Section Artikel
Pengertian Wireframe
Wireframe merupakan kerangka untuk mengatur item-item di sebuah laman website atau aplikasi. Cara ini dilakukan oleh seorang desainer agar sebuah aplikasi atau website terlihat rapi, menaik, dan terstruktur. Wireframe juga dapat diibaratkan sebagai sebuah kerangka gambar yang memuat informasi struktur halaman, user flow, fitur, fungsionalitas, dan arsitektur produk.
Seorang UI/UX Designer akan memulai wireframe dengan kertas coretan atau perangkat lunak khusus untuk wireframing. Awalnya, wireframe hanya berupa lembaran coretan yang terdiri dari kotak-kotak dan garis-garis guna mengatur tata letak elemen pada website atau aplikasi. Wireframe perlu dilakukan agar setiap stakeholder terkait dapat mendapatkan penjelasan yang jelas mengenai pengembangan produk.
Penerapan wireframe dapat diibaratkan sama seperti gambar sketsa dasar sebelum anda membuat sebuah website atau aplikasi. Proses wireframing sendiri umumnya dilakukan saat masa eksplorasi dari product life cycle, dimana desainer harus menguji ruang lingkup produk, mengkolaborasikan ide, dan mengidentifikasi kebutuhan bisnis. Wireframe akan digunakan sebagai titik awal desain produk sebelum dikembangkan lagi menjadi prototipe atau mockup.
Umumnya, wireframe berbentuk seperti layout hitam putih sederhana tanpa adanya warna, logo, font, dan detail yang spesifik. Wireframe setidaknya mengandung 3 elemen berikut, yaitu :
- Desain informasi yang berisikan informasi utama dan penguraian struktur layout halaman website atau aplikasi
- Desain navigasi untuk meningkatkan pengalaman pengguna
- Desain interface untuk memberikan visual dan deskripsi dari pengguna
Untuk dapat membuat wireframe yang menarik, anda memerlukan tim yang memahami disiplin ilmu terkait dengan UI/UX dan mengetahui informasi dasar megnenai proses pembuatan desain perangkat lunak yang optimal.
Setiap desainer wireframe memiliki referensi dan gayanya masing-masing, mulai dari membuat sketsanya dengan gambar tangan dahulu ataupun langsung dengan aplikasi. Selain tim yang memadai, anda juga memerlukan beberapa aplikasi penunjang atau tools untuk mempermudah pembuatan wireframe.
Perbedaan Wireframe – Mockup – Prototype
Bagi orang awam, wireframe, mockup, dan prototype dapat terkesan sama atau serupa. Banyak orang hanya menggunakan salah satu diantaranya dan melakukan penentuan penggunannya secara acak.
Faktanya, ketiga proses atau tahapan tersebut memiliki perbedaan yang cukup jelas jika ditinjau dari beberapa poin, diantaranya adalah :
| No. | Perbedaan | Wireframe | Mockup | Prototype |
| 1. | Bentuk tampilan | Mempresentasikan produk dengan ketelitian rendah | Menyajikan fungsi dan konten secara statis dengan ketelitian yang tinggi | Menstimulasikan dan menguji produk oleh pengguna dengan tampilan yang sudah mendekati dengan produk akhir |
| 2. | Fungsi | Sebagai kerangka atau cetak biru dari sebuah struktur atau desain produk tertentu | Sebagai representasi produk awal atau visualisasi produk | Sebagai produk awal mula yang dapat diuji dan dicoba secara aktif |
| 3. | Tujuan | Untuk membantu tim pengembangan dalam memahami proyek dengan baik | Untuk memberikan gambaran pada klien mengenai produk yang akan dibuat ataupun meninjau proyek secara visual | Untuk mendapatkan umpan balik dari pengguna setelah pengujian produk |
Seberapa Penting Wireframe?
Penting atau tidaknya sebuah tindakan dapat dilihat dari tujuan yang ingin dicapainya. Jika anda ingin mengilustrasikan hierarti, struktur sebuah website atau aplikasi, serta merincikan setiap elemen interfaceyang akan dibuat, maka wireframe sangat penting untuk anda kerjakan.
Selain itu, ada beberapa manfaat wireframe lainnya yang dapat anda peroleh, yaitu :
- Menjadi titik refensi utama saat ada pengembangan situs atau aplikasi
- Membantu tim pengembangan untuk tetap fokus pada pengalaman pengguna
- Memberikan UI Designer sebuah gambaran dasar sebelum mulai membuat screen.
- Menggali ide secara terarah dan cepat
- Mengkomunikasikan pengalaman menggunakan website atau aplikasi pada setiap stakeholders atau klien tanpa terlalu banyak menyoroti desain visual dan branding
- Memperjelas dan menentukan fitur-fitur yang ingin digunakan dalam website
- Menjadi dasar dalam pembuatan prototype dan user testing
Banyaknya fungsi wireframe dapat menjadi dasar asalan pentingnya pembuatan wireframe sebelum anda membuat website atau aplikasi. Waktu, dana, dan tenaga dapat berkurang jika anda memulai pembuatan website dengan wireframe. Selain itu, anda dapat dengan lebih mudah memetakan fungsionalitas halaman, mengutamakan usability, dan menangkap masalah lebih awal sehingga revisi dapat dapat dilakukan sedini mungkin.
Tipe-Tipe Wireframe
Wireframe memiliki beberapa jenis atau tipe yang berbeda berdasarkan dari proses pembuatannya. Tiga jenis wireframe tersebut adalah :
- Low Fidelity Wireframe
Low Fidelity Wireframe adalah sebuah bentuk sketsa desain wireframe yang paling sederhana dan masih dalam bentuk kasar. Wireframe ini tidak menggunakan skala, kisi, maupun akurasi dari pixel yang jelas.
Desain low fidelity dapat dibuat secara sederhana dengan hanya bermodalkan kertas dan pensil saja.
- Mid Fidelity Wireframe
Wireframe jenis mid fidelity dapat merepresentasikan tampilan layout yang lebih jelas atau akurat melalui gambar saja.
Wireframe ini adalah jenis wireframe yang paling sering digunakan saat ini karena setiap komponen sudah dapat lebih tergambarkan. Desaigner perlu menggunakan perangkat lunak khusus untuk membuat wireframing jenis ini.
- High Fidelity Wireframe
High Fidelity wireframe dapat menjelaskan berbagai fitur dan elemen dalam aplikasi atau website dengan lebih spesifik dan powerful. Bahkan, beberapa komponen sudah dapat dijelaskan dengan detail mengenai fungsi dan kemampuannya dengan high fidelity wireframe.
Komponen Wireframe
Beberapa komponen wireframe yang dapat ditemukan adalah :
- Layout Utama
Beberapa elemen yang dapat ditemukan pada layout utama adalah header, body, footer, sidebar, navigasi, dan elemen lainnya. Umumnya, layout utama berbentuk kotak yang sudah disesaikan dan diatur sedemikian rupa pada halaman utama dari website atau aplikasi.
Pembuatan layout utama bertujuan untuk mengatur tata letak halaman website atau aplikasi sehingga selaras dan sesuai dengan kebutuhan pelanggan.
- Navigasi
Navigasi perlu dilakukan agar audiens dapat terarah saat menjelajahi setiap fitur atau menu yang dimuat dalam website atau aplikasi. Navigasi harus dibuat secara efektif dan efisien, umumnya berupa icon, simbol, petunjuk, atau tombol navigasi lainnya.
- User Interface atau Tampilan Antarmuka
Tampilan antarmuka sangat berhubungan dengan media interaksi, dimana menghubungkan antara tampilan aplikasi/website dengan pengguna.
Ada beberapa elemen penunjang yang dapat digunakan pada komponen ini, diantaranya adalah link, logo, button, breadcrumb, dan elemen lainnya.
- Konten
Engagement dari sebuah website atau aplikasi dapat meningkat dengan adanya konten yang menarik, baik berupa paragraf, link, thumbnail, input text, ataupun lainnya. Peletakan konten perlu dipikirkan dengan baik juga, terutama pada tempat yang mudah dilihat dan dibaca oleh pengguna.
- Informasi Tambahan
Informasi tambahan merupakan komponen terakhir yang perlu ditambahkan pada wireframe. Komponen ini dapat digunakan untuk menjelaskan beberapa proyek khusus, misalnya form dan daftar pengecekan konfirmasi pesanan pada produk e-commerce. Fitur tambahan pada sebuah webiste atau aplikasi juga dapat berupa pop up dan fitur layanan chat.
Manfaat Wireframe
Beberapa manfaat wireframe yang dapat anda peroleh antara lain :
- Mudah Dilakukan
Wireframe dapat diterapkan dengan mudah karena cukup sederhana sehingga tidak memerlukan pemahaman khusus untuk menggunakannya.
Tata letak wireframe cukup sederhana dan bersih tanpa adanya gaya dan format yang detail. Penggunaan wireframe juga tidak memerlukan pengkodean khusus ataupun prototipe yang berat. Visualisasi ide dan desain baru lebih mudah dan praktis dengan alat gambar sederhana.
- Dapat Menghemat Dana Pengembangan Website atau Aplikasi
Biaya yang dikeluarkan untuk pengembangan website atau aplikasi dapat berkurang dengan adanya wireframe. Kesalahan dapat dieliminasi sedemikian mungkin sehingga tampilan antarmuka dapat sesuai dengan kebutuhan klien.
Anda cukup mengeluarkan sedikit biaya lebih diawal untuk pembuatan wireframe sehingga kesempurnaan website atau aplikasi dapat lebih tercapai.
- Produk Lebih Terstruktur
Wireframe dapat membuat produk yang dihasilkan menjadi lebih terstruktur, tersistem, dan terencana dengan baik. Kesalahan dan miss communication antar stakeholders dapat berkurang. Selain itu, pembagian setiap tugas antar tim menjadi lebih berkesinambungan dan terarah.
- Gambaran Produk Menjadi Lebih Jelas
Wireframing membuat gambaran produk menjadi lebih jelas dan lebih mudah untuk diimajinasikan. Hal ini akan membuat performa dari sisi pengalaman pengguna menjadi lebih baik.
Produk juga dapat diujicobakan ke pelanggan sehingga experience penggunaan website atau aplikasi menjadi lebih nyata.
Cara Membuat Wireframe
Ada 4 tahapan yang perlu anda lakukan untuk membuat wireframeyang baik, yaitu :
- Melakukan Analisis dan Riset Kebutuhan Proyek
Lakukanlah pengumpilan informasi dan data pendukung sebelum anda memulai pembuatan wireframe. Tujuan pembuatan wireframe yang jelas dan capaian keinginan pelanggan perlu anda ketahui sehingga wireframe yang akan anda buat menjadi lebih terarah.
- Mempersiapkan Tools Pendukung
Persiapkanlah tools pendukung yang dapat memperbagus pembuatan wireframe anda. Selain itu, tools dapat berguna untuk mempermudah dan mempercepat pengerjaan wireframe sehingga tujuan dapat tercapai.
Beberapa tools pendukung yang dapat anda gunakan adalah Adobe XD, Figma, Balsamiq, Whimsical, Sketch, Adobe Photoshop, Invision, Adobe Indesign, UXPin, dan Axure RP. Pilih dan gunakan tools yang sudah anda pahami dengan baik untuk meminimalisir kesalahan saat pembuatan wireframe.
- Melakukan Konfirgurasi Layout
Setelah semua tools dan informasi sudah siap, anda dapat mulai melakukan implementasi desainnya secara langsung. Buatlah beberapa konfigurasi layout yang sesuai dengan request pengguna aplikasi.
- Memberikan Tambahan Elemen, Konten, dan Data Pendukung
Jika sudah ada layout yang dipilih, anda dapat membuat tambahan elemen, konten, dan data penting yang akan dibuat dalam website atau aplikasi.
Tambahan ini dapat berupa gambar, teks, atau link sesuai dengan menu yang ditampilkan. Anda perlu menambahkan konten yang diharapkan pengguna saat melihat halaman website atau aplikasi. Perhatikan pula pada button atau touch point yang akan digunakan pengguna untuk mencapai tujuannya.
Saat ini, proses pembuatan website perlu disesuaikan dengan desain dan konten yang SEO friendly. Kondisi ini bertujuan untuk meningkatkan konversi besar dari pengunjung website secara organik.
Anda juga dapat menambahkan beberapa detail penting setelah selesai mengisi layout dasar dengan konten. Beberapa detail yang perlu anda pertimbangkan termasuk tool tips, usability conventions, dan instruksi terhadap konten yang dibuat, misalnya CTA.
Contoh Wireframe
Untuk meningkatkan pemahanan anda mengenai wireframe, berikut adalah beberapa contoh wireframe yang sering digunakan, diantaranya adalah :
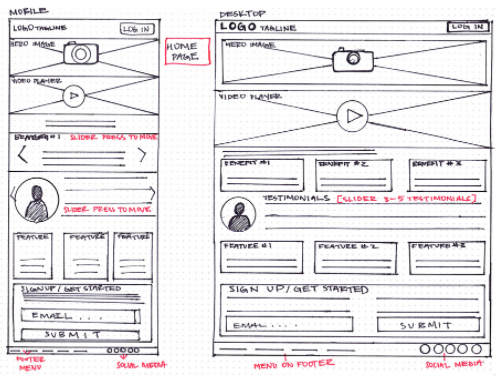
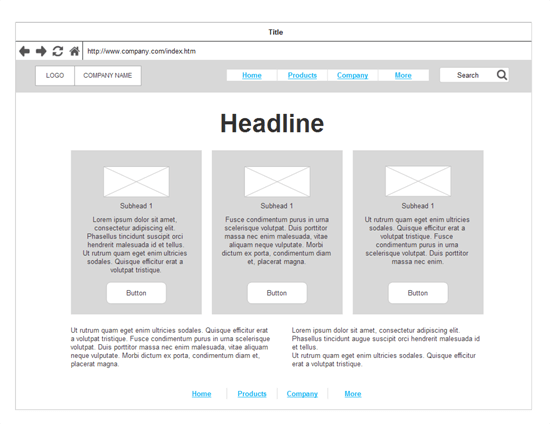
- Contoh Wireframe Website

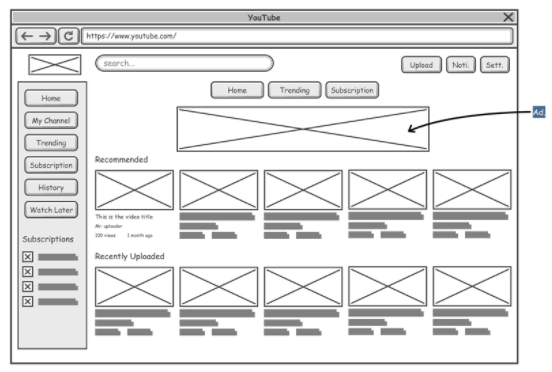
- Contoh Wireframe Youtube

- Contoh Wireframe Aplikasi Komputer

- Contoh Wireframe Aplikasi Telepon Genggam