VSCode atau Visual Studio Code adalah editor paling populer untuk pengembangan web pada tahun 2020. Salah satu fitur VSCode yang paling populer adalah ekstensinya. Setiap bulan, orang-orang dari seluruh dunia membuat ekstensi sumber terbuka untuk membantu pengalaman VSCode. Berikut adalah 10 ekstensi VSCode terbaik untuk mengembangkan sebuah web.

Section Artikel
Menginstal VSCode dan VSCode Extensions
Untuk menggunakan ekstensi VSCode, Anda perlu mendownloadnya. Anda bisa mendownloadnya disini.
Untuk memasang ekstensi, klik ikon ekstensi (ditampilkan di bawah) dan ketik ekstensi tersebut. Setelah ketemu, klik instal untuk menginstal ekstensi ke VSCode.
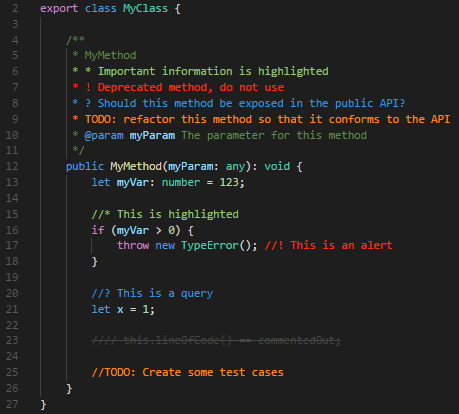
10. Better Comments

Better Comments adalah ekstensi yang akan membantu meningkatkan kode Anda dengan berkomentar melalui peringatan, informasi, TODO, pertanyaan, dan banyak lagi. Ini hanyalah ekstensi yang bagus secara keseluruhan untuk membuat kode Anda lebih mudah dibaca dan komentar diurutkan dengan rapi.
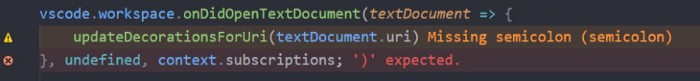
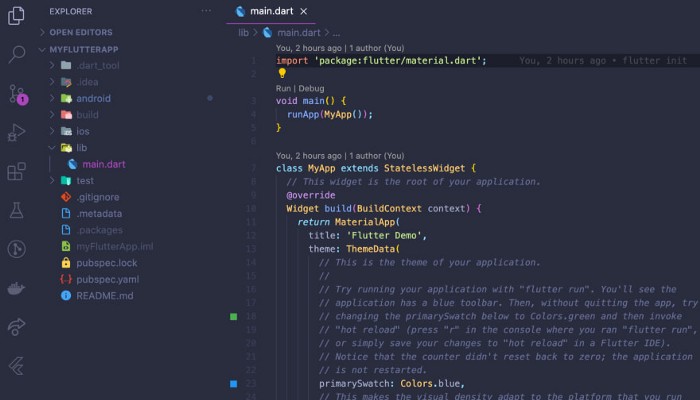
9. Error Lens

Error Lens adalah ekstensi yang menunjukkan kesalahan Anda pada baris di mana mereka hadir (contoh di atas). Ekstensi ini adalah penyelamat saat mencari bug kecil yang merusak seluruh aplikasi Anda. Selain itu, ekstensi ini sangat bisa disesuaikan keinginan Anda seperti mengubah hal-hal seperti warna, font, ukuran font, tidak termasuk beberapa kesalahan, dan banyak lagi.
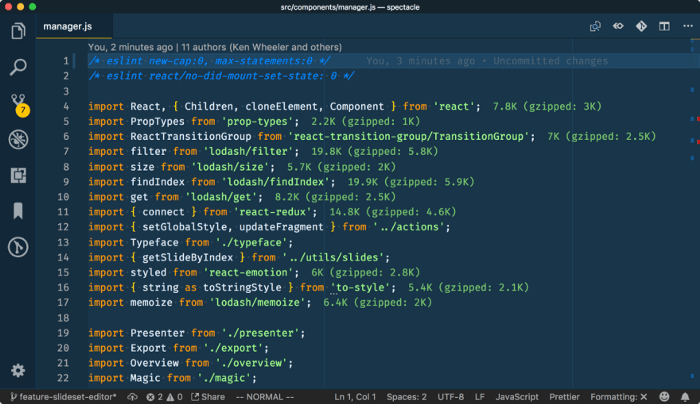
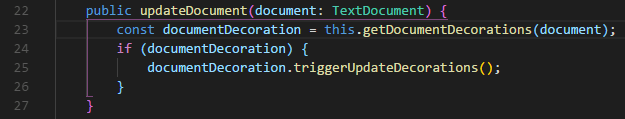
8. Import Cost

Ekstensi ini menyediakan Import Cost (seperti namanya) di samping setiap modul / paket yang Anda import. Sangat penting untuk mengetahui apakah Anda mengoptimalkan import dan dependensi sehingga Anda dapat memastikan pengalaman tercepat dan paling efisien bagi penggunaan Anda.
Ekstensi ini bekerja dengan baik dengan import ES6 dan ES5 dan di bawahnya yang membutuhkan sebuah syntax.
7. Bracket Pair Colorizer 2

Ekstensi ini memberikan warna yang sama untuk tanda kurung dan kurung kurawal yang cocok. Ekstensi ini mencegah Anda membutuhkan waktu terlalu lama untuk mencari braket penutup yang benar.
Ini harus dimiliki jika Anda menggunakan bahasa yang menggunakan tanda kurung dan bukan indentasi (maaf pengguna python).
6. Material Theme & Material Icon Theme

Ekstensi ini memberi Anda ikon luar biasa untuk file Anda dan tema yang luar biasa. Tema favorit saya dalam tema Material adalah tema palenight (itu banyak sekali tema).
Kedua ekstensi ini adalah favorit saya dalam hal desain / tema di VSCode. Anda perlu mencobanya.
5. HTML Snippets

Ekstensi ini memungkinkan Anda untuk mengetik sesuatu seperti div.container dan mendapatkan <div class=”container”></div>.
Ekstensi ini memungkinkan Anda menulis HTML dengan sangat cepat. Alasan utama mengapa saya sangat menyukai ekstensi ini adalah dukungan JSX-nya. Saya seorang pengembang React dan ini membuat saya jauh lebih produktif.
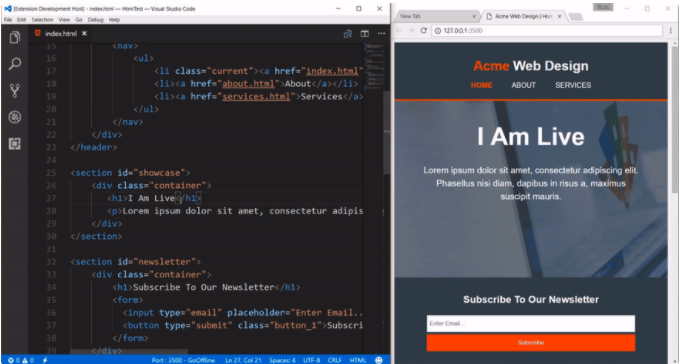
4. Live Server

Ini adalah cara termudah untuk mengaktifkan dan menjalankan server dalam hitungan detik. Dengan mengklik tombol, situs Anda aktif dan berjalan secara lokal.
Manfaat menggunakan ini daripada meletakkan file index.html Anda di Google adalah bahwa setiap kali Anda menyimpan file Anda, perubahan langsung diterapkan di depan mata Anda (tidak perlu memuat ulang).
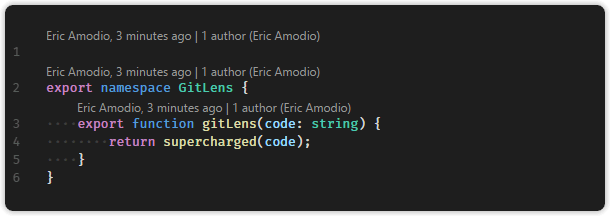
3. Git Lens

Lensa Git, git dengan kekuatan super. Ekstensi ini adalah yang terbaik untuk git dan GitHub.
Ketahui siapa yang berkontribusi pada setiap baris, navigasi dan jelajahi repositori git dengan mulus, lakukan perbandingan yang handal, dan banyak lagi. Ini harus dimiliki jika Anda bekerja dengan git dan GitHub.
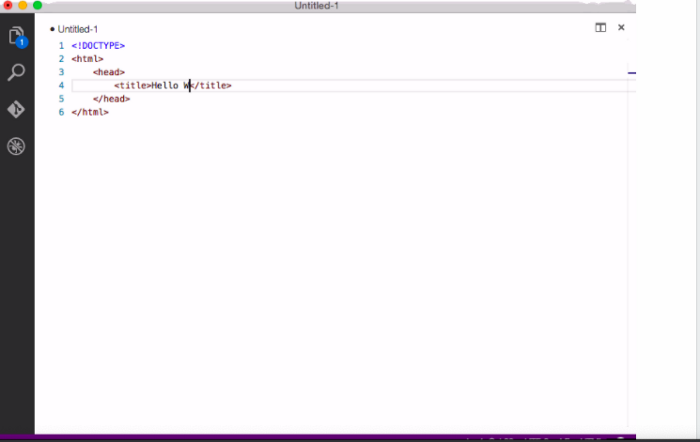
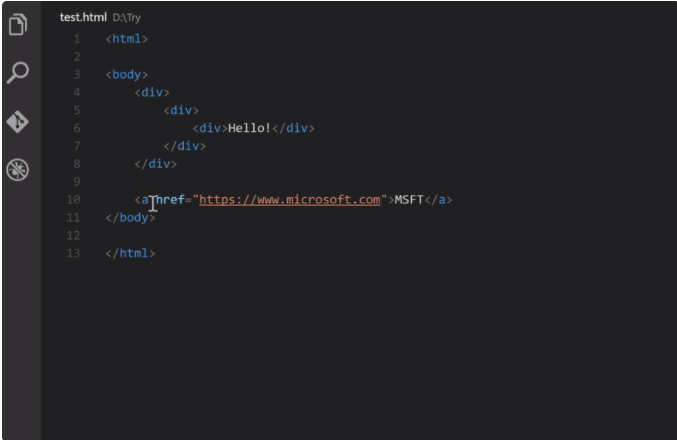
2. Auto Rename Tag

Auto Rename Tag adalah ekstensi yang mengubah kedua tag saat ada yang diubah (contoh di atas). Sekali lagi, saya suka ekstensi ini karena dukungan JSX-nya. Ekstensi ini adalah salah satu yang akan meningkatkan produktivitas Anda secara nyata.
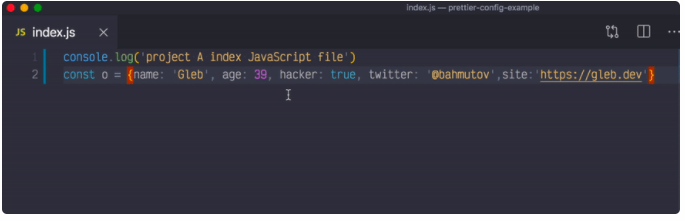
1. Prettier

Ini dia. Ekstensi VSCode favorit saya untuk pengembangan web. Prettier adalah penyelamat dalam hal pemformatan dan produktivitas. Lebih cantik memformat file Anda saat disimpan setelah Anda mengkonfigurasinya di pengaturan Anda.
Alih-alih menghabiskan berjam-jam sehari membuat kode Anda terlihat bersih, gunakan Prettier.
Ekstensi ini sejauh ini yang paling populer dalam daftar dengan lebih dari 8.750.000 unduhan pada saat menulis artikel ini. Inilah mengapa Prettier adalah ekstensi VSCode favorit saya untuk pengembangan web.
Penutupan
Saya harap Anda mendapat beberapa ekstensi VSCode baru untuk diunduh! Beri tahu saya ekstension terbaik menurut anda di komentar.