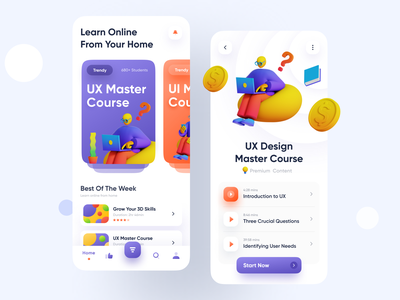
Seperti yang kita tahu, pekerbangan sesuatu desain sangatlah pesat. Mungkin dulu UI Design cukup diberi Images sudah bagus dan keren, lalu diberi bumbu Illustrasi menjadi lebih cantik dan sekarang muncul sebuah ide baru yaitu menambahkan sebuah 3D Graphic.
Sebenarnya apapun yang disajikan untuk UI Design hanya untuk memanjakan mata, akan tetapi sangat jarang ada yang menerapkan 3D Graphic di aplikasi tersebut. Lebih banyak menggunakan gambar dan juga Illustration. Akan tetapi jika dilihat di komunitas UI Design banyak sekali yang sudah memakai 3D Graphic tersebut. Menurut saya itu membuat aplikasi tambah keren. Mata juga seakan akan nyaman ketika melihat Design tersebut.

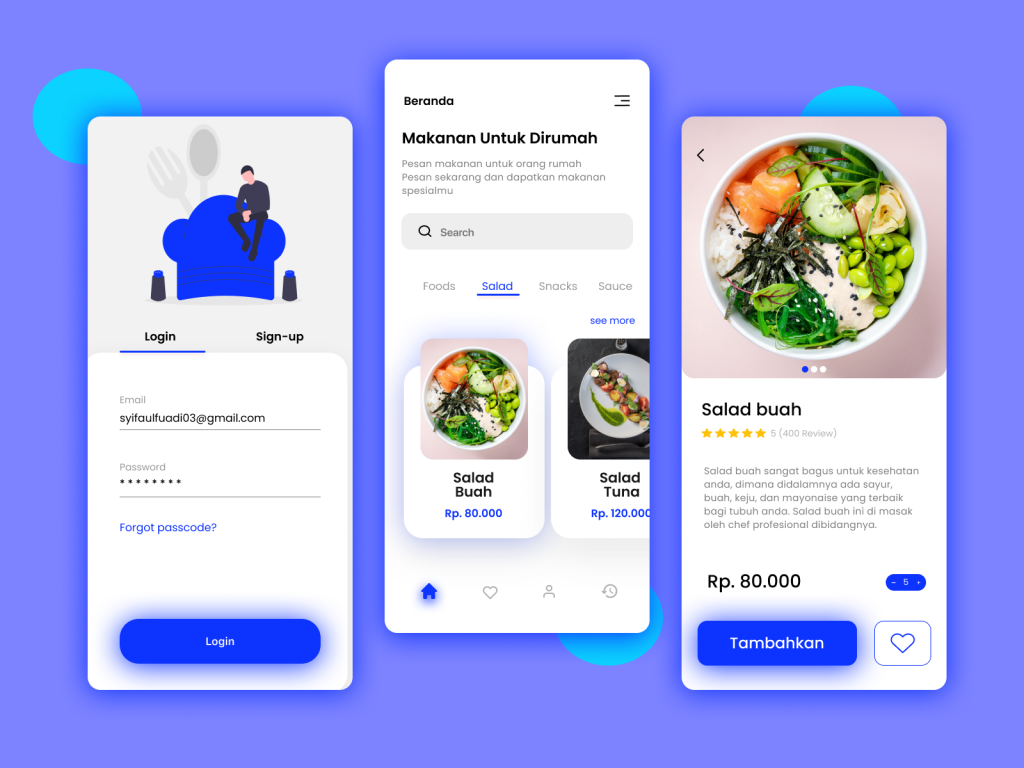
Kalau saya sendiri masih menggunakan Images dan beberapa Illustration untuk mempercantik tampilan. Karena biasanya ketika melihat e commerce atau food order biasanya untuk UI menggunakan contoh Images yang semestinya. Karena nantinya ketika aplikasi tersebut sudah jadi Images tersebut akan diganti dengan gambar produk perusahaan tersebut.

Gambar diatas saya menggabungkan Design Illustration yang ada di Login dan Images asli yang ada pada beranda dan menu dari makanan tersebut. Sebenarnya kita bisa mengganti gambar Illustration ke 3D Graphic akan tetapi ketika masuk ke dapur developer itu akan sulit untuk menyesuaikan.
Akan tetapi lebih baik mana menggunakan Images, Illustration, atau menggunakan 3D Graphic ? Berikut akan saya jabarkan ketiganya. Dan dari ketiga tambahan tersebut mana yang unggul.
Section Artikel
1. Images
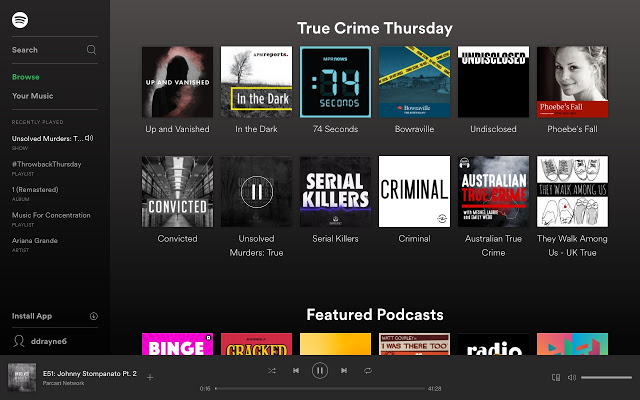
Daftar pertama adalah Images. Images yaitu sebuah gambar yang sebenarnya, bukan sebuah Illustrasi ataupun 3D . Produk yang telah menggunakan potensi gambar yang sebenarnya adalah Sporify dengan menggunakan foto duo tones.

Images sangat berguna untuk meningkatkan UX, dapat menginspirasi dan dapat melibatkan penonton. Images sendiri dapat membantu anda terhubung dengan penonton dan membuat kesan yang kuat, akan tetapi beberapa orang terkadang mengabaikan stok foto yang banyak tersebut.
Jika kalian kekurangan sebuah Images atau belum memiliki Images yang sesuai dengan keinginan kalian saya akan merekomendasikan 7 Websites gratis untuk stok Images kalian.
A. PEXELS
B. STOCKSNAP
C. UNPLASH
D. LIFE OF PIX
E. PIXABAY
F. BURST
G. RESHOT
Dari ketuju website diatas saya biasanya menggunakan UNPLASH. Akan tetapi jika di UNPLASH gambar yang kalian cari tidak ada anda bisa mencari di website yang lain. UI Design di atas saya download gratis di UNPLASH.
Pada software Figma, saya bahkan menginstall plugin Unplash untuk stok foto saya pada Figma. Itu mempermudah saya dalam hal menjadi Images yang sesuai dengan kebutuhan saya.
Jadi anda tidak akan pernah kekurangan stok foto untuk tampilan UI Design kalian. Gunakan Images itu sesuai dengan kebutuhan.
2. Illustration
Daftar kedua adalah Illustration. Illustration untuk saat ini mengalami perkembangan yang cukup signifikan dalam arti sudah banyak elemen media yang memakai Illustration dalam kapasitasnya sebagai penarik perhatian utama dari siapa saja yang melihatnya.
Illustration sangat memanjakan mata kita ketika kita melihat UI menggunakan full Illustration sendiri. Beberapa perusahaan besar yang telah menggunakan Illustration secara maksimal : Shopify, Medium, Dropbox & Google.
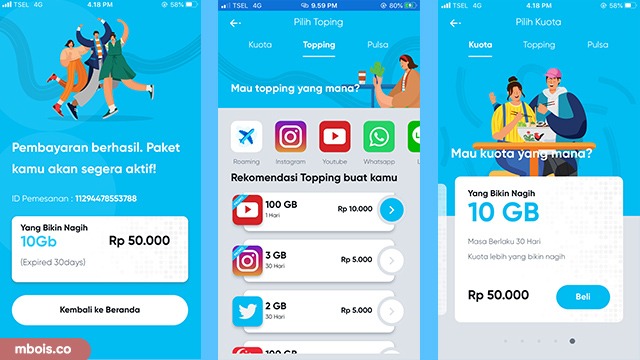
Sebagai contoh untuk aplikasi yang menggunakan full Illustration yang ada di indonesia adalah aplikasi by.U . Aplikasi by.U sendiri menggunakan Illustration dan memiliki desain yang kekinian. Karena selain menggunakan Illustration di setiap fitur dan pilihan dari segi font dan ukuran juga sangat baik dalam kegunaan dan memudahkan pengguna dalam menggunakan aplikasi tersebut.

Jika kita lihat desain diatas kita bisa tiru, amati dan modifikasi desain tersebut.Illustrasi juga sangat mudah di dapatkan secara gratis, sama seperti Images berikut saya rekomendasikan 4 situs web Illustration yang bisa anda gunakan gratis untuk samplenya dan ini yang terbaik.
- 3ddd.casa
- Superscene
- Uncommon Illustrations by Artify
- Avatarz.design
Untuk kegunaanya, gunakan Illustration untuk :
- Menyampaikan suasana hati yang ringan dan dapat dengan cepat membuat pengguna merasa nyaman.
- Berbeda dengan Images, mereka tidak membatasi imajinasi dan dapat mengarah pada hubungan yang lebih baik dengan pengguna.
Akan tetapi kelemahannya adalah orang orang di tahun 2020 sedikit bosan dengan tampilan model Illustration. Akan tetapi jika anda ingin membuat sendiri Illustration, akan bisa membuatnya di Adobe Illustrasi, disitu memudahkan anda membuat sebuah desain Illustration yang sesuai dengan kebutuhan aplikasi anda.
Sebelum masuk ke 3D Graphic jika dilihat dari kedua pilihan diatas, Images VS Illustration mana yang bakalan anda pilih ? Jawaban saya adalah sesuai kebutuhan aplikasi kalian, jika memang aplikasi anda diluar e commerve ataupun yang nantinya akan menampilkan gambar untuk dijual atau yang lain pastinya akan membutuhkan Images, dan Illustration bisa digunakan di menu Login atau di fitur yang lain.
3. 3D Graphic
Dan yang terakhir adalah 3D Graphic. 3D Graphic adalah sebuah tren baru di tahun 2020 untuk UI/UX Designer mobile apps maupun website.
3D semakin populer setiap hari, anda dapat dengan jelas mengamati hal tersebut. Pengertian 3D Graphic sendiri adalah mendesain dan membuat desain visual untuk mengkomunikasikan pesan. Nantinya, desain tersebut akan di tampilkan dalam format 3D.
Desainer grafis 3D bisa bekerja di beragam bidang seperti film, broadcasting, periklanan, penerbitan, atau web design.

Ketika pertama melihat 3D Grafis yang digunakan untuk menambahkan desain di beberapa UI design sebuah aplikasi menurut saya itu sangat spesial dan keren, akan tetapi kita malah lebih fokus ke gambar nya ketimbang apa yang ingin di sampaikan aplikasi tersebut. Akan tetapi mungkin itu kesan awal, jadi lama kelamaan pasti juga akan langsung fokus pada apa yang ingin di sampaikan aplikasi tersebut.
Desain 3D juga sangat berpengaruh besar dalam menaikan jumlah pengunjung yang dapat, akan tetapi semua juga tergantung 3D yang dimasukkan seperti bagaimana.
Jadi 3D ini adalah tren baru pada tahun 2020 yang bisa memuaskan orang ketika melihatnya, bisa menyampaikan sebuah cerita dengan penuh makna dan sangat dalam. 3D dapat menambahkan beberapa suar ke proyek anda dan membuatnya benar-benar menonjol dari paket.
Berikut saya akan merekomendasi beberapa Libraries 3D yang bisa anda gunakan secara gratis.
- Slam 3D
Slam 3D menyediakan 16x percobaan awal yang bisa kalian gunakan secara gratis untuk 3D Graphic. Silahkan anda check. - Threedy
Merupakan sebuah open source asset 3D Design untuk Figma. 3D disitu bisa di edit akan tetapi hanya untuk warna saja seperti Undraw. - Saly 3D
Saly 3D yaitu 3D dengan kualitas yang tinggi untuk Figma. - Shapefest
Library gratis untuk 3D shapes atau berbagai bentuk. Ini sangat keren. - IsometricLove
Benda Isometric yang lucu untuk desain anda, dan ini sangat halus. - Iconshock
Iconshock memberikan anda percobaan gratis 50x 3D Icon Design dengan gaya yang sudah modern. Dan semuanya berfomat .png - Business 3D
Gratis hingga 37 file .psd. Dan file tersebut bisa di edit untuk warna.
Baiklah dari penjelasan diatas siapa yang paling unggul untuk saat ini ? Images VS Illustration VS 3D Graphic ? Iya jawabannya adalah 3D Graphic yang paling unggul saat ini. Dengan karakter gambar yang kuat dan memiliki kesan visual yang benar benar mendalam menjadi 3D Graphic menjadi alat bantu gambar yang sangat populer hingga sekarang.
Tapi semua juga tergantung kegunaan. Jika aplikasi anda tidak membutuhkan gambar sama sekali anda bisa menggunakan 3D Graphic tersebut. Akan tetapi anda juga bisa menggunakan gambar dengan basis 3D Graphic biar semakin cool ketika dilihat. Anda juga bisa menambahkan ketiga di design anda, akan tetapi menurut saya agak kurang konsisten dan pastinya akan amburadul.
Jadi pilihan terbaik tergantung keputusan anda dan juga aplikasi yang akan anda buat nantinya.