HTML Hypertext Markup Langguage adalah bahasa markah standar page, merancang dokumen yang ditampilkan peramban internet. Dokumen HTML dari server web atau dari penyimpanan lokal membuat dokumen menjadi halaman web HTML dan menggambarkan struktur halaman web secara yang berarti isyarat awal yang disertakan untuk penampilan dokumen atau halaman web page.
HTML juga dapat menyisipkan program yang ditulis dalam bahasa script seperti java script, yang mendukung perilaku dan konten halaman web dan CSS mendefinisikan tampilan dan tata letak konten, pengelola HTML dan pemelihara standar CSS saat ini, telah mendorong penggunaan CSS pada HTML.
mungkin bagi anda yang telah lama bergelut dalam dunia teknologi khususnya pemograman web pastilah sudah tidak asing lagi dengan nama atau istilah itu, tapi bagi anda yang baru masuk dan ingin mempelajarin tentang pemograman web mungkin perlu tahu apa itu sebenernya HTML? seperti pepatah, tak kenal maka tak akan paham. Untuk itu alangkah baiknya anda mengenalinya terlebih dahulu sebelum memahaminya.
Di dalam web programming dikenal dua istilah yaitu Client side programming dan server side programming. Ciri dari client side programming ini adalah ketika dokumen ini dijalankan, maka source code sesungguhnya dari html ini akan terlihat pada klient browser.
untuk pembuatan script HTML bisa menggunakan text editor seperti contoh sublime text, notepad ++ dan Dreamwaver 8. Beberapa aplikasi ini mendukung untuk pembuatan HTML silahkan di download sebelum membuat project baru anda yaitu website portal sekolah sederhana dengan HTML.
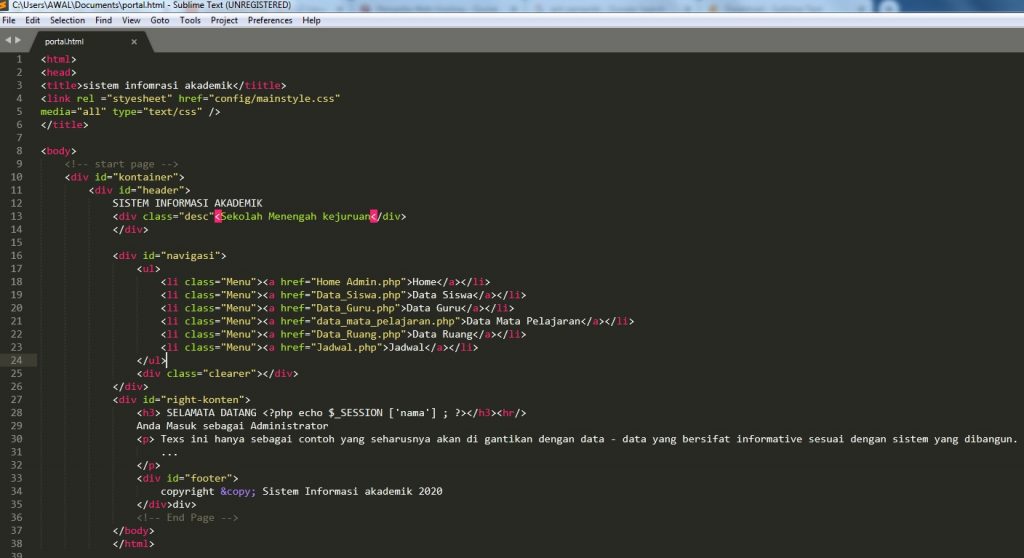
Listing Program Source Code
<html>
<head>
<title>sistem infomrasi akademik</title>
<link rel ="styesheet" href="config/mainstyle.css" media="all" type="text/css" />
<style>@charset "utf-8";
/*CSS Document */
body{
font-family:arial,helvetica,sans-serif;
font-size:11px;
color:555555;
}
#header{
border-bottom:solid 1px #aaaaaa;
padding:10px;
font-size:20px;
font-weight:normal;
font-family:georgia, "time new roman", times,serif;
}
#header .desc{
font-size:11px;
font-family:arial;
color:#1C1C1C;
font-weight:bold;
}
#navigasi{
background-color:#efefef;
padding:10px;
}
#navigasi ul{
margin:0;
padding:0;
position:relative;
}
#navigasi a{
padding:10px 20px 10px 20px;
display:block;
color:#707070;
font-weight:bold;
text-shadow:1px 1px #ffffff
text-decoration:none;
}
#navigasi a:hover{
background-color:#555555;
color:#efefef;
text-shadow:1px 1px #000000;
} #left-konten{
width:200px;
padding:2px;
float:left;
}
#right-konten{
padding:10px;
width:700px;
float:right;
}
#footer{
padding:10px;
color:#707070;
border-top:solid 1px #aaaaaa;
clear:both;
}
.clearer{
clear:both;
}
hr{
border:solid 1px #bbbbbb;
}
.menutitle{
border-top:solid 1px #aaaaaa;
background-color:#efefef;
color:#6D6D6D;
text-shadow:1px 1px #FFFFFF;
font-weight:bold;
padding:10px;
}
#left-konten ul{
margin:0;
padding:0px;
}
#left-konten li{
list-style:none;
}
#left-konten a{
padding:10 10 10 30px;
background-image:url (../images/img07.jpg);
background-repeat:no-repeat;
background-position:5px;
display:block;
color:#006699;
font-weight:bold;
border-bottom:dashed 1px #bbbbbb;
text-decoration:none;
}</style>
</head>
<body>
<!-- start page -->
<div id="kontainer">
<div id="header">
SISTEM INFORMASI AKADEMIK
<div class="desc"<Sekolah Menengah kejuruan</div>
</div>
<div id="navigasi">
<ul>
<li class="Menu"><a href="Home Admin.php">Home</a></li>
<li class="Menu"><a href="Data_Siswa.php">Data Siswa</a></li>
<li class="Menu"><a href="Data_Guru.php">Data Guru</a></li>
<li class="Menu"><a href="data_mata_pelajaran.php">Data Mata Pelajaran</a></li>
<li class="Menu"><a href="Data_Ruang.php">Data Ruang</a></li>
<li class="Menu"><a href="Jadwal.php">Jadwal</a></li>
</ul>
<div class="clearer"></div>
</div>
<div id="right-konten">
<h3> SELAMATA DATANG <?php echo $_SESSION ['nama'] ; ?></h3><hr/>
Anda Masuk sebagai Administrator
<p> Texs ini hanya sebagai contoh yang seharusnya akan di gantikan dengan data - data yang bersifat informative sesuai dengan sistem yang dibangun.
...
</p>
<div id="footer">
copyright © Sistem Informasi akademik 2020
</div></div>
<!-- End Page -->
</body>
</html>
Tampilan Source code Text Editor
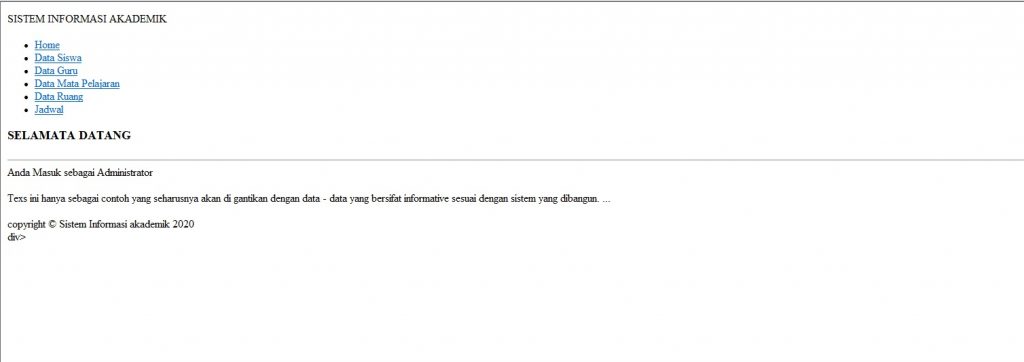
untuk mempercantik dan peformance tampilan alangkah baiknya anda dapat Penyisipkan atau menambahkan Source Code CSS ke dalam html.
@charset "utf-8";
/*CSS Document */
body{
font-family:arial,helvetica,sans-serif;
font-size:11px;
color:555555;
}
#header{
border-bottom:solid 1px #aaaaaa;
padding:10px;
font-size:20px;
font-weight:normal;
font-family:georgia, "time new roman", times,serif;
}
#header .desc{
font-size:11px;
font-family:arial;
color:#1C1C1C;
font-weight:bold;
}
#navigasi{
background-color#efefef;
padding:10px;
}
#navigasi ul{
margin:0;
padding:0;
position:relative;
}
#navigasi a{
padding:10px 20px 10px 20px;
display:block;
color:#707070;
font-weight:bold;
text-shadow:1px 1px #ffffff
text-decoration:none;
}
#navigasi a:hover{
background-color:#555555;
color:#efefef;
text-shadow:1px 1px #000000;
} #left-konten{
width:200px;
padding:2px;
float:left;
}
#right-konten{
padding:10px;
width:700px;
float:right;
}
#footer{
padding:10px;
color:#707070;
border-top:solid 1px #aaaaaa;
clear:both;
}
.clearer{
clear:both;
}
hr{
border:solid 1px #bbbbbb;
}
.menutitle{
border-top:solid 1px #aaaaaa;
background-color:#efefef;
color:#6D6D6D;
text-shadow:1px 1px #FFFFFF;
font-weight:bold;
padding:10px;
}
#left-konten ul{
margin:0;
padding:0px;
}
#left-konten li{
list-style:none;
}
#left-konten a{
padding:10 10 10 30px;
background-image:url (../images/img07.jpg);
background-repeat:no-repeat;
background-position:5px;
display:block;
color:#006699;
font-weight:bold;
border-bottom:dashed 1px #bbbbbb;
text-decoration:none;
}