Library Komponen React Native bisa menjadi penghemat waktu yang sangat besar ketika kalian mengerjakan proyek aplikasi kalian berikutnya. Bagaimana bisa? Baiklah, mari kita mulai dengan React itu sendiri. Kalian mungkin tahu bahwa React adalah pustaka JavaScript open-source yang membantu membangun antarmuka pengguna untuk aplikasi berbasis web dan seluler.
Ini mencakup sejumlah komponen yang dapat kalian gunakan dengan mudah untuk aplikasi kalian.
Biasanya, saat membuat komponen di React, kalian perlu mengatur gayanya agar sesuai dengan pedoman platform yang kalian targetkan. Di situlah React Native dapat membantu.
Ini adalah kerangka kerja yang dapat kalian gunakan untuk mengembangkan aplikasi seluler dengan menggunakan React bersama dengan kemampuan asli dari platform target.
Section Artikel
- 1 Pustaka/Library komponen React Native terbaik tahun ini
- 2 1. NativeBase
- 3 2. Teaset
- 4 3. Material Kit React Native
- 5 4. React Native Elements
- 6 5. Lottie for React Native
- 7 6. React Native Vector Icons
- 8 7. Ignite CLI
- 9 8. React Native Mapview
- 10 9. React Native Gifted Chat
- 11 10. React Native UI Kitten
- 12 11. React Native Paper
- 13 12. React Native Material Kit
- 14 13. React Native Material UI
- 15 14. RNUILIB
- 16 15. Nachos UI
- 17 16. Shoutem
Pustaka/Library komponen React Native terbaik tahun ini
1. NativeBase

Jika kalian menemukan diri kalian menulis ulang komponen React untuk platform yang berbeda, kalian harus mencobanya dengan NativeBase, kerangka kerja front-end yang dinamis. Library tersebut adalah kumpulan komponen React Native lintas platform yang penting dan merupakan tempat yang baik untuk mulai membuat aplikasi kalian.
Komponen dibuat dengan React Native yang dikombinasikan dengan beberapa fungsionalitas JavaScript dengan properti yang dapat disesuaikan. kalian juga dapat menggunakan pustaka asli pihak ketiga apa pun di luar kotak.
NativeBase sepenuhnya open-source dan memiliki 13.000+ bintang di Github. Namun, tema menjadi premium karena lebih banyak fitur dan layar ditambahkan.
NativeBase sekarang tersedia untuk pengguna web juga. Menggunakan basis kode JavaScript yang sama dan bekerja dengan desain khusus platform untuk Android dan iOS, kalian dapat mencapai tampilan dan nuansa asli untuk aplikasi kalian.
Proyek open source mereka termasuk aplikasi Native starter, aplikasi Twitter Clone, aplikasi ToDo dan aplikasi tutorial. Di keranjang premium mereka, kalian akan menemukan aplikasi pemula untuk pemesanan, persewaan, daftar pekerjaan, perpesanan, dan lainnya.
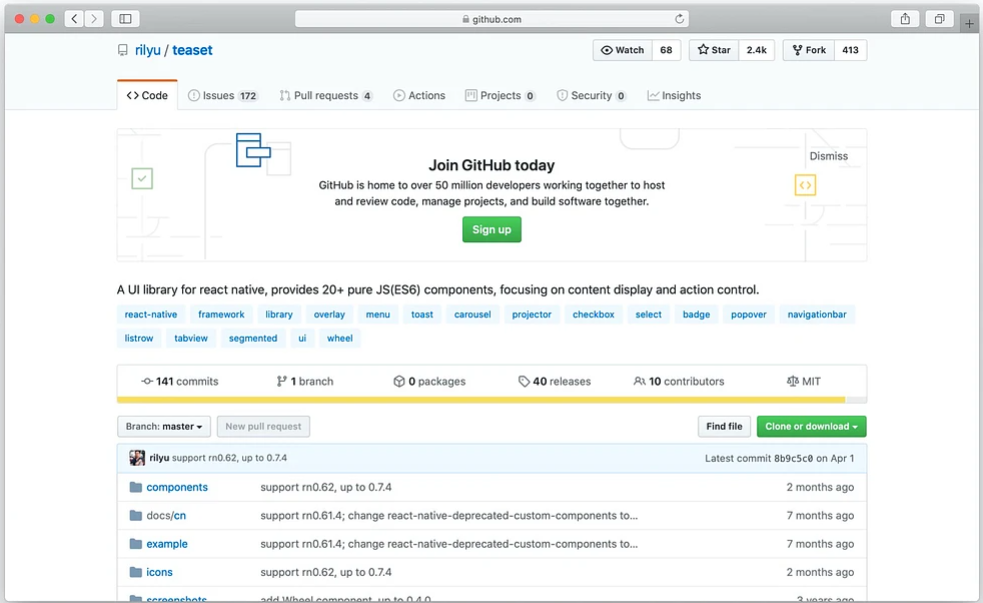
2. Teaset

Teaset adalah tambahan yang bagus untuk daftar pustaka komponen React Native kami. Ini adalah pustaka UI yang menampilkan 20+ JS murni (ES6) untuk kelas konten komponen.
Dengan sekitar 2,4k bintang di Github, Teaset cocok bagi mereka yang memiliki bakat dalam kesederhanaan dan desain. Ini berfokus pada tampilan konten dan kontrol tindakan.
3. Material Kit React Native

Material Kit React Native menawarkan template aplikasi asli gratis dengan desain material. Dibuat dengan kerangka Galio, ini mendesain ulang komponen yang paling umum untuk meminimalkan hal-hal dan selaras dengan desain material Google.
Mudah digunakan, dan mencakup 200+ elemen buatan tangan seperti tombol, kartu, navigasi, dan masukan. Semua komponen dapat memiliki variasi warna dengan melakukan perubahan pada tema. Selain itu, ada lima plugin khusus dan lima halaman contoh.
Dengan hampir 300 bintang di Github, ia juga menawarkan versi Pro yang memberi kalian akses ke lebih banyak halaman contoh dan dokumentasi.
4. React Native Elements

React Native Elements adalah toolkit React Native UI lintas platform yang menyatukan di satu tempat sejumlah komponen UI open source hebat yang dibuat oleh pengembang.
Kalian dapat mencelupkan ke dalam paket yang disatukan oleh React Native Elements dan memastikan bahwa API memiliki tampilan dan nuansa yang konsisten. Tidak mengherankan jika ia telah menerima 17.000 bintang di Github.
Paket ini mencakup seluruh komponen seperti harga, lencana, hamparan, pembagi, dan bilah pencarian khusus platform. Mereka mudah digunakan dan sangat dapat disesuaikan.
Alat peraga untuk semua komponen ditentukan di satu lokasi pusat, yang memungkinkan untuk memperbarui atau memodifikasi komponen dengan mudah. Selain itu, ini dapat berfungsi sebagai platform yang menghubungkan tim kecil yang mengembangkan aplikasi React Native komersial dengan kontribusi open source.
Untuk menggunakan React Native untuk proyek berbasis web kalian, ada React Native Web. Hal ini memungkinkan pembuatan UI yang cepat dan adaptif dalam JavaScript, dan terintegrasi dengan alat React Dev.
Anda akan dapat membagikan basis kode kalian antara aplikasi React Native dan aplikasi web. Ini mendukung tipe, klik atau gesek sebagai mode input, memiliki aksesibilitas bawaan dan dukungan RTL, dan digunakan oleh orang-orang seperti Twitter, Uber dan Flipkart.
5. Lottie for React Native

Lottie adalah perpustakaan dari Airbnb untuk ponsel untuk membantu kalian menambahkan animasi ke aplikasi kalian.
Biasanya, setelah membuat animasi di Adobe After Effects, kalian perlu mengubahnya menjadi format yang dapat digunakan di aplikasi web kalian. Lottie membantu kaliandalam hal ini.
Ia bekerja dengan mengekspor data animasi dalam format JSON dari ekstensi After Effects, BodyMovin. Ekstensi ini digabungkan dengan pemutar JS untuk membuat animasi di web. Ia bekerja dengan React Native juga, dan kalian dapat mengakses dokumen resmi di Github yang telah mengumpulkan hampir 12.000 bintang.
Perpustakaan dan plugin lottie tersedia secara gratis, dan kalian dapat menggunakan koleksi file animasi yang dikurasi untuk membuat aplikasi kalian menjadi menarik. File animasi berukuran kecil dan dalam format vektor.
Karena itu, kalian tidak akan mengalami dampak apa pun pada kinerja aplikasi kalian. Pada saat yang sama, ini dapat membumbui UI kalian dan membuatnya lebih menarik secara visual.
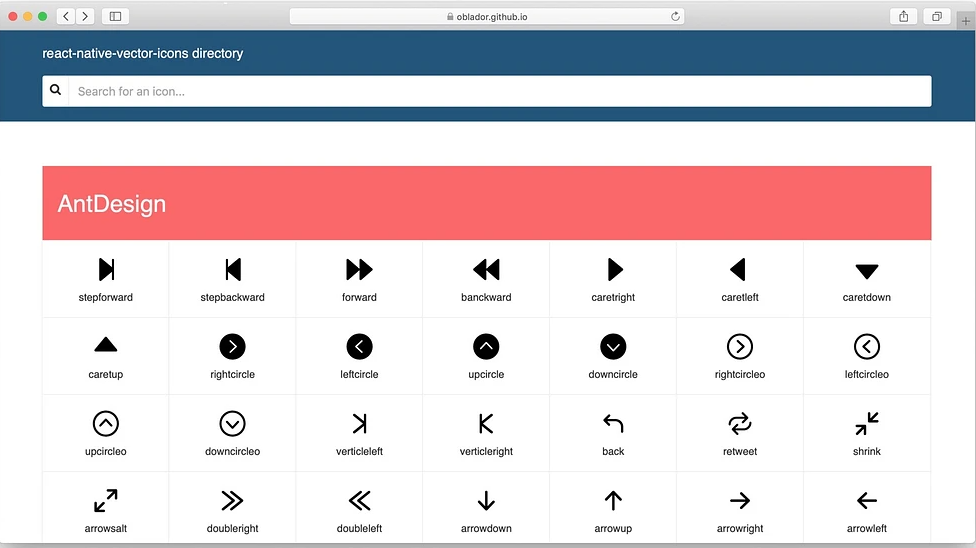
6. React Native Vector Icons

Yang ini adalah salah satu pustaka komponen React Native terbaik jika yang kalian cari adalah beberapa ikon untuk digunakan di aplikasi kalian. Dengan perpustakaan yang terdiri dari 3.000+ ikon, kalianpasti akan menemukan sesuatu yang sesuai dengan kebutuhan kalian.
Terlebih lagi, kalian dapat menyesuaikan, menata, dan memperluas ikon sambil mengintegrasikannya dalam proyek kalian.
Paket ini mendukung TabBar dan Toolbar Android, serta sumber gambar dan font multi-gaya. Dengan hampir 12.000 bintang di Github, ini sangat cocok untuk tombol, logo, dan bilah navigasi.
Ini mengacu pada pustaka animasi React Native yang menggabungkannya dengan ikon apa pun untuk membuat komponen animasi. Jika kalian sudah memiliki font ikon dengan file CSS yang terkait, maka kaliandapat dengan mudah membuat kumpulan ikon dengan skrip generate-icon.
7. Ignite CLI

Ignite CLI adalah starter kit yang solid untuk aplikasi React Native. Tanpa biaya sama sekali, boilerplate React Native default dengan mudah membantu kalian membangun aplikasi asli.
Ini dipasang dengan mudah dan mematuhi praktik terbaik dalam konstruksinya, sambil memungkinkan kalian menyesuaikan pelat boiler dengan proyek kalian. Di luar kotak, ini berfungsi dengan Android dan iOS. Ada juga dukungan untuk plugin mandiri.
Selain itu, kalian dapat memilih dari sejumlah boilerplate atau memulai sendiri. Sistem plugin modular memungkinkan kalian menambahkan fitur aplikasi atau menulis sendiri.
Layar contoh penggunaan membantu kalian menguji pustaka pihak ketiga dan membangun aplikasi yang terdiri dari beberapa komponen. Layar juga berisi contoh aplikasi yang umum digunakan yang dibuat dengan komponen dasar.
Untuk membantu kalian mengidentifikasi komponen dan membuat perubahan dengan mudah, layar ini juga mendaftarkan contoh di file komponen.
Dari layar ini, kalian dapat menguji, menggunakan, dan berbagi komponen dengan tim kalian. Ignite CLI telah mendapatkan 10.000+ bintang di Github.
8. React Native Mapview

Salah satu pustaka komponen React Native yang menawarkan komponen peta untuk Android dan iOS adalah React Native Mapview. Konstruksinya sedemikian rupa sehingga fitur reguler pada peta seperti penanda dan poligon ditetapkan sebagai turunan dari komponen Mapview.
Ini membantu API untuk mengontrol fitur pada peta secara intuitif. Di pihak kalian, kalian perlu memastikan untuk mengaktifkan Google Maps API di konsol Google.
Ada banyak hal yang dapat kalianlakukan untuk menyesuaikan gaya peta. Kalian akan dapat mengubah posisi tampilan peta, melacak wilayah / lokasi, dan membuat tempat menarik dapat diklik di Google Maps. Kalian dapat mengaktifkan zooming ke penanda atau koordinat tertentu, atau bahkan menganimasikannya.
Jika kalian menetapkan nilai wilayah beranimasi ke penyangga, Mapview dapat menggunakan API Animasi untuk mengontrol pusat dan zoom peta. Kecuali Anda menentukan penanda khusus, penanda default akan dirender.
Yang keren adalah penanda dapat diseret, dapat disesuaikan menggunakan gambar, dan mereka memperbarui UI lain selama menyeret. Jika kalian membutuhkan lebih banyak, ada info khusus untuk penanda, pembuat poligon, dan hamparan lingkaran dan poligon.
Pengguna iOS dapat membuat polylines gradien. Tidak mengherankan jika ia memiliki 10.000+ bintang di Github.
9. React Native Gifted Chat

Seperti namanya, React Native Gifted Chat akan membantu kalian dalam mengatur UI Obrolan untuk React Native (dan web). Ditulis dengan TypeScript, ini mencakup komponen yang dapat disesuaikan sepenuhnya yang membantu memuat pesan sebelumnya atau menyalin pesan ke clipboard dan banyak lagi. Ada juga InputToolbar yang membantu pengguna melewati keyboard.
Untuk meningkatkan pengalaman pengguna, ini mengaktifkan Avatar sebagai inisial pengguna, tanggal lokal, TextInput multi-baris, pesan balasan cepat (bot), dan pesan sistem. Ada juga dukungan untuk Redux. Gifted Chat memiliki 8.000+ bintang di Github.
10. React Native UI Kitten

Salah satu pustaka komponen React Native yang dapat digunakan sebagai starter kit untuk aplikasi seluler untuk domain apa pun, termasuk eCommerce, adalah React Native UI Kitten – implementasi React Native dari sistem Eva Design.
Dengan peringkat 5.000+ bintang di Github, ia menawarkan sekitar 20 komponen tujuan umum yang ditata dengan cara yang sama untuk menjaga tampilan visual.
Dengan pustaka sumber terbuka dan gratis selamanya ini, kalian dapat menggunakan tema yang disediakan, atau membuat tema kalian sendiri, semuanya tanpa mengubah kode sumber komponen.
Terlebih lagi, kalian dapat beralih antara tema gelap dan terang dalam waktu proses tanpa perlu memuat ulang halaman. Setelah kalian menginstal paket UI Kitten dari NPM, kalian dapat mengimpor komponen dan mulai menggunakannya dalam proyek kalian.
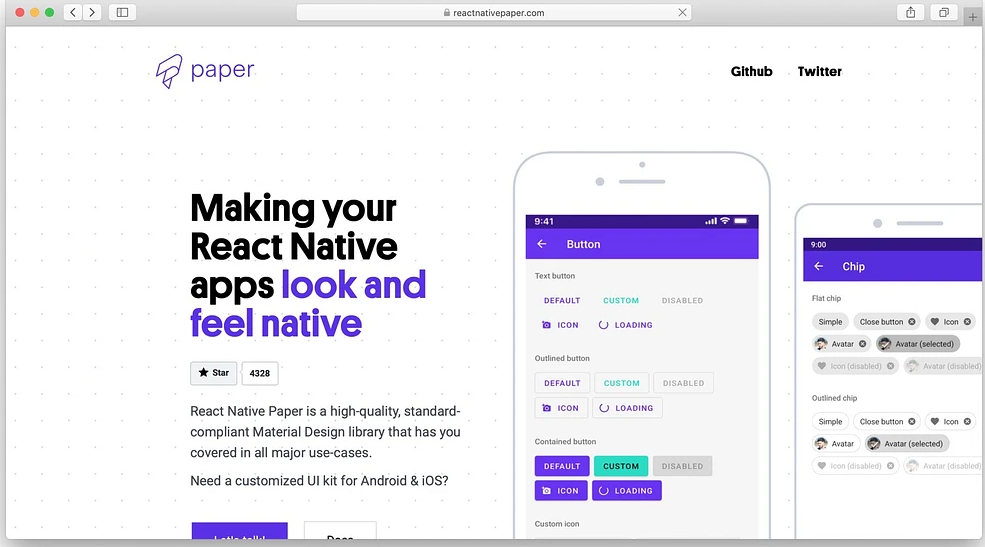
11. React Native Paper

Pustaka gratis dan sumber terbuka lainnya adalah React Native Paper. Ini memiliki semua komponen utama, dan komponen ini dirancang sesuai dengan standar desain Material Google.
Paper bersifat lintas platform dan berfungsi baik di web maupun seluler. Ada komponen dan interaksi yang sesuai dengan hampir setiap skenario kasus penggunaan. Sebagian besar detail, termasuk animasi, aksesibilitas, dan logika UI ditangani.
Anda dapat menyesuaikan warna default atau membuatnya sendiri. Selain itu, kalian memiliki dukungan tema penuh, serta opsi untuk beralih antara mode gelap dan terang. Di Github, ini mengumpulkan 4.000+ bintang.
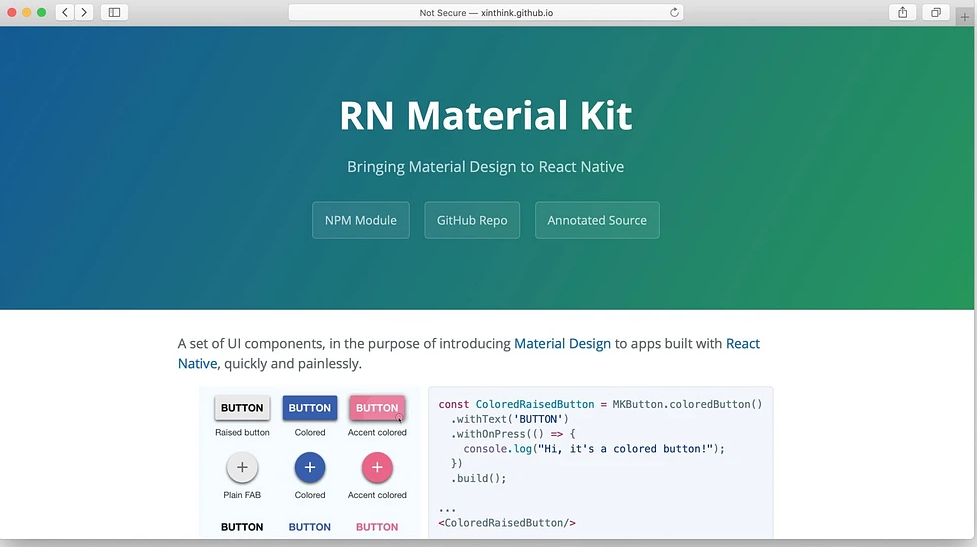
12. React Native Material Kit

Berikutnya dalam daftar pustaka komponen React Native kami adalah satu lagi set komponen UI yang membawa desain material ke React Native. Di dalamnya, kalian akan menemukan tombol, kartu, penggeser rentang, dan bidang teks.
Kalian juga akan melihat spinner dan progress bar untuk menampilkan pemuatan, serta matikan untuk sakelar, tombol radio, dan kotak centang.
Yang diperlukan hanyalah beberapa baris kode untuk menambahkan tombol menggunakan pembuat yang telah ditentukan sebelumnya yang mematuhi tema default lite desain Material. Menggunakan pembangun, kalian juga dapat membuat tombol yang disesuaikan dari awal.
Sama halnya dengan bidang teks bawaan. Tidak hanya itu, kalian dapat menyesuaikan gaya dengan mengubah tema global. Ini akan memengaruhi semua kotak centang dan tombol radio di seluruh aplikasi. Di Github, perpustakaan ini mengumpulkan 4.700 bintang.
13. React Native Material UI

React Native Material UI menawarkan hampir 20 komponen untuk React Native. Komponennya meliputi tombol tindakan, avatar, subheader, laci, pemisah, bilah alat, dan lainnya. Komponen-komponen ini sangat dapat disesuaikan dan menggunakan desain material dalam konstruksinya.
Penyesuaian apa pun yang kalian buat pada tema dapat diperluas ke komponen lain juga, termasuk yang kalian buat sendiri. Perubahan lokal dapat dilakukan dengan mengganti gaya di mana pun diperlukan.
Jika kalian sudah menggunakan React Native Vector Icons, tidak banyak yang bisa dilakukan melalui instalasi. Jika tidak, kalian perlu mengunduh ikon material untuk Android dan memastikan kalian memiliki Roboto untuk iOS. Perpustakaan ini telah mendapatkan 3.000+ bintang di Github.
14. RNUILIB

Dengan lebih dari 60 komponen dalam kit ini, RNUILIB memiliki hampir 2.000 bintang di Github. Dengan contoh langsung yang disertakan untuk semua komponen, kalian dapat memeriksa opsi yang tersedia sebelum kalian menggunakannya dalam proyek kalian.
Beberapa komponen tersebut adalah: gambar animasi, pemindai untuk menunjukkan kemajuan, avatar untuk menampilkan gambar profil, tombol dasar dan komponen slider gradien.
15. Nachos UI

Dengan 30+ komponen siap pakai yang dapat kalian gunakan dengan JavaScript atau proyek React Native apa pun, Nachos UI mendapatkan 1.900+ bintang di Github. Yang benar-benar membantu adalah kalian tidak perlu terlalu khawatir tentang gaya komponen apa pun.
Yang harus kalian lakukan adalah mengimpor salah satu masukan yang telah diberi gaya sebelumnya dari satu komponen ke komponen lainnya.
Setelah menginstal kit Nachos UI, pilih komponen apa pun yang kalian inginkan, impor kode React Native yang sesuai, lalu lanjutkan untuk menyesuaikannya agar sesuai dengan proyek kalian .
Perangkat lunak gratis, sumber terbuka, dan berbasis komunitas ini menggunakan Avocode, alat berfitur lengkap untuk berbagi dan memeriksa desain Photoshop dan Sketsa. Berkat React Native for web, kalian juga dapat menggunakannya untuk proyek berbasis web.
16. Shoutem

Shoutem adalah platform pembuatan aplikasi yang bekerja dengan menggunakan ekstensi atau blok bangunan modular, seperti membuat situs web dengan plugin di WordPress.
Dengan 40+ ekstensi berfitur lengkap, telah mengumpulkan 450+ bintang di Github. Ekstensi mencakup galeri untuk foto dan video, produk, acara, menu restoran, dan lainnya.
Kalian dapat menggunakan ekstensi sumber terbuka ini secara bebas di aplikasi kalian. Dan, hanya dengan mem-forkingnya, kalian dapat memodifikasinya sesuka Anda.
Shoutem menawarkan banyak layanan back-end seluler seperti analitik, otentikasi pengguna, tata letak, pemberitahuan push, dan banyak lagi. Selanjutnya, ada banyak tema yang dikodekan dengan baik untuk kalian gunakan dan sesuaikan. Shoutem menggunakan 100% JavaScript dan React Native.
Nah, itulah daftar pustaka komponen React Native terbaik kami. Yang mana yang kalian pilih? Bagikan di komentar.