Jika kalian memulai belajar tentang desain atau UI/UX, adobe XD ini sangat cocok untuk anda pelajari. Software pembuat desain bukan hanya adobe XD, akan tetapi masih ada Figma, photoshop, adobe ilustrator dan masih banyak lagi.
Akan tetapi kebanyakan orang biasa memakai software yang bernama Skecth (Untuk pengguna macbook), Adobe XD, dan juga Figma. Ketiga software tersebut sangat cocok untuk desainer UI/UX pemula bahkan profesional sekaligus.
Pada kesempatan kali ini saya akan memperkenalkan software Adobe XD dan apa saja fitur fitur yang ada di dalamnya. Adobe XD sendiri memberdayakan desainer dengan kecepatan, presisi, dan kualitas untuk mengulang dan berbagi prototipe interaktif dengan anggota tim dan peninjau di seluruh perangkat dan platform, termasuk Windows, Mac, iOS, dan Android.
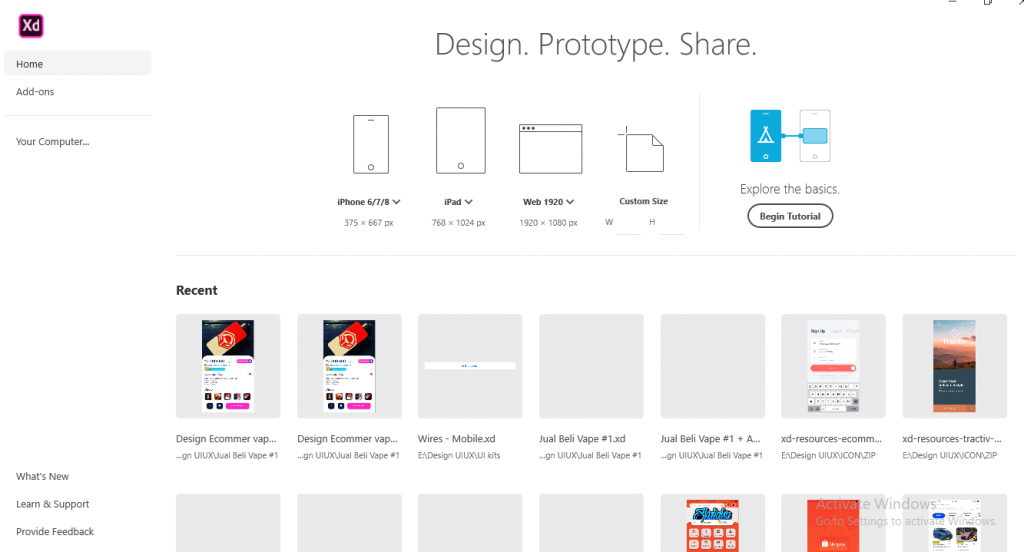
Pada menu awal ketika kita membuat Adobe XD maka akan ada tampilan seperti berikut ini :

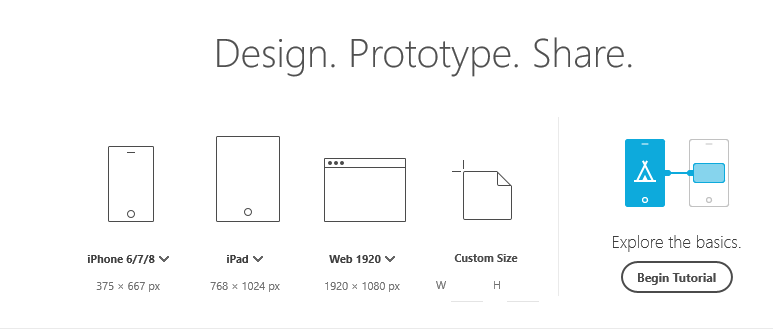
Pada tampilan atas kita akan dimudahkan dalam memilih ukuran, kita bisa memilih ukurang untuk membuat dalam versi iphone, android, iPad, web bahkan bisa di custom.

Untuk recent sendiri pada menu bawahnya merupakan pekerjaan tersimpan anda sebelum meninggalkan Adobe XD tersebut.
Jika kalian masih baru dalam mendesain, kalian klik pada tulisan “Begin Tutorial” setelah itu kalian akan masuk ke tampilan berikut ini :

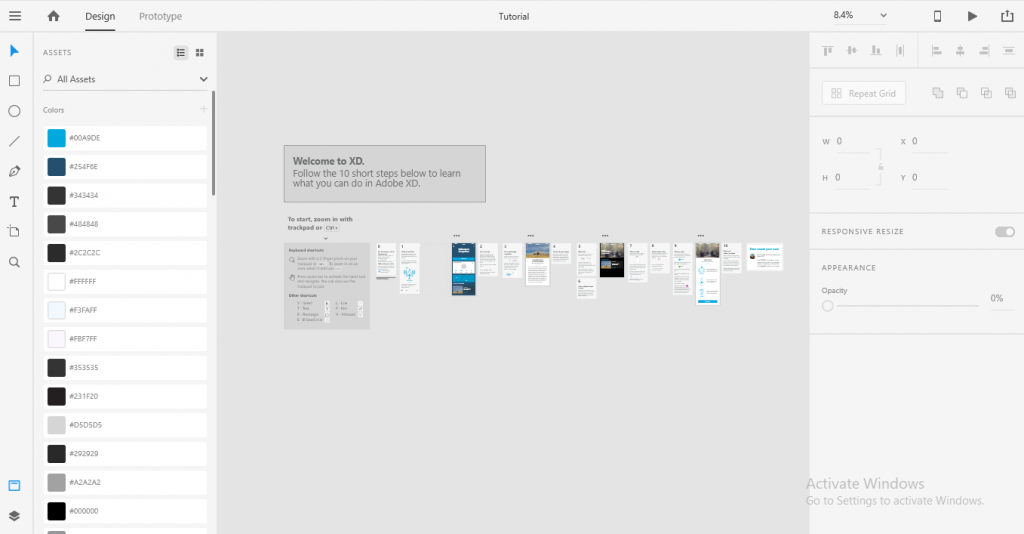
Pada tampilan tutorial tersebut kita sudah di berikan sebuah contoh dari sebuah desain User Interface Mobile App, kalian bisa merubah, ataupun mengangganti desain tersebut sesuai kalian.
Section Artikel
FITUR-FITUR ADOBE XD
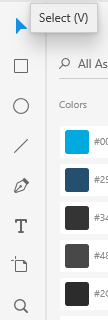
Select

Jika kita melihat menu yang ada dikiri, kita ada menemukan banyak fungsi, fungsi paling atas adalah select. Select sendiri berfungsi untuk memilih atau menunjukkan, mengatur dan merapikan sebuah desain yang akan kita buat.
Rectangle

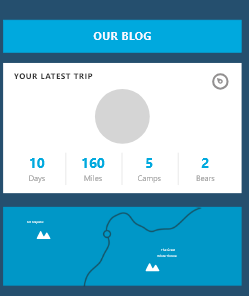
Dibawah select ada pilihan tools bernama Rectangle, fungsi dari Rectangle disini adalah membuat sebuah kotak yang sesuai dengan keinginan kita. Seperti membuat field login, button, dan lain lain. Berikut contoh dari penggunaan Rectangle.

Ellipse

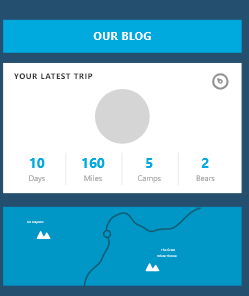
Ellipse disini yaitu digunakan untuk membuat sebuah lingkaran. Biasanya lingkaran dibuat untuk membuat desain foto akun, dan masih banyak yang lain. Seperti contoh dibawah :

Line

Line sudah pasti digunakan untuk membuat sebuah garis lurus. Disini biasanya saya menggunakan line untuk membuat sebuah icon search, jadi Ellipse tambahkan Line, atur posisi maka akan jadi sebuah ikon search,
Pen

Pen sendiri digunakan untuk membuat sebuah lingkaran tak berbentuk, atau sebuah lingkaran lonjong dan yang pasti membuat sebuah desain yang tidak bisa dibuat oleh Ellipse.
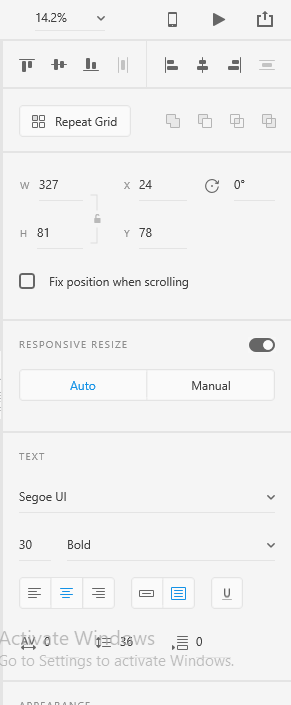
Text

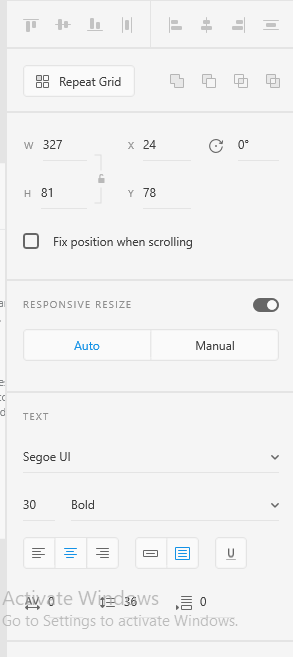
Text berarti kita menambahkan sebuah tulisan kedalam desain tersebut. Ketika kalian ingin merubah format tulisan text tersebut, atau menganggi ukuran dan juga memberikan sebuah warna, di sebelah kanan sudah ada tools yang bisa kita gunakan untuk mempercantik text tersebut.

Jadi di sebelah kanan ada sebuah tools tambahan untuk mengganti format atau ukuran dan dibawahnya lagi ada untuk mengganti warna.
Artboard

Artboard sendiri disini digunakan untuk menambahkan sebuah letter desain ketika kita ingin membuat desain User Interface halaman lain. Kita bisa memilih ukuran yang sesuai, baik digunakan Iphone, android, ipod dan juga website. Jadi kalian tidak perlu kembali ke menu awal. Kalian juga bisa tinggal Copy dan Paste untuk mengcopy desain awal kalian. Jadi kalian tinggal mengganti desain mana yang tidak dibutuhkan dan mana yang harus ditambahkan.
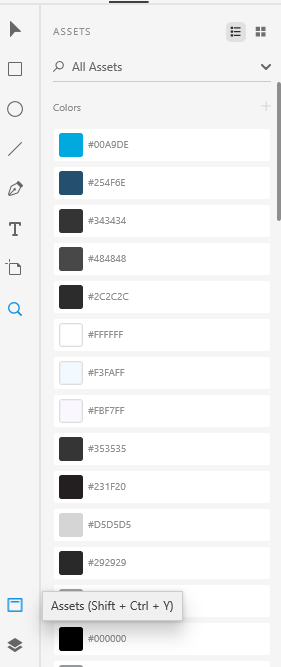
Assets

Untuk tools dibawah sendiri awal dua tool yang terpisah, yang pertama adalah assets. Assets ini sendiri berguna untuk menyimpan warna yang kita pakai, menyimpan ikon, menyimpan format text . Ini sangat berguna untuk memudahkan kita agar kita tidak mencari cari warna, format, ikon itu lagi.
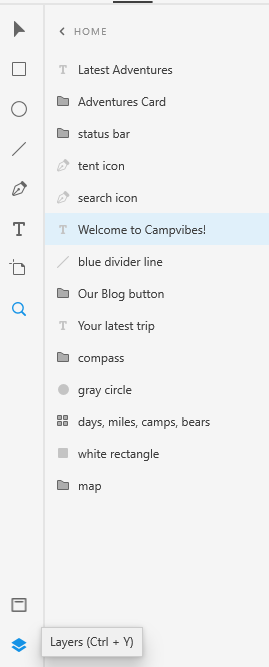
Layer

Layer ini terletak dibawah assets, layer sendiri digunakan untuk melihat bagian bagian yang kita masukkan ke dalam letter desain kita, seperti rectangle, kotak dan lain lain. Kalian bisa mencari semuanya dengan mudah.
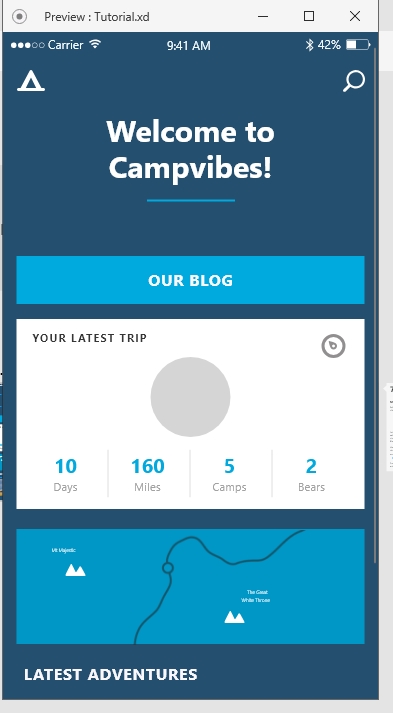
Desktop Preview

Dekstop Preview sendiri berguna untuk menjalankan desain yang sudah kita buat, agar kita tahu apakah sudah bagus, sudah cocok atau belum. Dan untuk tampilannya seperti berikut ini :

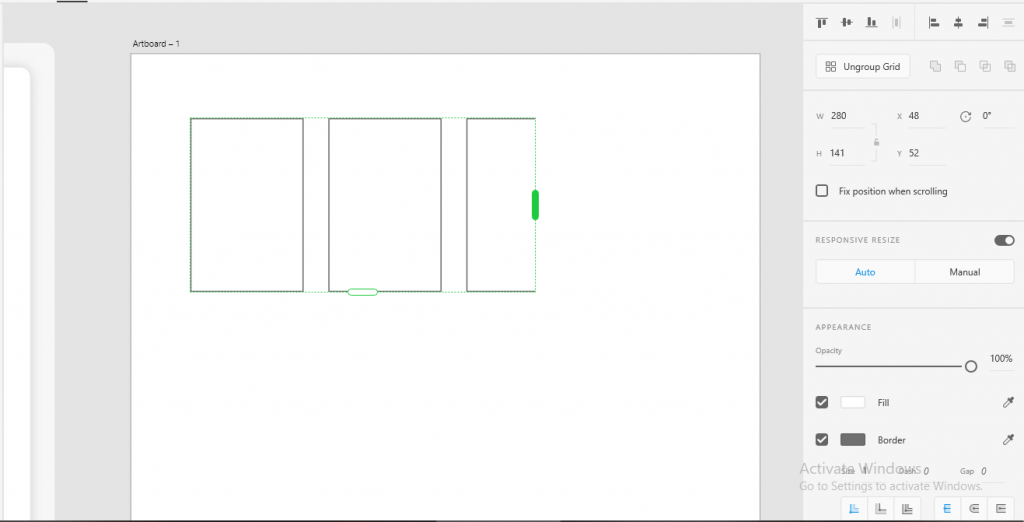
Repeat Grid
Fitur Repeat Grid ini benar-benar fitur yang hebat di dalam Adobe XD. Untuk menjalankan Repeat Grid, buat satu atau lebih objek satu kali (Entah kotak atau lingkaran), lalu memilih objek dan aktifkan repeat grid. Lalu tarik ke kanan maka anda dapat mengulangi objek yang ada pada sumbu x dan sumbu y. Anda bahkan dapat menyesuaikan jarak antar objek dan menyesuaikan tampilan objek sebagai kelompok ataupun individual.

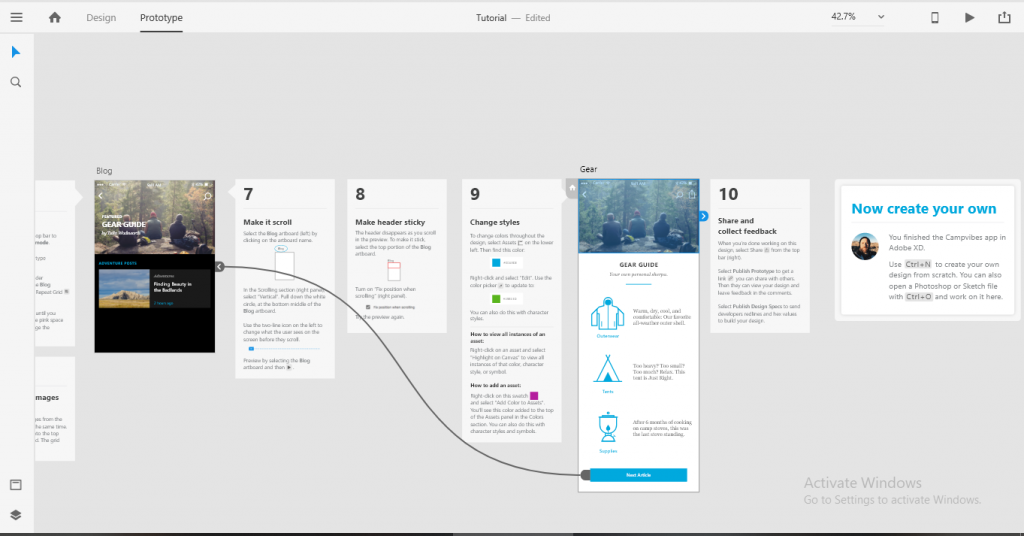
Prototype
Setelah kalian selesai mendesain semua artboards kalian, kalian mungkin ingin melihat bagaimana aplikasi kalian ini bergfungsi. Klik tab tulisan Prototipe disudut kiri atas dan kalian dapat memulai membuat tautan antar artboards, yang akan mewakili layar di aplikasi. Ini adalah solusi yang sangat sederhana, namun sangat berharga karena kita sendiri yang membuat jalannya aplikasi yang kita buat tersebut.
Untuk membuat tautan antara layar, pilih objek apa saja dan pana muncul di sebelah kanan kota pembatas. Anda dapat menyerte dan jatuhkan panah ini ke artboard lain untuk menautkannya atau klik dan memilih dari drop-down.

Nah itulah sedikit pengelan dan juga fitur fitur dari perangkat lunak Adobe XD. Adobe XD memudahkan desainer pemula dalam belajar membuat sebuah aplikasi dan juga fitur yang diberikan juga membantu dalam mendesain sebuah aplikasi yang indah dan keren . Terimakasih sudah membaca artikel ini sampai selesai, semoga bermanfaat.