Mockup merupakan hal yang sering dipakai di dunia perdesainan. Singkat kata mockup adalah gambaran nyata dari konsep yang tengah di olah. Mockup juga sering dipakai sebagai alat presentasi yang memiliki kegunaan untuk memberikan gambaran nyata dari karya yang sedang dikerjakan.
Mockup ini sendiri bisa dilakukan dengan dan/atau tanpa bantuan aplikasi. Kegunaan inilah yang membuat mockup menjadi lebih efektif dalam finalisasi suatu karya.
Mockup sendiri memiliki bentuk seperti gambaran mid-fidelity dan/atau hig-fidelity yang menggambarkan pilihan tipografi, visual navigasi, warna desain, layout, dan keseluruhan dari tampilan produk yang akan dibuat.
Dengan kata lain, mockup adalah visualisasi dari konsep desain yang sedang kerjakan atau ingin dibuat.
Mengapa Mockup Penting?
Berikut beberapa alasan mengaoa mockup itu penting :
- Perkiraan Waktu Pengembangan
Mockup sangat penting dalam memperkirakan berapa lama proses pembuatan dan/atau pengembangan produk yang mau dibuat. Sehingga front-end developer tidak kesulitan dalam menentukan jangka waktu pembuatan atau pengembangan.
Mockup akan memberikan gambaran dalam bentuk statis dan juga menjelaskan bagian-bagian yang akan di desain dengan memakai animasi bergerak.
- Coding HTML
Mockup juga penting bagi front-end developer dalam mengetahui bentuk, warna, font, dan elemen lain untuk membuat desain sesuai dengan keinginan anda dan diterjemahkan dalam bentuk kode.
Dengan penggunaan mockup inilah anda dapat mengetahui semua proses yang sedang terjadi, sehingga pengerjaan menjadi lebih cepat.
- Mendatangkan Investor
Mockup juga sangat penting dalam mengundang para investor, akan rancangan produk anda.
Dengan menggunakan mockup dalam mendesain rancangan produk secara bagus dan rinci. Maka investor dapat mengetahui seberapa besar potensi produk yang akan anda buat.
- Kenyamanan Pengguna
Mockup penting dalam memberikan kenyamanan pada pengguna produk anda. Karena dengan menggunakan mockup, maka produk yang dibuat akan terlihat bagus. Serta pengguna dapat melihat apa yang mereka cari dengan mudah dan bernavigasi tanpa kesulitan karena mockup.
Karena mockup dapat mengidentifikasi kebutuhan dari pengguna dan keselarasan fitur serta desain yang sesuai dengan keinginan penggunanya.
Fungsi Mockup
Berikut ini adalah beberapa fungsi mockup, yaitu:
- Preview yang menampilkan desain yang akan dicetak.
- Membandingkan desain rancangan dengan desain yang telah dicetak.
- Dipakai untuk acuan teknik dalam membuat desain.
- Menghemat biaya dalam mencetak desain terlebih dahulu, jika mau melihat desain yang telah dibuat.
- Bisa menyesuaikan dengan rancangan produk yang akan dibuat seperti desain, tipografi, warna, dan template yang akan dipakai.
Aplikasi Membuat Mockup
Berikut ini adalah beberapa aplikasi yang bisa digunakan dalam membuat mockup, yaitu:
- Balsamiq Mockups

Aplikasi Balsamiq Mockups cocok bagi pengguna yang masih awam dalam membuat mockup dan wireframe. Serta cocok juga bagi ingin membuat mockup dengan cepat, karena bisa dioperasikan di Linux, web browser, Mac, dan Windows.
Aplikasi ini juga mempunyai fitur drag-and-drop, tools kolaborasi, tes pengguna, dan masih banyak lagi.
- UXPin

Aplikasi UXPin mempunyai tampilan yang intuitif dan juga simpel. Bisa digunakan di Bootstrap, Foundation, iOS, sampai Android.
Aplikasi ini mempunyai fitur drag-and-drop, ekspor dan impor file, kolaborasi tim, tools live presentation, dan masih banyak lagi. Aplikasi ini juga cocok untuk pemula maupun advance.
- Axure RP

Aplikasi Axure RP mempunyai fitur yang canggih-canggih. Sehingga sangat cocok untuk orang yang sudah pro membuat mockup.
Aplikasi ini memiliki fitur-fitur seperti mockup HTML, share, mode developee inspect, efek animasi, kompatibilitas komputasi awam, ekspor, dokumentasi CSS, dan masih banyak lagi.
Karena kecanggihan fitur inilah, yang membuat aplikasi ini banyak digunakan perusahaan besar macam Microsoft sampai Amazon.
Contoh Mockup
Mockup sendiri mempunyai berbagai macam contoh yang biasanya digunakan, seperti mockup logo, mockup desain website, dan lain-lain. Berikut ini adalah beberapa contoh tentang mockup, yaitu:
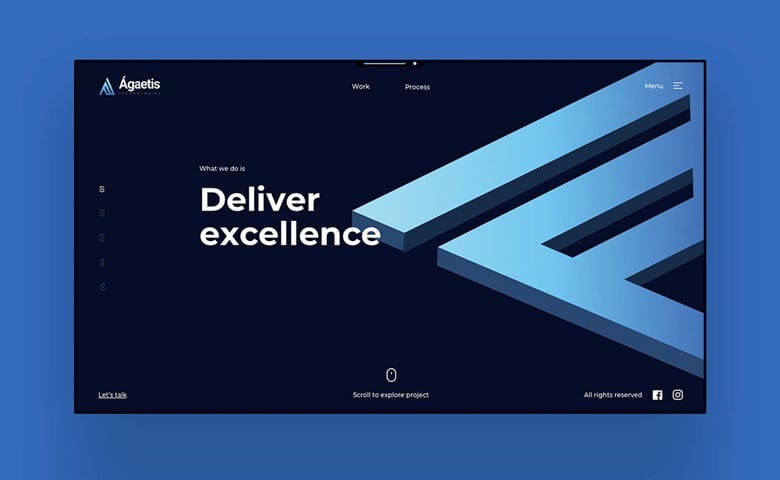
- Mockup Website

Contoh pertama mockup adalah website. Dimana dalam pembuatannya, pada umumnya mockup design website akan ditampilkan di UI/UX designer. Pembuatan mockup sangat penting sebelum membuat websitenya.
Karena dengan begitu client akan mempunyai ekspetasi yang sama dalam website yang dibuat. Hal ini bertujuan agar client memiliki gambaran atas tampilan website yang akan anda buat.
- Mockup Logo

Contoh mockup yang kedua adalah mockup logo. Karena pada umumnya designer khusus logo biasanya terlebih dahulu membuat mockup logo dulu. Karena logo merupakan hal yang penting dalam perusahaan, karena logo adalah gambaran dan/atau penampilan dari perusahaan tersebut.
Karena itulah para designer khusus logo pasti terlebih dahulu menunjukkan logo secara digital yang dibuat secara mockup pada benda tertentu. Seperti logo yang akan dibuat di merchandise perusahaan terlebih dahulu.
Contohnya membuat logo pada t-shirt mockup dan/atau mockup banner yang dicantumkan logo perusahaan yang baru dibuat.
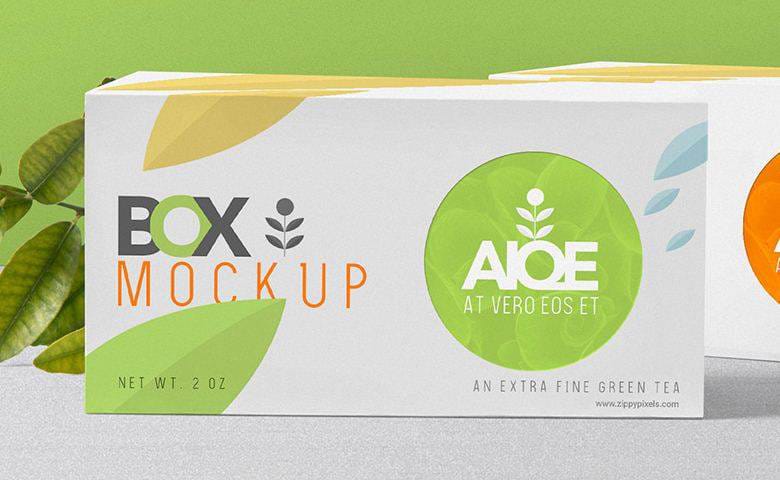
- Mockup Kemasan

Contoh ketiga dan terakhir mockup adalah mockup kemasan. Dimana membuat mockup kemasan untuk memberikan gambaran nyata tentang kemasan produk yang akan dipakai nantinya.
Contoh kemasan tersebut nantinya akan dibuat secara digital dan 4D terlebih dahulu. Sehingga client bisa langsung menyentuh dan melihat terlebih dahulu.
Contohnya adalah dalam membuat mockup kemasan kosmetik, pastinya akan ditunjukkan box mockup dalam berbagai varian, sesuai permintaan client.
Contohnya lainnya adalah dalam membuat kemasan minuman pastinya, akan dibuat mug mockup terlebih dahulu, sebelum dilanjutkan tahap selanjutnya yaitu produksi masal.