Desainer sering kali ingin langsung beralih ke animasi UI, UI trendi, dan peran berperforma tinggi sebelum benar-benar mengasah dasar-dasarnya. Sebelum menjadi UI/UX Designer yang hebat anda harus tahu dasar dasarnya agar anda tidak salah jalan buat kedepannya.
UI Designer merupakan sebutan untuk orang yang mendesain interface untuk sebuah perangkat lunak komputer, aplikasi android dan lainnya. UI tidak bisa di pisahkan dengan User Experience (UX) Designer, karena UI designer memiliki tugas untuk menentukan tampilan suatu aplikasi atau situs. Setelah seoarang UX telah melakukan analisis, wawancara, pembuatan wireframe, setelah itu UI akan membuat sebuah desain sesuai dengan hasil UX Designer itu sendiri.
Oleh karena itu menjadi seorang UI Designer harus memiliki beberapa keterampilan untuk menguasai UI Design tersebut. Karena dengan menguasai keterampilan tersebut, anda akan dengan mudah membuat sebuah design di next aplikasi berikutnya.
Berikut adalah 7 Keterampilan Untuk menguasai UI Design..
Section Artikel
1. Mengamati Desain

Keterampilan pertama disini adalah mengamati sebuah desain. Mengamati sebuah desain sangatlah mudah, akan tetapi mengingat dan tahu bagaimana prosesnya itu yang susah. Mengamati disini berarti mencari referensi agar aplikasi yang akan kita desain memiliki jiwa yang sama dengan apa yang kita amati akan tetapi aplikasi tersebut versi diri kita.
Saya sendiri sering mengamati beberapa design yang bagus dan memiliki like dan komen di atas 10k yang berada di Dribble. Dribble sangat membantu saya untuk mencari referensi ketika saya tidak memiliki inspirasi utnuk desain saya.
Selain itu mengamati disini juga memiliki arti mengembangkan mata untuk desain melibatkan pelatihan intuisi anda untuk memahami hubungan halus antar elemen, yang di mana anda harus jeli terhadapa fitur yang sudah anda buat, apakah tombol ini sudah pas, atau terlalu besar atau terlalu kecil, anda harus benar benar teliti.
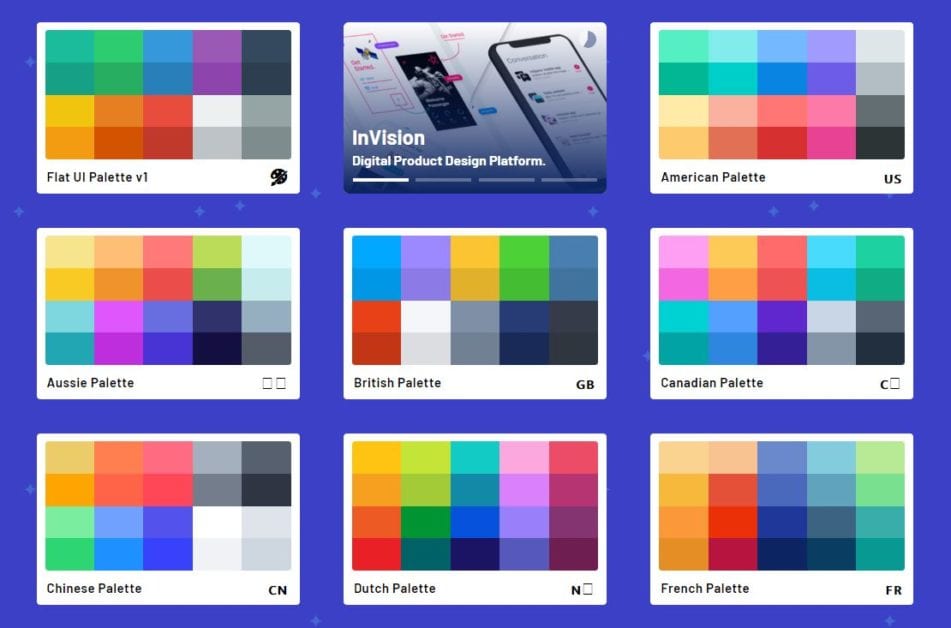
2. Bagaimana Memilih Warna Yang Lebih Baik

Keterampilan kedua adalah bagaimana memilih warna yang baik. Mungkin setelah membaca judul list kedua ini anda akan merasa “Oh cuman warna, ini mudah kok”, akan tetapi kenyataannya tidak semuda itu, anda harus sering membuat sebuah UI dengan warna yang berbeda, akan tetapi menghasilkan suatu aplikasi yang hidup dan tidak membosankan. Tema warna dimaksudkan agar harmonis, dapat diakses, dan membantu membedakan elemen dan permukaan UI satu sama lain.
Akan tetapi kebanyakan perusahaan akan menyesuaikan warna mereka dengan logo mereka. Jadi ketika logo perusahaan tersebut bewarna biru, anda juga harus mengembangkan warna pallete aplikasi anda dengan warna biru agar jiwa perusahaan tidak hilang dari aplikasi tersebut.
Sebagai contoh aplikasi Go-jek dan M-Bangking BCA. Kita semua tahu bahwa Go-jek memiliki logo bewarna hijau dan hitam, sedangkan BCA memiliki warna biru putih, oleh karena itu pada penerapan aplikasi, mereka menggunakan coolor pallete yang sesuai dengan logo mereka.
3. Jarak

Keterampilan ketiga adalah tentang jarak. Ada dua metode yang sering digunakan desainer untuk secara akurat menentukan elemen ruang pada halaman. Sistem jarak yang paling umum adalah grid keras dan grid lunak.
Ukuran dan jarak merupakan salah satu hal yang paling penting dan berpengaruh dalam sebuah desain. Kadang kita tidak tahu ukuran serta jarak yang “pas” bagi kebanyakan orang, karena “pas” itu subjektif.
Jarak ini sangat penting karena jarak yang pas akan membuat mata kita senang ketika melihat apa yang ada di dalam aplikasi tersebut.
Akan tetapi bagaimana cara menentukan ukuran jarak tersebut sebelum mendesain ?
Ada 2 cara yang saya sarankan, yaitu dengan mencari referensi, dan explorasi.
- Mencari referensi
Ukuran dan jarak tentu hal yang kadang dianggap tidak penting bagi sebagian orang, namun sebenarnya ini hal yang sangat penting. Kita harus tahu bahwa ukuran dan jarak desain tersebut sebenarnya berhasil membuat mata kita menjadi nyaman ketika melihatnya. Oleh karena itu cari referensi ke desain aplikasi yang sudah pernah dirilis agar kita bisa tahu feedback dari orang orang terhadap aplikasi tersebut seperti apa. - Explorasi
Ketika mendesain, sering-seringlah bermain dengan ukuran dan jarak, karena belum tentu ukuran dan jarak yang kamu gunakan sekarang adalah terbaik.
4. Menggabungkan Teks Dan Gambar

Keterampilan keempat adalah menggabungkan Teks dan Gambar. Menggabungkan tesk dan gambar akan menghasilkan suatu ilustrasi yang membuat kita tahu apa yang ingin disampaikan si pembuat desain. Menggabungkan teks dan gambar bukan hanya sekedar memberi gambar dan teks saja pada suatu kotak. Akan tetapi melihat font apa yang cocok, warna apa yang cocok untuk di tambah dan digabungkan pada fitur tersebut.
Tipografi melibatkan lebih dari sekadar memilih font yang bagus. Saat digunakan secara efektif, ini dapat meningkatkan kegunaan dengan meningkatkan keterbacaan, aksesibilitas, dan hierarki dalam sebuah antarmuka.
Contoh yang biasa kita lihat di setiap hari adalah pada aplikasi Go-Food, Lazada, Tokopedia, Shoope. Aplikasi tersebut menggabungkan gambar dengan teks yang sangat sederhana sehingga menampilkan visual yang mudah di pahami dan digunakan.
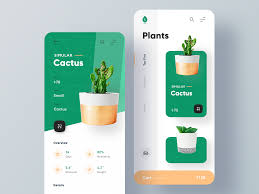
5. Mengutamakan Design Mobile
Keterampilan kelima adalah mengutamakan Design Mobile. Desain yang mengutamakan seluler dan responsif adalah topik yang sangat besar. Ini termasuk tetapi strategi bisnis, pengalaman pelanggan, UI / UX, HTML, CSS, dan banyak bagian lainnya.
Membuat design pada Mobile Apps lebih mudah dan tidak sebanyak kita mendesain website. Akan tetapi mendesain sebuah Mobile Apps dapat menambah pengetahuan kita tentang UI, Font, Icon, Style, Padding, yang nantinya akan mempermudah kita dalam mendesain sebuah website.
6. Menciptakan Kedalaman
Keterampilan ke enam adalah menciptakan kedalaman. Kedalaman yang dimaksud disini adalah memperdalam ilmu kita ke dalam desain yang kita buat. Ada kalanya anda perlu membuat beberapa jenis lingkungan asli di antarmuka anda. Mungkin halus, atau tidak, tetapi bagaimanapun juga, aturannya serupa.
Mendalami suatu hal akan membuat kita fokus pada apa yang menjadi goals kita kedepannya. Menciptakan sesuatu yang benar benar dibutuhkan pengguna akan mempermudah kita dalam mendesain UI tersebut.
7. Soft Skill
Keterampilan yang terakhir yang harus anda miliki adalah sebuah Soft Skill. Memiliki keterampilan teknis sangat penting untuk dimiliki oleh setiap desainer. Memahami dasar-dasar desain. Seringkali orang fokus pada keterampilan teknis tetapi gagal dalam salah satu hal yang paling mendasar – menjadi manusia.
Berbicara tentang dunia desain, tentu tidak terlepas dari Soft Skill yang kita miliki. Istilah Soft Skill sendiri tentu sering didengar dan sangat berkaitan erat dengan dunia design. Hal tersebut karena soft skill menjadi salah satu bagian dari keberhasilan pada dunia kerja itu sendiri.
Pada dasarnya, Soft Skill sendiri tidak jauh berbeda dengan bakar, namun dalam bentu yang berbeda satu sama yang lain.
KESIMPULAN
Pada dasarnya apapun yang anda kuasai, apapun yang anda senangi, jangan lupa untuk mempelajari hal hal dasar. Karena tanpa pengetahuan dasar tentang mendesain . Keterampilan diatas bisa anda kuasai hanya karena terbiasa. Melihat banyak referensi, dan juga mempelajari setiap detail yang ada.
Menginkuti sebuah seminar juga bisa menambahkan pengalaman dan keterampilan anda. Jangan pernah menyerah dan fokus pada tujuan anda.