pilih di pemilih warna. Berdasarkan warna yang dipilih, Colllor menghasilkan corak. dan palet warna campuran atau serupa.
6. CSS Drive : Image to Colors Palette Generator
URL: http://www.cssdrive.com/
Di alat ini, anda dapat mengunggah gambar atau meletakkan URL gambar untuk menghasilkan kode warna dan skema warna. Ini menunjukkan skema warna dalam tiga cara berbeda, memberi anda palet terang, sedang , dan gelap.
7. PaletteGenerator
URL: http://palettegenerator.com/
Dengan alat ini, anda dapat mengunggah hingga 20 gambar untuk menghasilkan palet warna. Anda dapat mengubah warna menggunakan penggeser. Untuk memilih warna dari fragmen kecil gambar, anda dapat menggunakan pemilihan sampel.
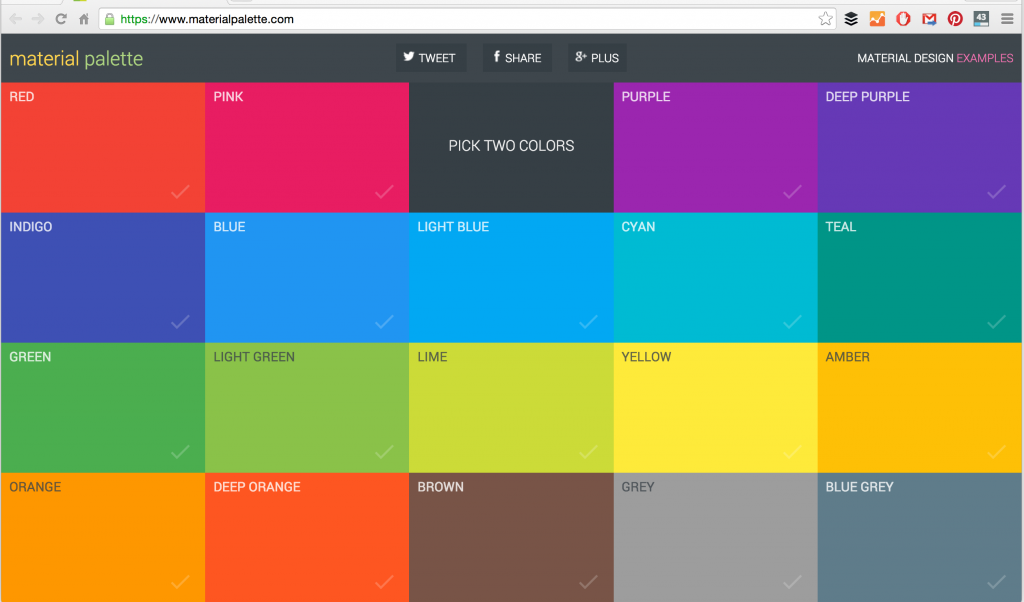
8. Material Palette
URL: https://www.materialpalette.com/

Di Material Palette, untuk menghasilkan skema warna anda harus memilih dua warna dari ubin yang ditampilkan. Palet warna yang dihasilkan oleh Material Design Palette dapat diunduh atau tweet.
9. Color Scheme Generator
URL: http://www.perbang.dk/
Alat ini menghasilkan skema warna tergantung pada warna dasar yang anda pilih. Ini juga menghasilkan skema warna sesuai dengan berbagai kategori kombinasi warna speerti Monochromadic, Triadic, Complementary Color Scheme, Split Complementary, Double Complementary, dll.
10. Colorschemer
URL: http://hnl.name/color-schemer-online/
Colorschemer memungkinkan anda mengatur kode RGB dan HEX di bilah alat dan menghasilkan skema warna berdasarkan kode RGB atau HEX yang dimasukkan. Anda dapat mencerahkan skema warna yang dihasilkan dan juga menggelapkannya. Perangkat lunak untuk generator skema warna ini tersedia untuk diunduh di PC dan Mac.
11. Color Palette Generator
URL: https://bighugelabs.com/colors.php
Color Palette Generator menghasilkan skema warna dari foto anda hanya dalam beberapa detik. Anda dapat menambahkan atau mengunggah foto dari PC anda atau dengan menggunakan layanan yang didukung seperti Flickr, Instagram, Facebook dan Dropbox. Program kemudian akan menganalisis warna dan menghasilkan skema warna dari foto yang di unggah, serta memberikan kode CSS untuk skema warna tersebut. Anda dapat mengunduh contoh untuk digunakan dalam perangkat lunak Adobe.
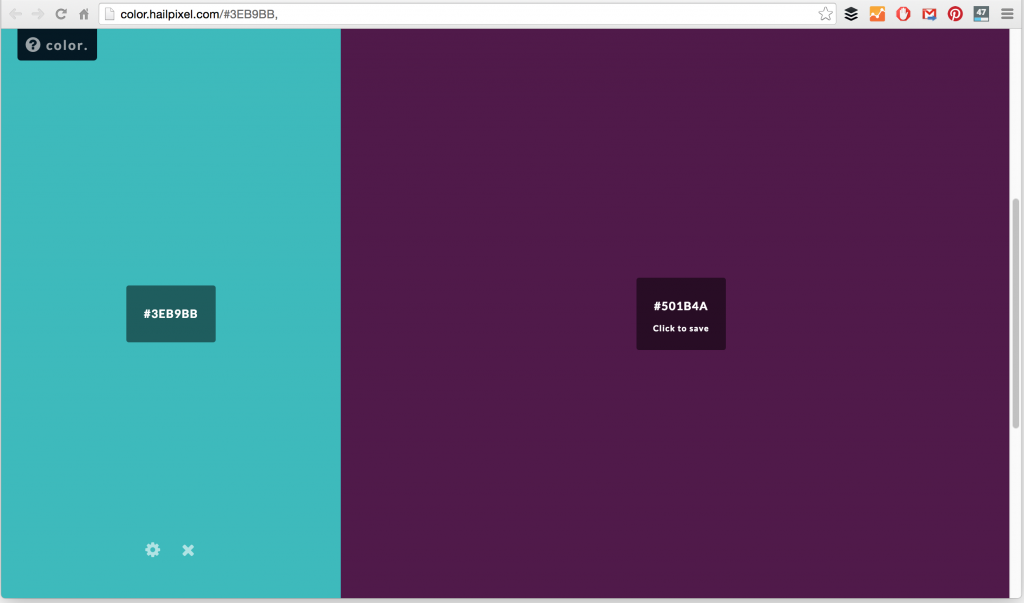
12. Color by Hail Pixel
URL: http://color.hailpixel.com/

Color by Hail Pixel terus menghasilkan contoh warna sampai anda selesai dengan palet warna yang diinginkan. Ini dimulai dengan satu warna dan terus menambahkan warna saat anda menggerakkan kursor di layar (Cukup klik untuk menyimpan warna).
13. Color Wizard
URL: http://www.colorsontheweb.com/
Color Wizard menghasilkan skema warna berdasarkan warna yang anda pilih. Ini menunjukkan variasi sebagai Hue, Saturation dan Tint & Shade dan memungkinkan anda untuk menghasilkan palet warna dalam berbagai kategori seperti analog, triadic, komplementer, split komplementer, Tetradic, dll.
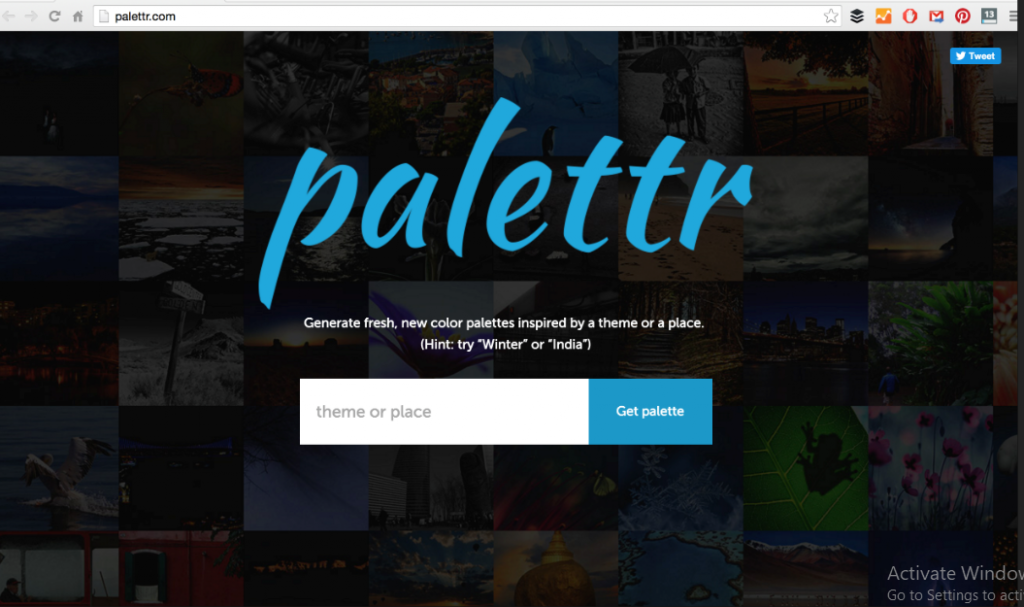
14. Palettr
URL: http://palettr.com/

Palettr menghasilkan skema warna yang terinspirasi dari foto-foto yang diunggah oleh pengguna di 500px. Anda dapat mencari foto menggunakan kata kunci (situs menyarankan untuk mencari berdasarkan tema atau lokasi); setelah Palettr menampilkan hasil pencarian, Anda dapat melihat foto-foto tersebut beserta skema warna yang diilhami.
15. ColourCode
URL: http://colourco.de/
Di ColourCode, anda dapat membuat skema warna dengan mengklik dan menambahkan warna pada browser layar. Setiap warna yang dihasilkan memiliki beberapa opsi untuk menyimpan warna sebagai Less, SCSS, PNG, dll. Anda dapat membuat palet warna dalam kategori seperti monokrom, cahaya monokrom, analog, triad, quad, komplemen, dll. Skema warna yang dihasilkan dapat diunduh di berbagai bahasa atau jenis.
16. Color Blender
URL: http://meyerweb.com/eric/tools/color-blend/
Color Blender adalah alat yang sempurna untuk menghasilkan skema warna dengan transisi bayangan dalam dua warna. Anda dapat memilih warna satu dan warna dua di alat ini dan membiarkannya berbaur. Anda juga dapat memilih berapa banyak titik tengah naungan yang ingin Anda miliki di antara warna yang dipilih.
17. COPASO : Color Palette Software
URL : https://www.colourlovers.com/copaso/
COPASO adalah alat di bawah tenta COLOURlovers. Ini membantu dalam menghasilkan palet warna yang kaya dengan salah satu dari tiga cara:
- Berdasarkan pilihan warna anda
- Berdasarkan gambar yang diunggah
- Dengan memasukkan nilai CMYK atau HEX.
Anda dapat menyimpan palet warna yang dihasilkan atau menerbitkannya dengan memberinya nama.
18. Hex Color Scheme Generator
URL: http://www.2createawebsite.com/
Generator Skema Warna Hex ini adalah salah satu alat paling sederhana untuk menghasilkan skema warna. Yang harus Anda lakukan adalah memasukkan kode HEX dari warna yang Anda inginkan sebagai warna dasar; kemudian, Ini menghasilkan tiga warna yang serupa atau melengkapi warna dasar HEX yang Anda pilih.
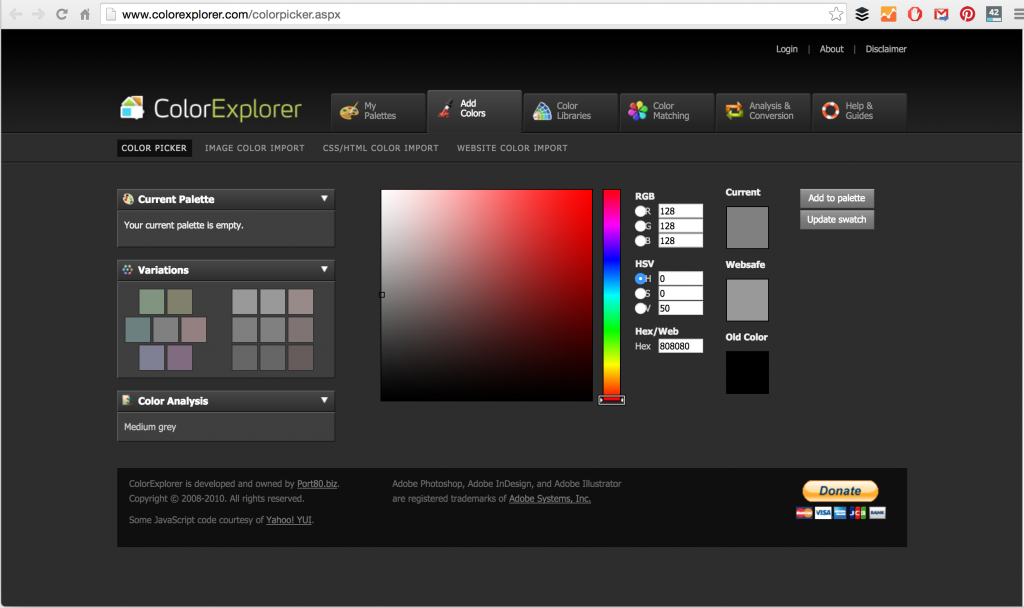
19. ColorExplorer
URL: http://www.colorexplorer.com/

Dengan ColorExplorer, ada empat cara untuk menghasilkan skema warna. Ini termasuk pemilih warna, impor warna gambar, impor warna CSS / HTML, dan impor warna situs web. Anda dapat menambahkan warna ke palet Anda melalui salah satu metode berikut.
20. Canva Color Tool
URL: https://www.canva.com/colors/
Alat ini mengajarkan anda semua yang perlu anda ketahui tentang warna, artinya, dan berbagai kominasi warna yang diharapkan dapat memberikan inspirasi untuk desain anda selanjutnya. Pilih saja warna dan anda akan menemukan fakta tentang bagaimana warna itu tercampur, bagaimana anda bisa menggunakannya dalam desain anda, dan bahkan bagaimana perasaan orang.
21. HueSnap
URL: https://www.huesnap.com/
Dengan HueSnap, anda dapat menjelajahi berbagai palet warna dan menyalin kode hex-nya untuk digunakan dalam proyek anda. Anda juga dapat membuat dan menyimpan palet anda sendiri untuk referensi dimasa mendatang dengan menggunakan pemilih warnanya, atau dengan menunjukkan warna tertentu pada gambar yang anda unggah. hueSnap juga memiliki aplikasi, sehingga anda dapat mengakses palet dari ponsel anda.
22. Khroma
URL: http://khroma.co/
Khroma menggunakan AI untuk mempelajari warna yang anda suka dan menciptakan palet tanpa batas untuk anda gunakan dan simpan. Anda memilih sekumpulan warna, dan Khroma menghasilkan kombo hebat yang dapat anda lihat sebagai tipografi, gradien, palet, atau gambar khusus. Anda juga dapat melihat palet orang lain jika anda membutuhkan inspirasi.
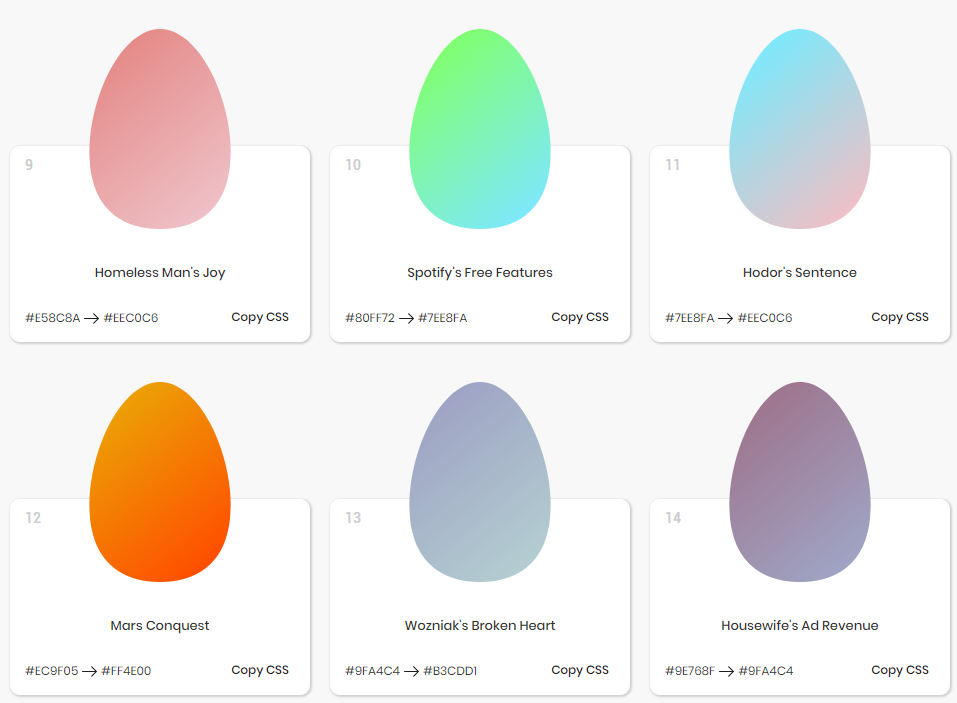
23. Eggradien
URL: https://www.eggradients.com/

Ingin cara mudah untuk menambahkan daya tarik visual ke desain Anda? Gradien warna dapat digunakan dengan berbagai cara, dan Eggradien memudahkan untuk menyalin dan menggunakannya dalam proyek Anda. Cukup temukan gradien yang Anda suka (atau buat sendiri), dan salin CSS.
24. HTML Color Codes
URL: https://htmlcolorcodes.com/
Ada berbagai alat warna di sini, termasuk pemilih warna yang memberi anda kode HEX, RGB dan HSL, bagan warna untuk menemukan kombinasi atau gradien yang sempurna, daftar semua nama warna HTML (jika anda lupa apa itu), dan bahkan ada kumpulan tutorial HTML dan CSS. Benar-benar sumber yang berguna untuk tetap berguna saat ada mendesain!
Kesimpulan
Beberapa alat palet warna dalam daftar di atas melayani banyak kebutuhan dan hadir dengan fungsionalitas yang hebat. Tugas memutuskan skema warna adalah hal yang penting, tetapi ini bukanlah sesuatu yang harus anda lakukan sendiri dari awal. Saya harap alat ini akan membantu anda dalam segala jenis proyek yang mungkin sedang anda kerjakan.