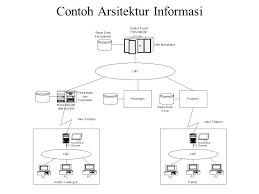
Tidak dapat disangkal bahwa kita secara emosional terpengaruh dengan struktur fisik suatu bangunan, entah itu rumah, gedung perkantoran, pusat perbelanjaan dan sebagainya.Setiap bangunan memiliki tujuan yang berbeda. Sebuah kafe yang ramai dengan lantai kayu dan jendela besar yang menghadap jalan besar menyediakan tempat yang ideal untuk pertemuan sarapan dengan cepat. Sebuah gedung kantor bertingkat dengan susunan kaca yang menghadap ke gedung lain yang menyediakan lingkungan yang berenergi tinggi bagi karyawan untuk bekerja secara kolaboratif.
Mengapa membicarakan tentnag bangunan pada artikel arsitektur informasi ? Bangunan memiliki arsitektur dan arsitektur adalah analogi yang ampuh untuk menunjukkan sifat multidimensi yang kompleks dari ruang informasi (situs web). Seperti bangunan, situs web memiliki arsitektur yang menyebabkan kita bereaksi. Beberapa situs web menyediakan struktur logis yang membantu kita menemukan jawaban yang lengkap.

Sekarang apa itu arsitektur informasi ? Bangaimana definisinya, dan cara untuk membuatnya? Berikut ini beberapa petunjuknya. Jadi, Informasi Aristektur adalah :
- Suatu desain terstruktur dari lingkungan informasi bersama.
- Kombinasi dari pengaturan, pelabelan, pencarian, dan sistem navigasi dalam situs web dan intranet.
- Seni dan ilmu untuk membentuk produk informasi dan pengetahuan untuk memberikan kemampuan usabilitas dan findabilitas pada situs web.
- Sebuah disiplin ilmu yang muncul untuk menerapkan prinsip‐prinsip desain dan arsitektur kedalam ranah digital.
Dan penjabaran dari poin‐poin definisi tersebut sebagai berikut:
INFORMASI :
Saya menggunakan istilah informasi untuk membedakan arsitektur informasi dari manajemen data dan manajemen pengetahuan. Data adalah fakta dan angka. Database relasional sangat terstruktur dan menghasilkan jawaban yang spesifik untuk pertanyaan tertentu. Pengetahuan adalah segala hal yang ada di kepala orang. Manajer pengetahuan mengembangkan alat, proses, dan insentif untuk mendorong orang
berbagi hal‐hal itu. Sedangkan informasi ada diantara itu semua, dan sangat berantakan. Suatu kenyataan, dengan sistem informasi, sering tidak ada jawaban “benar” untuk pertanyaan yang diberikan. Kondisi memprihatinkan ini ada di informasi dalam berbagai bentuk dan ukurannya, situs web, dokumen, aplikasi
perangkat lunak, dan banyak lagi.
Section Artikel
Step 01 : Tentukan Sebuah Konten
Langkah yang pertama dalam membuat arsitektur informasi adalah menentukan sebuah konten terlebih dahulu. Jika produk digital sudah memiliki konten, periksa dulu dan putuskan apa yang akan disimpan dan apa yang harus dibuang. Jika produk digital baru, mulailah dari awal. Anda harus memiliki pemahaman yang jelas tentang konten. Saat produk digital Anda sudah memiliki konten, Anda dapat melakukan salah satu dari berikut ini:
- Persediaan Lengkap
- Persediaan Sebagian
- Audit Konten
Persediaan Lengkap
Tuliskan semua yang anda miliki pada produk. Ini mungkin membutuhkan waktu lama dan mungkin akan membutuhkan bahkan sekelompok orang, tetapi ini yang paling berguna. Karena memiliki persediaan yang lengkap dapat mempermudah kita menyusun arsitektur tersebut.
Persediaan Hanya Sebagian
Persediaan hanya sebagian masih lebih baik daripada tidak sama sekali. Fokus pada bagian penting dan level yang lebih tinggi. Akan tetapi tetap cari kebutuhan yang lainnya jika ada.
Audit Konten
Pendekatan ini memberi kita informasi paling sedikit, tetapi lebih cepat dan sederhana. Saya fokus untuk menentukan seberapa berguna, akurat, dan secara keseluruhan seberapa efektif konten tersebut. Karena sebuah konten arsitektur informasi sangat penting digunakan di tahap selanjutnya. Jika sebuah arsitektur sudah salah maka seterusnya juga akan salah.
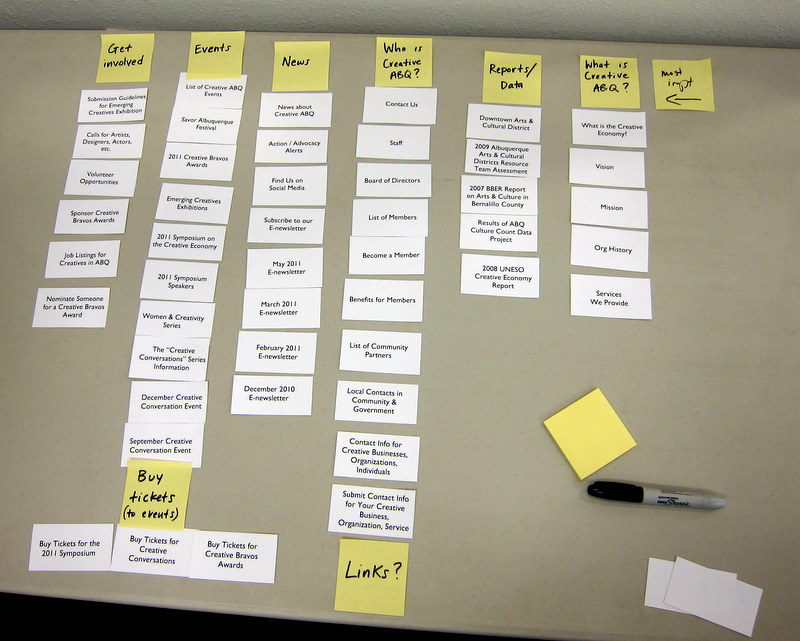
Step 02 : Kelompokkan Dan Beri Label Pada Konten
Langkah yang kedua adalah mengelompokkan dan memberi label pada konten tersebut. Setelah Anda memiliki daftar semua konten, prioritaskan dan lakukan gruping. Gunakan teknik penyortiran kartu untuk membantu Anda mengelompokkan konten. Penyortiran kartu adalah teknik desain partisipatif, yang saya gunakan untuk menentukan bagaimana pengguna mengelompokkan item yang berbeda ke dalam kategori yang berbeda. Mereka diberi kartu dengan istilah, fitur, atau konsep tercetak dan diminta untuk mengurutkannya ke dalam kelompok. Pada akhirnya nama grup bisa disaring menjadi menu dan peta situs.
Penamaan dan grouping juga membantu kita dalam mencari sebuah fitur atau konsep karena konten yang dibuat akan banyak dan sedikit membingungkan ketika kita tidak mengingatnya.
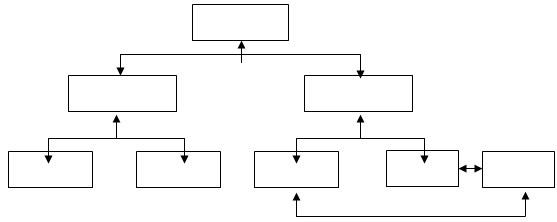
Sekarang pertanyaan besarnya adalah bagaimana pengguna mendapatkan konten ini? Sebelum Anda dapat membuat peta situs dan verifikasi, IA Anda perlu ditentukan. Navigasi sebagian besar waktu hanyalah puncak gunung es. Untuk membuat peta situs, Anda perlu memiliki konten yang dikelompokkan dan diberi label, lalu disajikan dalam diagram. Setelah selesai, Anda dapat membuat navigasi, kumpulan elemen UI yang terhubung secara bermakna. Itu bisa apa saja mulai dari navigasi global, menu, hingga navigasi lokal, remah roti, filter, footer .

Step 04 : Pengujian Pengguna (User Testing)
Langkah yang terakhir adalah User Testing. Ujilah lebih awal dan seringlah mengujinya.
Ada beberapa cara untuk menguji untuk melihat apakah arsitektur informasi berfungsi. Ada empat jenis pengujian. Tergantung fase desain dan tujuan.
- Pengujian Pohon (Tree Testing)
- Penyortiran Kartu Tertutup (Closed card sorting)
- Klik Pengujian (Click test)
- Pengujian Usability (Usability Test)
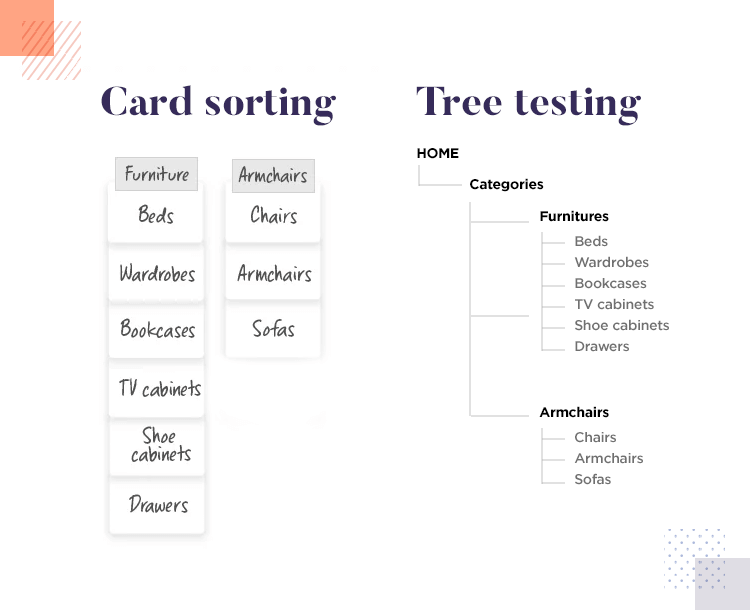
Pengujian Pohon (Tree Testing)
Tree Testing adalah sebuah metode efektif yang menyediakan sebuah reality check dari user experience designer dan bisnis. Metode ini memunkinkan untuk melihat seberapa baik user berinteraksi dan menemukan item atau elemen dalam website hirarki dan memahami poin yang harus diperbaiki dalam hirarki berdasarkan di mana user merasakan kesulitan.

Menurut Thai Dang selaku Senior User Experience Architext di KIT Digital, Inc., metode testing ini memungkinkan sebuah partial reality check. Pendekatan ini memperlihatkan apakah struktur informasi dapat dimengerti dengan baik. Metode ini dapat dilakukan dengan basic paper-print approach maupun menggunakan software yang tersedia untuk melakukan testing.
Tes ini digunakan untuk menentukan apakah informasi kunci dapat ditemukan di situs web hanya dengan menggunakan nama tautan. Pengujian hierarki menunjukkan kepada kita apakah nama-nama kategori dapat dimengerti, jika mereka menyampaikan konten dengan benar, jika konten dikategorikan dengan cara yang berpusat pada pengguna, jika judul dapat dibedakan satu sama lain, dan jika informasi mudah ditemukan.
Penyortiran Kartu Tertutup (Card Sorting)
Card Sorting adalah salah satu metode Information Architecture, di mana responden akan diberikan kumpulan kartu secara acak dan diminta untuk mengelompokkan kartu-kartu tersebut kedalam label tertentu. Pada open card sort, responden diminta untuk memilah dan mengelompokkan kartu sesuai dengan pandangan mereka. Lalu mereka akan mendeskripsikan setiap kelompok yang dibuat. Metode ini adalah salah satu metode generative yang dilakukan pre-design utnuk membantu pembangunan struktur informasi yang akan dibuat.
Pada Closed Card Sort yang dimaksud ini responden akan diberikan tumpukan kartu beserta dengan kategori kelompok yang sudah ditentukan. Lalu responden akan mengelompokkan kartu-kartu tersebut kedalam kategori yang sudah ditentukan sebelumnya. Metode ini adalah metode evaluative .

Tes digunakan untuk menentukan kekuatan nama kategori. Ini adalah metode pengujian kuantitatif dan kualitatif. Ini menunjukkan apakah nama-nama kategori disampaikan secara akurat dan apakah mereka menyampaikan konten secara akurat. Ini juga menunjukkan kepada kita apakah kategorisasi dilakukan dengan cara yang berpusat pada pengguna, dan jika judul dapat dibedakan satu sama lain.yang dilakukan post-design untuk mengevaluasi dan menganalisa website yang dibuat sesuai dengan hasil penelitian sebelumnya.
Klik Pengujian (Click Test)
Pengujian menunjukkan kepada kita bagaimana pengguna menggunakan komponen UI yang tersedia. Ini adalah metode pengujian kuantitatif. Ini menunjukkan kepada kita elemen navigasi mana yang digunakan dan mana yang diabaikan atau dihindari.
Pengujian Kegunaan (Usability Testing)
Usability Testing adalah sebuah metode untuk mengevaluasi user experience terhadap software ataupun website yang dibuat. Umumnya, metode ini dilakukan oleh para UX developer dengan melibatkan beberapa user (pengguna) tertentu untuk diteliti bagaimana proses mereka selama berinteraksi dengan website.
Bisa dibilang kalau metode ini sebaiknya tidak dilewatkan, mengingat user experience merupakan faktor terpenting dalam perilisan sebuah website ataupun software. Untuk lebih jelasnya, simak ulasan lengkap mengenai manfaat dari metode usability testing berikut ini.

Tes digunakan untuk menentukan bagaimana dan mengapa pengguna menggunakan situs web (atau produk). Ini adalah salah satu teknik pengujian kualitatif. Ini mengungkapkan bagaimana pengguna menemukan informasi, cara apa yang mereka gunakan dan mana yang mereka abaikan atau hanya menolak untuk digunakan dan mengapa. Jika Anda tidak dapat melakukan semua 4, pastikan Anda setidaknya melakukan pengujian kegunaan dalam kombinasi dengan wawancara di akhir. Itu akan memberi Anda wawasan berharga tentang fitur apa yang digunakan orang dan apa yang mereka lakukan di situs web Anda dan mengapa. Jawaban atas pertanyaan ‘mengapa?’ adalah informasi berharga yang dapat membantu Anda merancang dan mendapatkan hasil yang lebih baik.