Pengertian HTML
Dikutip dari Wikipedia, HTML (hypertext markup language) adalah bahasa markah standar digunakan untuk dokumen yang dirancang untuk ditampilkan di internet.
HTML berupa struktur halaman web semantik, dimana web semantic adalah salah satu perkembangan dari aplikasi web yang mempunyai knowledge base tertentu.
HTML ini merupakan bahasa pemrogaman web dasar karenanya untuk bisa melakukan pemrograman aplikasi di atas web Anda harus terlebih dahulu menguasai HTML.
Dasar-Dasar HTML
- HTTP (hypertext transfer protocol) adalah sebuah protokol yang digunakan untuk data transfer antara web server ke web browser. Protokol ini mentransfer dokumen-dokumen web yang ditulis atau berformat HTML (hypertext markup language).
- Tag HTML berupa tag-tag yang berpasangan dan ditandai dengan simbol < dan >. Pasangan dari sebuah tag ditandai dengan tanda ‘/’. Misalnya pasangan dari tag adalah . Dalam hal ini disebut sebagai elemen dan biasanya dalam suatu elemen terdapat atribut-atribut untuk mengatur elemen itu.
Struktur Dasar Dokumen HTML
Setiap dokumen HTML memiliki struktur dasar atau susunan file sebagai berikut:
<html>
<head>
<title> berisi judul yang muncul pada title bar web browser </title>
</head>
<body> berisi text, gambar, atau appaun yang ingin ditampilkan </body>
</html>Seperti terlihat, struktur file HTML diawali dengan sebuah tag </html> dan ditutup dengan tag </html>. Di dalam tag ini terdapat dua buah bagian besar, yaitu yang diapit oleh tag <head>… </head> dan tag <body>…</body> . Bagian yang diapit oleh tag HEAD merupakan header dari halaman HTML dan tidak ditampilkan pada browser. Bagian ini berisi tag-tag header seperti <title>…</title> yang berfungsi untuk mengeluarkan judul pada title bar window web browser.
Dibawah ini terdapat beberapa contoh skrip dasar html beserta hasil setelah dijalankan:
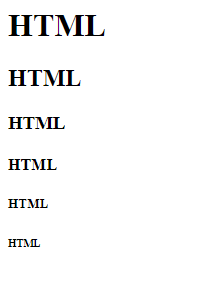
- Heading : berfungsi untuk memformat heading dari suatu halaman web. Heading ini akan memperbesar huruf untuk setiap jenis heading (<h1> sampai <h6>).
<html> <head> <title> HTML </title> </head> <body> <h1> HTML </h1> <h2> HTML </h2> <h3> HTML </h3> <h4> HTML </h4> <h5> HTML </h5> <h6> HTML </h6> </body> </html>

- Menyisipkan gambar (<img src=”” width=””/>)
<html> <head> <title> HTML </title> </head> <body> <h1> Bunga Kaktus</h1> <img src="cactus.jpg" width="30%" /> </body> </html>

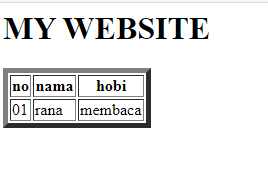
- Membuat tabel (<table border=”5″>)
<html> <head> <title> HTML </title> </head> <body> <h1> MY WEBSITE </h1> <table border="5"> <tr> <th> no </th> <th> nama </th> <th> hobi </th> </tr> <tr> <td> 01 </td> <td> rana </td> <td> membaca </td> </tr> </table> </body> </html>

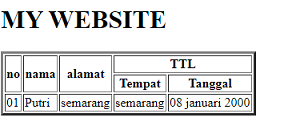
- Menggabungkan baris dan kolom dalam satu tabel
<html> <head> <title> HTML </title> </head> <body> <h1> MY WEBSITE </h1> <table border="3"> <tr> <th rowspan="2"> no </th> <th rowspan="2"> nama </th> <th rowspan="2"> alamat </th> <th colspan="2"> TTL </th> </tr> <tr> <th> Tempat </th> <th> Tanggal </th> </tr> <tr> <td> 01 </td> <td> Putri </td> <td> semarang </td> <td> semarang </td> <td> 08 januari 2000 </td> </tr> </table> </body> </html>
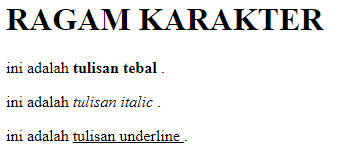
- Ragam Karakter : karakter huruf bold, italic dan underline
<html> <head> <title> HTML </title> </head> <body> <h1> RAGAM KARAKTER </h1> <p> ini adalah <strong> tulisan tebal </strong>.</p> <p> ini adalah <em> tulisan italic </em>.</p> <p> ini adalah <u> tulisan underline </u>.</p> </body> </html>

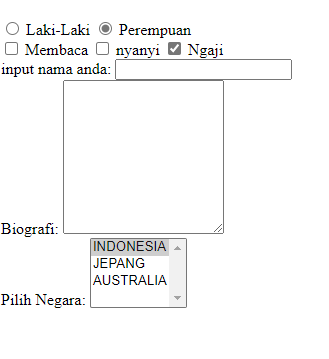
- Membuat checkbox dan radio button
<html> <head> <title> HTML </title> </head> <body> <h1> Data </h1> <input type="radio" name="jenis_kelamin" value="L"> Laki-Laki <input type="radio" name="jenis_kelamin" value="P"> Perempuan <br/> <input type="checkbox" name="Hobi" value="1"> Membaca <input type="checkbox" name="Hobi" value="2"> nyanyi <input type="checkbox" name="Hobi" value="3"> Ngaji <br/> input nama anda: <input type="text" name="nama" /> <br/> Biografi: <textarea name="biografi" rows="10" cols="20"> </textarea> <br/> Pilih Negara: <select name="negara" multiple="true"> <option value="IDN">INDONESIA</option> <option value="JPN">JEPANG</option> <option value="AUS">AUSTRALIA</option> </select> </body> </html>