Halo semuanya, pasti kalian sudah familiar dengan form login dan juga form register. Untuk form login ini biasanya meminta username dan password user sebelum masuk ke sebuah aplikasi.
Untuk form registrasi biasanya digunakan untuk mendaftarkan username dan password akan bisa masuk melalui form login.
Pada artikel ini, kalian akan mengetahui cara membuat sebuah form login dan registrasi dengan HTML dan CSS. HTML berfungsi untuk membuat halaman web dan struktur dari form login dan form register. Sedangkan CSS untuk mendesain tampilan dari kedua form tersebut. Form di HTML cukup mudah di buat.
Bagaimana ? Apakah kalian sudah tidak sabar untuk mengetahui cara membuat form login dan form register dengan HTML dan CSS ? Mari simak penjelasan berikut ini :
Section Artikel
- 1 1. Apa yang perlu di persiapkan ?
- 2 Persiapan membuat form login dan form register dengan HTML dan CSS
- 3 Cara Membuat Form Login dan Form Register Keren dengan Menggunakan HTML dan CSS
- 4 1. Memasukkan Source Code HTML di menu index.html dan register.html
- 5 1. Desain Format Layout Form Login
- 6 2. Memberikan Background Berupa Gambar Di Menu Login
- 7 3. Membuat Tulisan Agar Rapih dan Mudah di Baca
- 8 4. Desain Kotak Form Login dan Form Register
- 9 5. Mendesain Kolom Input
- 10 6. Desain Tombol From Login dan Form Register
1. Apa yang perlu di persiapkan ?
Jika kalian masih baru belajar membuat sebuah program, maka yang kalian butuhkan untuk membuat form login dan form register ini adalah :
- Text Editor. Text Editor sendiri bisa disebut sebagai wadah untuk kalian membuat syntax code kalian. Disini saya menggunakan Text Editor bernama Atom. Kalian bisa menggunakan Notepad++. sublime text, ataupun visual code.
- Browser. Browser sendiri berguna untuk kita menjalankan syntax code yang sudah kita buat di Text Editor.
Persiapan membuat form login dan form register dengan HTML dan CSS
1.Buat folder
Langkah pertama, yaitu membuat folder khusus. Ini akan menjadi wadah untuk menyimpan file HTML dan CSS form login dan form register. Disini untuk folder saya memberikan nama DesainLogin. Jangan lupa untuk folder nya di taruh ke dalam folder xampp > htdocs .
2.Buat File HTML dan CSS di Text Editor
Langkah kedua, yaitu buka Text Editor kalian, lalu pilih open folder yang sudah kalian buat. Setelah sudah buat file baru bernama index.html untuk form login, register.html untuk form register, dan style.css untuk CSS.
Cara Membuat Form Login dan Form Register Keren dengan Menggunakan HTML dan CSS
Setelah kalian sudah menyiapkan semua bahan yang telah ditentukan,
Kalian bisa memulai cara membuat form login yang menarik di HTML. Saya akan menjelaskannya satu per satu dan secara detail, jadi Kalian tidak perlu takut akan merasa kebingungan.
Yuk, kita mulai sekarang!
Hal pertama yang dilakukan adalah memasukkan source code dibawah ini ke dalam menu index.html
index.html
<!DOCTYPE HTML>
<html>
<head>
<title>Login</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="container">
<h1>Login</h1>
<form>
<label>Username</label><br>
<input type="text"><br>
<label>Password</label><br>
<input type="password"><br>
<button>Log in</button>
<p> Belum punya akun?
<a href="register.html">Register di sini</a>
</p>
</form>
</div>
</body>
</html>
Source Code yang berisi <link rel="stylesheet" href="style.css"> Style sheet dalam atribut link rel bermakna untuk memberitahu browser bahwa file eksternal yang disisipkan berjenis style sheet dengan ekstensi .css. Jadi nanti href=”style.css” untuk mengambil data CSS yang ada di syle.css yang akan kita buat nanti. Sebelum ke style.css kita akan membuat form register terlebih dahulu.
register.html
<!DOCTYPE HTML>
<html>
<head>
<title>Halaman Login</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="container">
<h1>Register</h1>
<form>
<label>Username</label>\
<br>
<input type="text">
<br>
<label>Email</label>
<br>
<input type="text">
<br>
<label>Password</label>
<br>
<input type="password">
<br>
<button>Register</button>
<p> Sudah punya akun?
<a href="index.html">Login di sini</a>
</p>
</form>
</div>
</body>
</html>
Nah di form login dan form register terdapat <button> yang berfungsi untuk masuk ke halaman aplikasi atau udah registrasi akun. Sebagai bocoran, fungsi dari <div class=”container”> akan lebih terasa nanti ketika kita sudah bermain dengan CSS. Tapi sebelum sampai ke sana, kita fokus dulu untuk menyusun struktur form login keren Kalian.
Setelah sudah memasukkan Source Code HTML ke Form Login dan Form Register. Silahkan masukkan Source Code berikut kedalam file style.css
style.css
*{
margin: 0;
padding: 0;
outline: 0;
font-family: 'Open Sans', sans-serif;
}
body{
height: 100vh;
background-image: url(https://dosenit.com/wp-content/uploads/2020/10/Gunung-Fuji-Jepang-1024x640-1.jpg);
background-size: cover;
background-position: center;
background-repeat: no-repeat;
}
p {
color: white;
font-family: 'Open Sans', sans-serif;
padding-top: 10px;
}
h1 {
text-align: center;
padding-left: 100px;
padding-bottom: 20px;
}
a {
color: white;
font-family: 'Open Sans', sans-serif;
}
.container{
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%,-50%);
padding: 20px 25px;
width: 300px;
background-color: rgba(0,0,0,.7);
box-shadow: 0 0 10px rgba(255,255,255,.3);
}
.container h1{
text-align: left;
color: #fafafa;
margin-bottom: 30px;
text-transform: uppercase;
border-bottom: 4px solid #752BEA;
}
.container label{
text-align: left;
color: #90caf9;
}
.container form input{
width: calc(100% - 20px);
padding: 8px 10px;
margin-bottom: 15px;
border: none;
background-color: transparent;
border-bottom: 2px solid #752BEA;
color: #fff;
font-size: 20px;
}
.container form button{
width: 100%;
height: 40px;
padding: 5px 0;
border: none;
background-color:#752BEA;
font-size: 18px;
color: #fafafa;
border-radius: 20px;
}
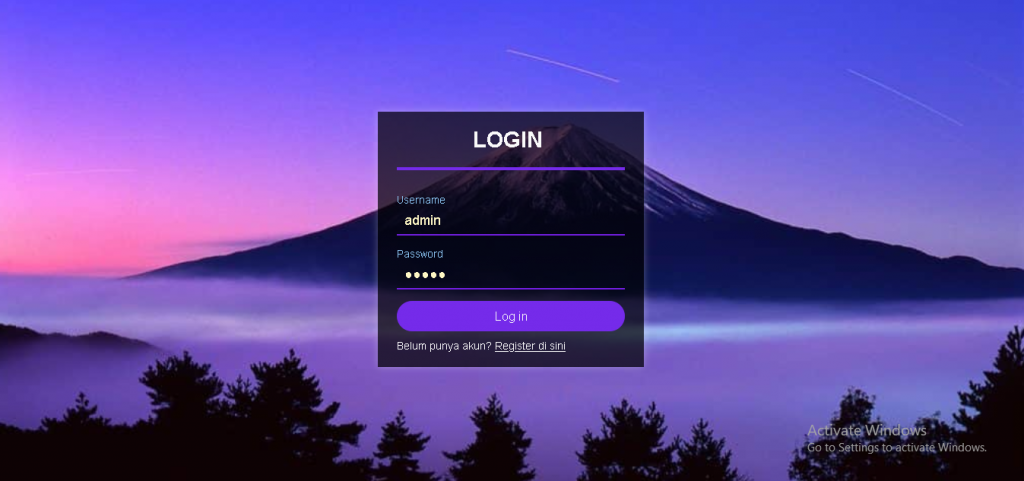
Sesudah kalian masukkan semua silahkan kalian membuka index.html di browser kalian. Dan hasilnya seperti ini

Gimana keren kan ?
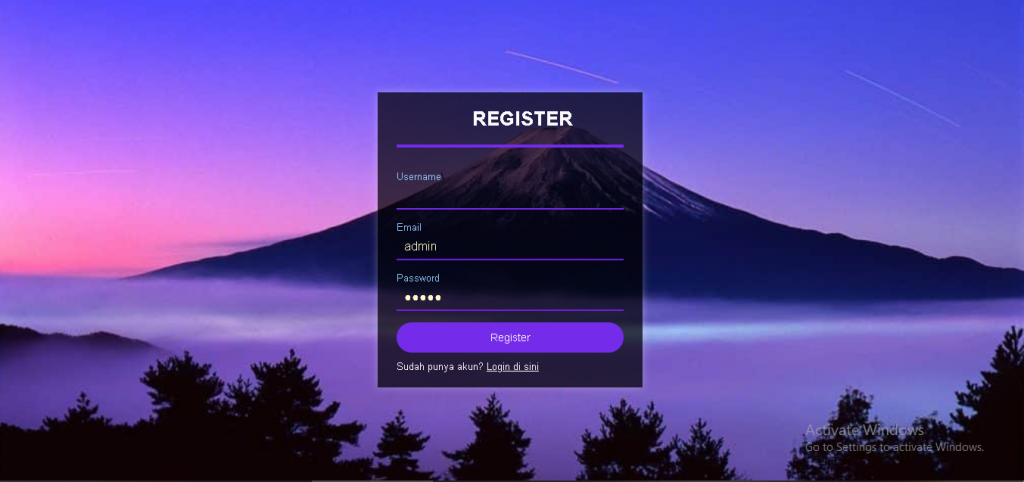
Dan berikut merupakan form register.html

Untuk isi form dari register bisa kalian tambahkan sendiri sesuai dengan kebutuhan. Selamat mencobaa.
Sebelum itu saya akan menjelaskan detail tentang isi dari style.css. Berikut untuk penjelasannya :
1. Desain Format Layout Form Login
Langkah awal, yaitu membuat desain layout form. Disini kalian bisa mengatur margin, padding, outline, serta jenis font yang ingin kalian gunakan.
Penerapan keempat property di atas dapat kalian temukan di bawah ini. Kalian bisa mengubah-ubah ukuran maupun jenis font ini sesuai kebutuhan.
*{
margin: 0;
padding: 0;
outline: 0;
font-family: 'Open Sans', sans-serif;
}2. Memberikan Background Berupa Gambar Di Menu Login
Lanjut ke cara membuat form login keren berikutnya, yaitu memberi background. Silakan gunakan property <body>. Di dalam property ini, terdapat beberapa atribut:
- Height. Fungsinya untuk mengatur ketinggian objek. Height: 100vh berarti tinggi objek sama dengan 100% tinggi layar tab;
- Background-image. Berperan untuk memasukkan alamat penyimpanan gambar latar belakang berupa link;
- Background-size. Berfungsi untuk mengatur ukuran gambar latar belakang. Ada tiga tipe ukuran yang bisa digunakan: auto, cover, dan contain;
- Background-position. Fungsinya menetapkan posisi awal gambar latar belakang. Banyak opsi untuk ini, yaitu: left-top, left-center, left-bottom, right-top, right-center, right-bottom, center-top, center, dan center-bottom;
- Background repeat. Ada kalanya dimensi gambar yang dipilih terlalu kecil atau memiliki pattern berulang sehingga membutuhkan perulangan supaya background terisi penuh. Karena itu, ada dua value yang bisa Anda gunakan: repeat dan no-repeat.
Penggunaan kelima atribut di atas pada form login keren ini bisa Kalian temukan pada syntax berikut.
body{
height: 100vh;
background-image: url(https://dosenit.com/wp-content/uploads/2020/10/Gunung-Fuji-Jepang-1024x640-1.jpg);
background-size: cover;
background-position: center;
background-repeat: no-repeat;
}3. Membuat Tulisan Agar Rapih dan Mudah di Baca
Nah langkah selanjutnya adalah kalian harus merapikan tulisan yang mengandung syntax seperti <h1>, <p>, <a>.
Di syntax seperti <h1>, dan <p> ada sebuah syntx padding yang berarti digunakan untuk memberikan jarak. Jadi padding-bottom berarti memberikan jarak dari bawah ke tulisan. Untuk syntax nya seperti contoh dibawah :
p {
color: white;
font-family: 'Open Sans', sans-serif;
padding-top: 10px;
}
h1 {
text-align: center;
padding-left: 100px;
padding-bottom: 20px;
}
a {
color: white;
font-family: 'Open Sans', sans-serif;
}4. Desain Kotak Form Login dan Form Register
Beranjak dari background, kini saatnya kita mendesain kotak form.
Di awal, kita sudah menggunakan div class=”container”. Dengan begitu, komponen yang berada dalam wadah tersebut mengelompok menjadi beberapa bagian sesuai dengan tagnya: kotak form, judul form, kolom username dan password, serta tombol form.
Sebagai awalan, kita akan mendesain kotak form terlebih dahulu. Ada beberapa property yang kita gunakan:
- Position, untuk mengatur penempatan objek dalam halaman website. Ada lima macam posisi: static, relative, fixed, absolute, dan sticky;
- Left, yaitu penempatan objek mulai dari jarak tepi kiri layar;
- Top, merupakan penempatan objek mulai dari tepi atas layar;
- Transform, memungkinkan kita membuat efek rotasi dan animasi pada suatu objek. Terdapat beberapa jenis gaya: translate, scale, skew, rotate, dan matrix;
- Padding, mengatur spasi atau jarak di dalam konten dengan satuan pixel;
- Width, mengatur lebar objek dalam satuan pixel;
- Background-color, mendesain pewarnaan pada bagian latar belakang objek;
- Box-shadow, fungsinya membuat bayangan pada objek.
Berikut syntax lengkap untuk mendesain kotak form login :
.container{
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%,-50%);
padding: 20px 25px;
width: 300px;
background-color: rgba(0,0,0,.7);
box-shadow: 0 0 10px rgba(255,255,255,.3);
}5. Mendesain Kolom Input
Sekarang, kita bergerak ke bawah label teks, yaitu kolom input. Beberapa komponen yang diperlukan sudah kita pelajari pada tahap sebelumnya, sehingga Anda hanya perlu mengulang saja.
- Width, untuk mengatur lebar objek;
- Padding, mengatur jarak dalam objek;
- Margin-bottom, mengatur jarak objek dari garis tepi bagian bawah;
- Border, fungsinya memberikan bingkai pada objek;
- Background-color, untuk memodifikasi warna objek;
- Border-bottom; memberikan bingkai bawah serta modifikasi warnanya;
- Color, mengatur warna teks pada objek;
- Font-size, mengubah jenis font di dalam objek.
Nah, berikut syntax untuk mendesain kolom input form login sebagai berikut.
.container form input{
width: calc(100% - 20px);
padding: 8px 10px;
margin-bottom: 15px;
border: none;
background-color: transparent;
border-bottom: 2px solid #752BEA;
color: #fff;
font-size: 20px;
}6. Desain Tombol From Login dan Form Register
Untuk mendesain tombol form, kita membutuhkan property yang sudah tidak asing ini:
- Width, fungsinya mengatur lebar objek;
- Padding, untuk memodifikasi jarak dalam objek;
- Border, memberikan bingkai pada objek;
- Background-color, mengatur warna gambar latar belakang pada objek;
- Font-size, untuk mengatur ukuran font pada objek;
- Color, berfungsi untuk mendesain warna objek.
Nah, syntax yang bisa Anda gunakan untuk membuat tombol form login sebagai berikut.
.container form button{
width: 100%;
height: 40px;
padding: 5px 0;
border: none;
background-color:#752BEA;
font-size: 18px;
color: #fafafa;
border-radius: 20px;
}Itu dia sedikit penjelasan dari pembuatan Form Login dan Form Register dan juga penjelasan dari CSS.
Terimakasih.
Semoga bermanfaat.