- Cara Menambahkan Google Maps di Website
- Cara Membuat Marker Maps di Website
- Membuat Jendela Informasi Pada Lokasi yang Sudah Ditandai
Membuat Jendela Informasi Pada Lokasi yang Sudah Ditandai (Bagian 3)
Apakah itu jendela informasi? Bagaimana bisa memberikan jendela informasi pada lokasi yang sudah ditandai pada peta Google Maps kalian? Mari disimak artikel berikut ya.
Artikel ini adalah artikel sekuel bagian ke 3 dari tema artikel tentang Pembuatan Google Maps Pada Website. Apabila kalian belum membaca artikel bagian 1 dan bagian 2, silahkan kalian baca terlebih dahulu kedua artikel tersebut karena akan memberikan informasi yang pastinya kalian butuhkan dan berkesinambungan dengan artikel bagian ke 3 ini.
- Apa Itu Jendela Informasi?
Jendela Informasi atau Info Window adalah sebuah wadah atau objek yang akan menampilkan informasi pada peta yang sudah diberikan marker atau penanda.
Penanda itu apa? Marker itu apa? (Kalau kalian belum paham ini, silahkan kalian buka bagian ke 2 dari artikel bertema Pembuatan Google Maps Pada Website ini ya.)
Jendela infomasi ditampilkan dalam bentuk tulisan dan dapat berupa kata – kata yang kita susun sendiri, ataupun html yang kita hubungkan dengan kode kita.
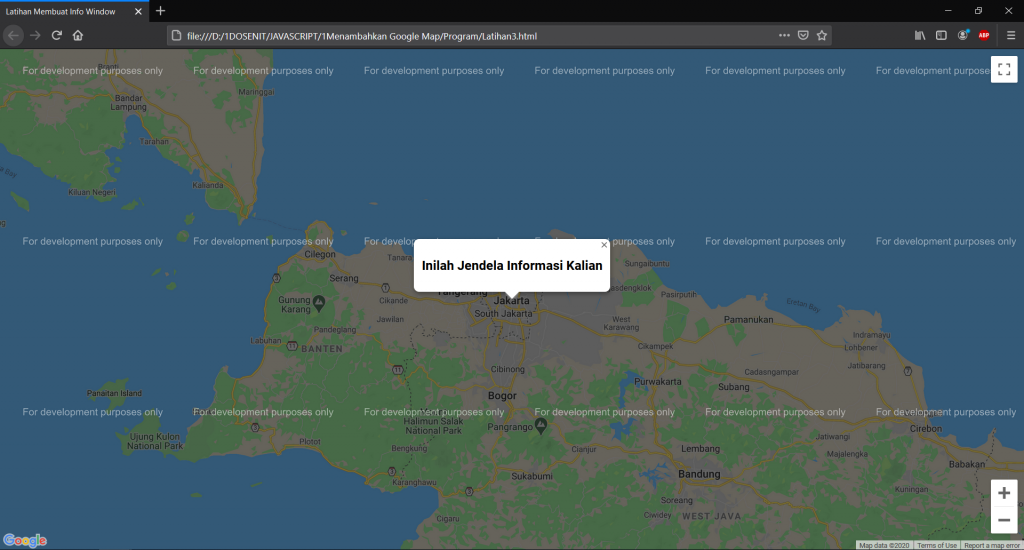
Beginilah contoh dari jendela informasi yang akan kita buat :

- Bagaimana Membuat Objek Jendela Informasi pada Google Maps Website Kita?
- Langkah pertama adalah kita menentukan terlebih dahulu dikoordinat mana kita akan memunculkan jendela informasi kita menggunakan code seperti berikut :
var monas = {lat: -6.203035, lng: 106.846739};
Sama seperti artikel latihan kita bagian 1 dan 2, kita menentukan koordinat awal saat website kita dimuat menggunakan koordinat longitude dan latitude.
- Langkah kedua yang perlu kita lakukan adalah membuat teks informasi yang ingin kalian tampilkan pada jendela informasi kalian. Untuk membuat teks informasinya, gunakan kode seperti berikut :
var contentString = '<h2>Inilah Jendela Informasi Kalian</h2>';
Kalian bisa mengganti kalimat “Inilah Jendela Informasi Kalian” seperti diatas dengan kata – kata yang ingin kalian tampilkan pada jendela informasi kalian.
- Langkah ketiga, kita akan membuat objek yang akan menjadi wadah atau tempat meletakan kata-kata kita tadi dengan menggunakan kode seperti berikut :
var infowindow = new google.maps.InfoWindow({ content: contentString, position: monas });
Dapat kita lihat dari kode diatas, kalu kita menggunakan 2 properti yaitu content dan position.
Properti content digunakan untuk memanggil teks informasi yang sudah kita buat sebelumnya.
Properti position digunakan untuk memanggil posisi awal jendela informasi kita yang sudah kita setting koordinatnya tadi.
Ada beberapa properti lain yang bisa kita gunakan untuk objek jendela informasi kita seperti maxWidth untuk mengatur lebar maksimal jendela informasi kita, dan pixelOffset yang berfungsi untuk mengatur jarak kosong antara border jendela informasi kita dengan posisi koordinat yang sudah kita tentukan. Tetapi pada latihan kali ini kita menggunakan 2 properti seperti diatas saja, kalian bisa mencoba properti lain sebagai bahan latihan dan eksperimen kalian.
- Langkah keempat, setelah kita selesai menentukan teks apa yang ingin ditampilkan dan dimana posisi jendela informasi kita akan dimuat, kita harus membuat method untuk bisa menampilkan jendela informasi kita tadi kedalam peta Google Maps kita. Berikut kode yang digunakan :
infowindow.open(map);
Berikut adalah contoh kode lengkapnya setelah semua sudah diatur sesuai dengan keinginan kalian :
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="initial-scale=1.0, user-scalable=no">
<meta charset="utf-8">
<title>Latihan Membuat Info Window</title>
<style>
#map {
height: 100%;
}
html, body {
height: 100%;
margin: 0;
padding: 0;
}
</style>
</head>
<body>
<div id="map"></div>
<script>
function initMap() {
var monas = {lat: -6.203035, lng: 106.846739};
var map = new google.maps.Map(document.getElementById('map'), {
zoom: 9,
center: monas
});
var contentString = '<h2>Inilah Jendela Informasi Kalian</h2>';
var infowindow = new google.maps.InfoWindow({
content: contentString,
position: monas
});
infowindow.open(map)
}
</script>
<script async defer
src="https://maps.googleapis.com/maps/api/js?callback=initMap">
</script>
</body>
</html>Save kode kalian menggunakan format html dan cobalah buka file kalian menggunakan browser dan lihat hasilnya, lakukan beberapa kali pengaturan lain supaya jendela informasi kalian semakin cocok dengan selera kalian ya.
- Menampilkan Jendela Informasi setelah Klik Penanda Lokasi / Marker
Pada artikel sebelumnya kita sudah mempelajari bagaimana membuat penanda lokasi / marker dengan cara di klik, sekarang kita akan mengkombinasikan teknik itu dengan jendela informasi kita.
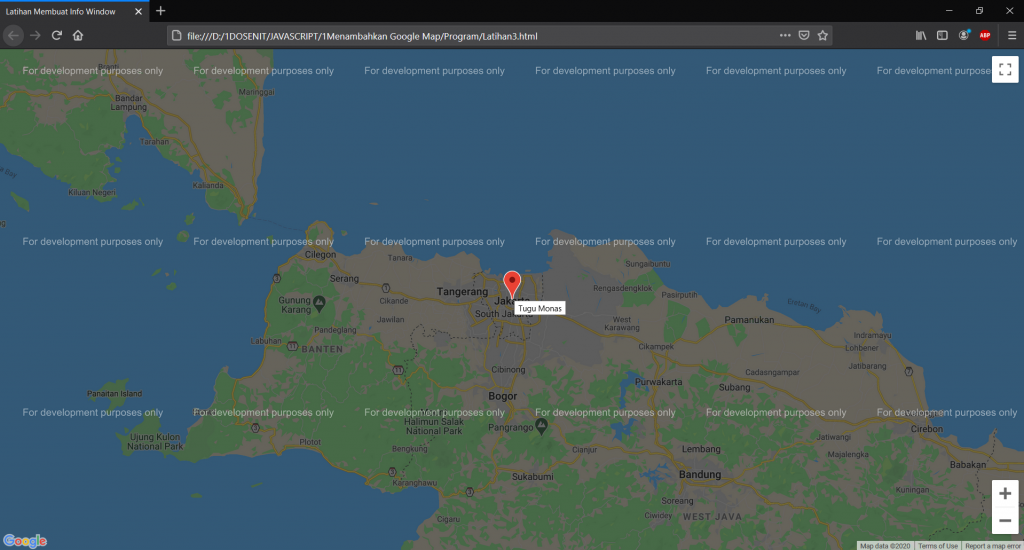
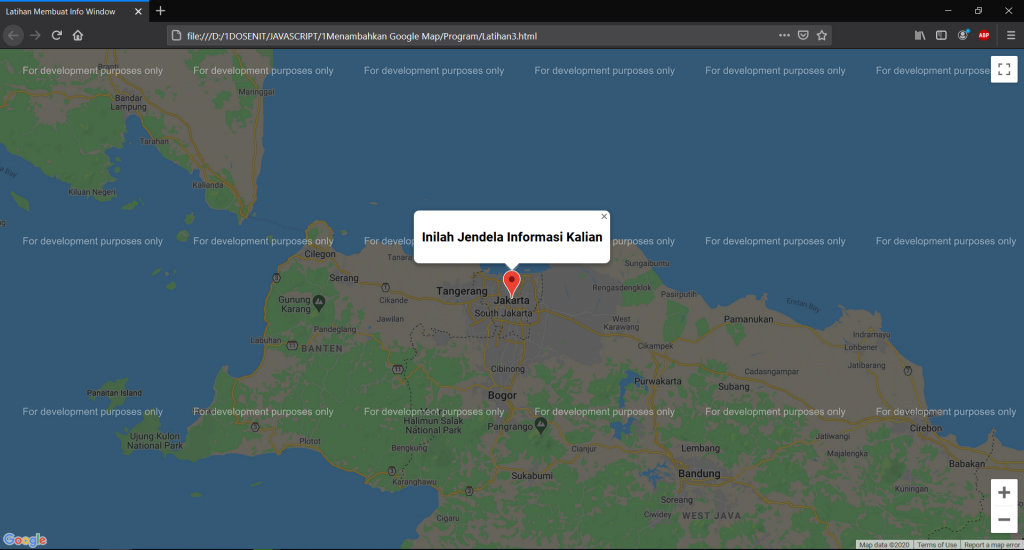
Maksudnya bagaimana ya? Maksudnya begini, jadi pada saat website kita diakses, yang tampil adalah sebuah marker dan apabila marker itu diklik maka jendela informasi akan keluar. Untuk lebih jelasnya perhatikan gambar berikut :
Gambar sebelum marker diklik

Gambar setelah marker diklik

Bagaimana? Lebih menarik kan? Yuk kita langsung ke kode yang digunakan :
- Langkah pertama adalah kita perlu membuat objek marker dulu, berikut kode yang digunakan :
var marker = new google.maps.Marker({
position: monas,
map: map,
title: 'Tugu Monas'
});- Langkah kedua adalah kita perlu membuat kode yang berisi fungsi untuk mengatur jendela informasi akan terbuka jika marker yang sudah kita letakan diklik oleh user, berikut kode yang digunakan :
marker.addListener('click', function() {
infowindow.open(map, marker);
});Berikut adalah contoh kode lengkapnya setelah semua sudah diatur sesuai dengan keinginan kalian :
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="initial-scale=1.0, user-scalable=no">
<meta charset="utf-8">
<title>Latihan Membuat Info Window</title>
<style>
#map {
height: 100%;
}
html, body {
height: 100%;
margin: 0;
padding: 0;
}
</style>
</head>
<body>
<div id="map"></div>
<script>
function initMap() {
var monas = {lat: -6.203035, lng: 106.846739};
var map = new google.maps.Map(document.getElementById('map'), {
zoom: 9,
center: monas
});
var contentString = '<h2>Inilah Jendela Informasi Kalian</h2>';
var infowindow = new google.maps.InfoWindow({
content: contentString,
position: monas
});
var marker = new google.maps.Marker({
position: monas,
map: map,
title: 'Tugu Monas'
});
marker.addListener('click', function() {
infowindow.open(map, marker);
});
}
</script>
<script async defer
src="https://maps.googleapis.com/maps/api/js?callback=initMap">
</script>
</body>
</html>Perhatikan perubahan kode yang digunakan dan penempatan kodenya ya teman-teman, disarankan untuk mengetik manual saja karena walaupun lebih cepat jika kita copy – paste, tetapi karena kita sedang belajar ada baiknya jika diketik secara manual supaya kita menjadi ingat untuk penempatan dan penulisan kodenya.
- Penutup
Itulah tadi teman – teman cara untuk Membuat Jendela Informasi Pada Lokasi yang Sudah Ditandai. Terus belajar dan bereksperimen supaya kalian menjadi programmer yang handal ya. Tidak punya bahan belajar? Silahkan kalian lihat – lihat artikel lain di DosenIT.com karena disini banyak sekali artikel – artikel yang membantu kalian untuk belajar. Demikian sekuel artikel Bagian ke 3, jangan lupa untuk mengecek artikel bagian ke 1 dan 2 nya ya. Semoga ilmu nya bermanfaat bagi teman – teman. Good Luck. Best Regards.