
Visual studio code atau VS code adalah sebuah sebuah text editor gratis yang dikembangkan oleh Microsoft untuk sistem operasi Windows, Linux, dan macOS. Banyak fitur yang bagus di VS code seperti debugging , syntax highlighting , intelligent code complete , snippet , code refactoring , dan embedded Git.
Dirilis pertama kali pada 29 April 2015 dengan versi terbaru adalah 1.50.1 . Secara tampilan VS code lebih bagus dibandingkan Notepad++ dan Sublime Text, tetapi mempunyai ukuran aplikasi yang cukup besar yaitu 40.8– 68.3 MB untuk sistem operasi windows, 46.5–66.6 MB untuk sistem operasi Linux, dan 67.5 MB untuk sistem operasi MacOS.
Terdapat fitur yang sangat bermanfaat bagi teman – teman yang berprofesi atau melakukan pekerjaan di bidang web developer yaitu Live Server.
Live Server adalah salah satu plugin di Visual Studio Code yang dapat digunakan untuk melihat secara langsung hasil selama kita melakukan pemrograman. Secara pribadi saya menggunakan plugin ini untuk mendesain web terutama bagian interface (web design). Beberapa fitur dari Plugin Live Server :
- Mereload browser secara langsung ketika melakukan pengembangan web
- Memulai atau menghentikan server hanya dengan satu klik melalui status bar
- Dapat menyesuaikan nomor port, lokasi berkas serta browser default
- Dapat mensupport banyak Browser dengan menggunakan command line lanjutan yang ada di plugin ini
- Default-nya menggunakan host ‘localhost’ atau 127.0.0.1
- Mendukung SVG, https, serta proxy.
Cara instalasi:
Instalasi plugin ini sangat mudah yaitu kita hanya perlu membuka Visual Studio Code yang sudah diinstal sebelumnya, kemudian tekan
CTRL + Pkemudian ketik
ext install ritwickdey.liveserverAtau cara lain nya :
- CTRL + SHIFT + X
- Kemudian ketik “Live Server” yang dibuat oleh Ritwick Dey dan install
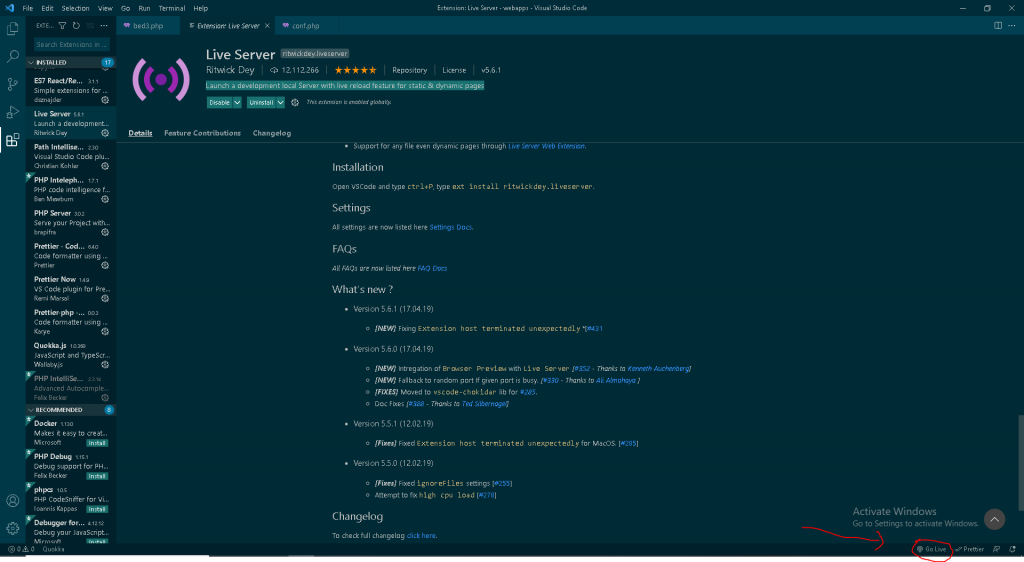
Jika instalasi berhasil maka akan muncul tanda “Go Live” di kanan bawah tab Visual Studio Code seperti gambar dibawah:

Setelah berhasil melakukan instalasi di dalam Visual Studio Code selanjutnya kita harus melakukan instalasi pada web browser yang sobat gunakan (disini saya menggunakan browser Chrome). Nah, Untuk yang menggunakan chrome :
- Buka extensi di chrome atau browser yang sobat gunakan
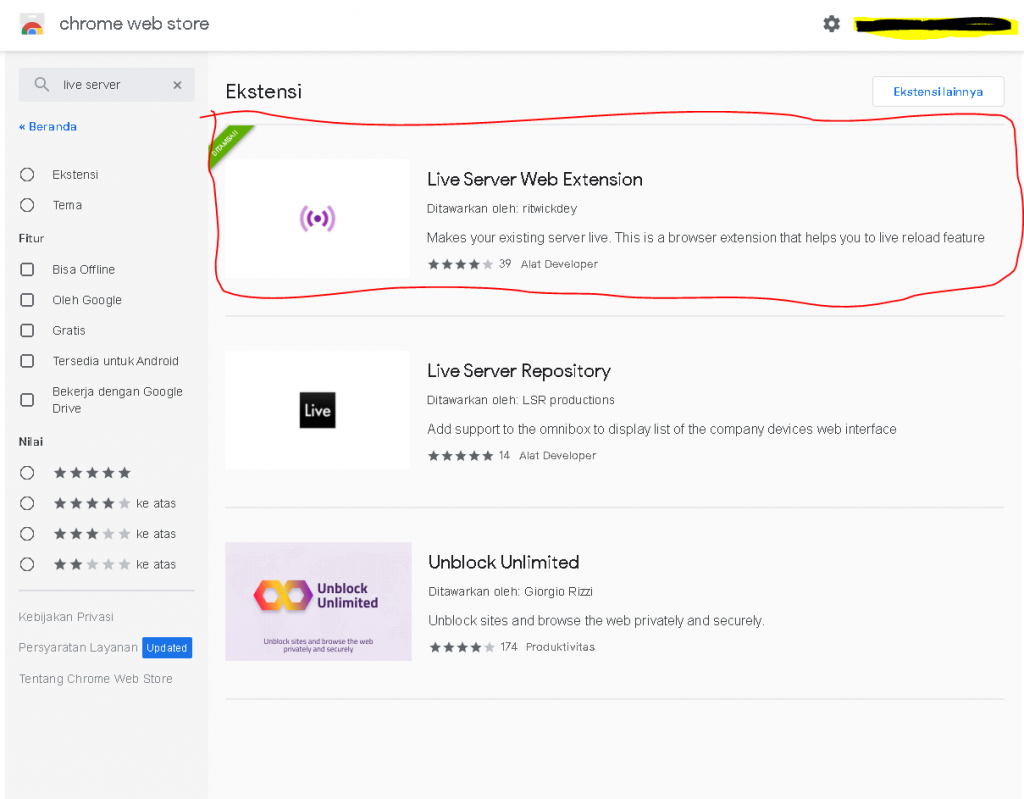
- Kemudian cari “Live Server” yang sama dengan sebelumnya sobat instal di visual studio code, seperti gambar dibawah:

- Setelahnya langsung sobat instal dan jika berhasil dalam instalasi nya maka akan muncul ikon live server di bagian extension.
Cara Penggunaan :
- Buka extension Live Server di browser sobat, dan pada pilihan “Live Reload” geser untuk mengaktifkan serta sesuaikan “Actual server Address” sebagai tempat dimana berkas sobat berada (untuk yang menggunakan XAMPP silahkan isi http://localhost/namafoldersobat). Untuk bagian “Live Server Address” tidak usah diganti (tapi kalau diganti silahkan ganti juga pada Live server di VS codenya)
- kemudian Buka Visual Studio Code dan buka berkas atau folder yang sama dengan “actual server address” sebelumnya. Dan terakhir klik “Go Live”.
- Maka akan otomatis muncul tab baru pada browser sobat, sekarang sibat dapat melakukan pemrograman sekaligus melihat hasilnya secara langsung.
Sekian sedikit tutorial dari saya terima kasih.