Jika kalian sudah mengerti, mengenal, dan mendownload Adobe XD, sekarang saatnya belajar membuat desain sebuah Login Mobile Apps Sederhana. Buat kalian yang masih pemula, alangkah lebih baik untuk kalian belajar me-redesain sebuah Mobile Apps entah apapun itu. Bisa aplikasi shoope, bukalapak, Go-jek, Instagram dan masih banyak lagi. Untuk desain login kalian juga bisa meniru Desain Login aplikasi apapun.
Me-redesain sebuah aplikasi mobile app yang sudah ada tidak melanggar apapun selagi kalian tidak lupa untuk memberikan judul “Redesain” dan nama aplikasi tersebut. Kalian juga bisa membuat portofolio pertama kalian di dribble, dan juga behance.
Dribble dan behance adalah tempatnya para desainer dari yang baru belajar sampai yang sudah profesional berada disitu. Banyak sekali referensi yang bisa kalian pelajari disana. Mulai dari ecommer, marketplace, redesign, dan masih banyak hal lagi. Tidak hanya desain untuk mobile app, akan tetapi untuk website juga banyak di website tersebut.
Dribble dan behance juga ada untuk para grapic designer, membuat logo, ilustrator, berkumpul. Kalian juga bisa unjuk gigi di website tersebut dan jika beruntung nantinya akan ada orang yang ingin bekerja sama dengan kalian.
Baiklah sesuai judul kita akan langsung membuat sebuah desain login yang sederhana. Jika kalian ingin me redesain juga boleh, kalian tinggal screen shoot desain login yang ingin kalian tiru lalu cari komponen – komponen apa saja yang ada di dalamnya dan apa saja yang harus diganti.
Cara Membuat User Interface Login Sederhana Untuk Mobile App
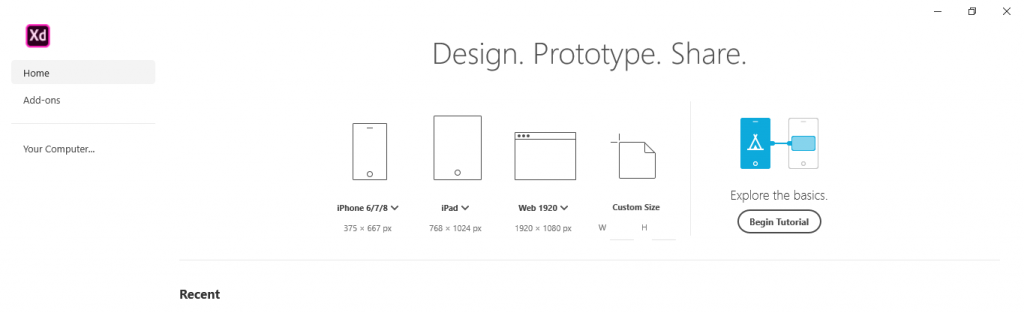
Pertama – tama buka Adobe XD kalian, lalu pilih ukuran yang kalian inginkan .

Disini saya mencoba dengan memilih andorid, disitu kalian klik tanda panah kebawah nanti akan ada pilihan ukuran, kalian tinggal klik dan langsung masuk ke menu .
Cara Membuat Desain Login Mobile APPS
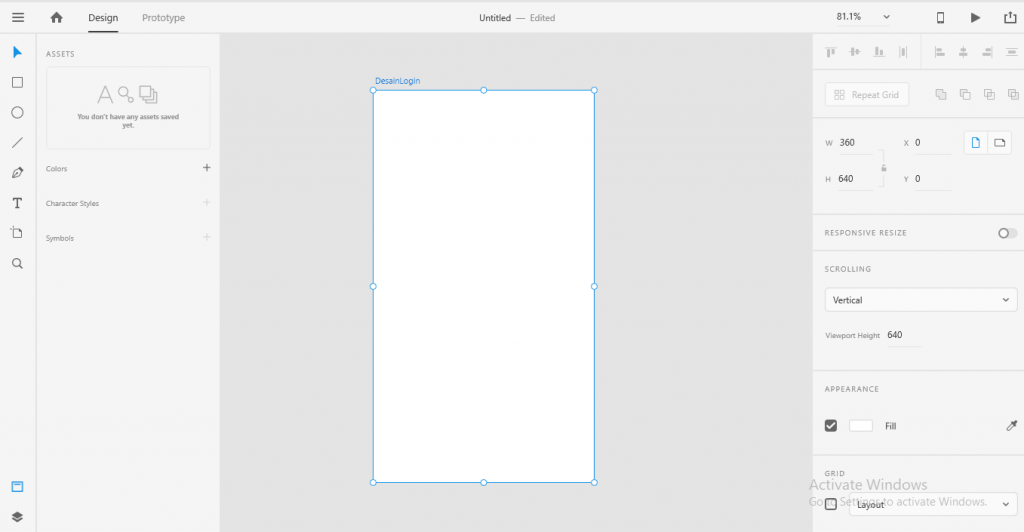
1. Beri Nama File Baru Sesuai Isi Desain Yang Akan Di Kerjakan
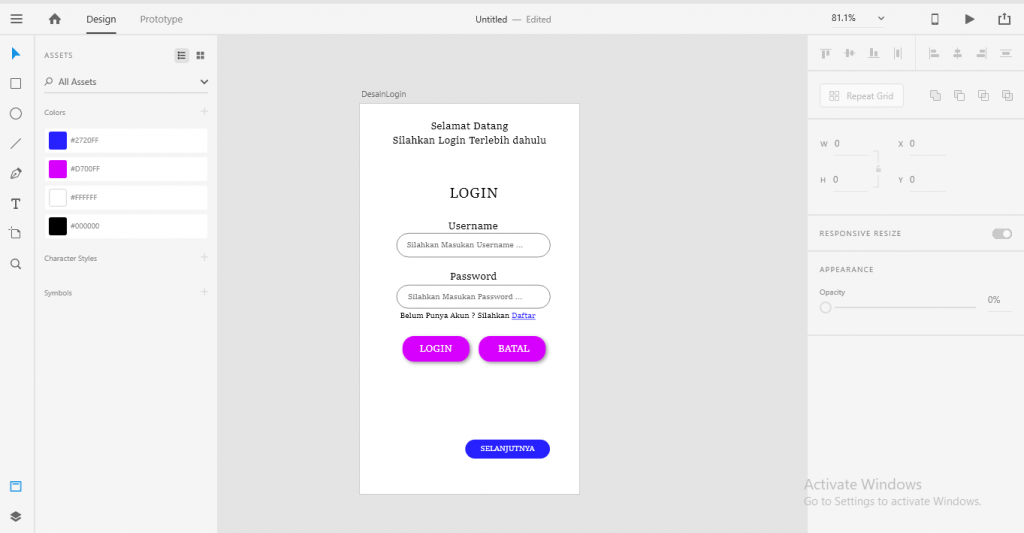
Hal pertama yang biasa saya lakukan agar tidak lupa adalah memberikan nama untuk file kita. Disini saya memberi nama DesainLogin . Kalian tinggal klik dua kali di bagian pojok kiri atas lalu ganti nama file dengan DesainLogin atau terserah kalian.

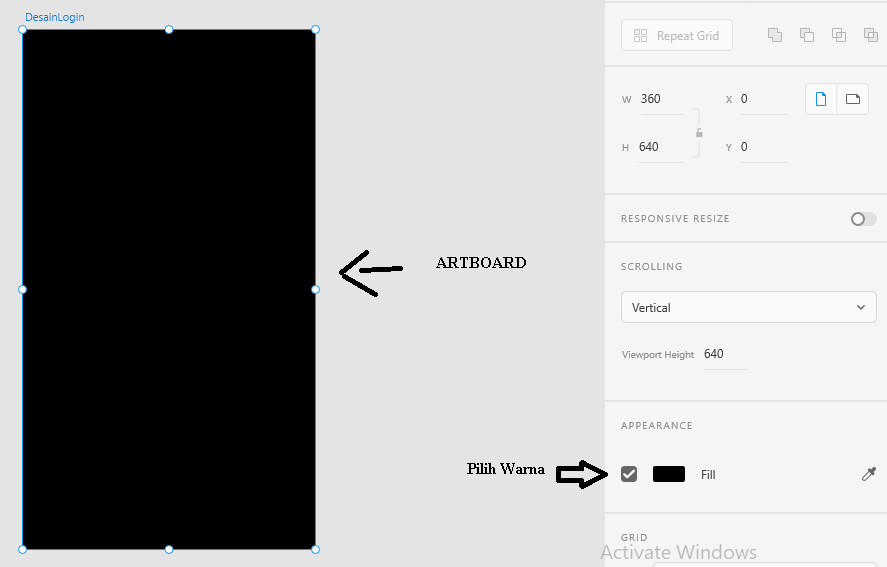
2. Tentukan Warna
Kenapa harus menentukan warna terlebih dahulu ? Menentukan warna tidak boleh di sepelekan, karena warna akan menjadi suatu tambahan wajib yang ada di sebuah desain, warna yang cocok, dan seimbang akan membuat aplikasi kalian menjadi indah dan tidak membosankan. Disini saya menambahkan setidaknya 4 warna. 2 warna wajib dan 2 warna sesuai dengan pilihan kalian. Saya disini memilih warna merah muda dan biru tua, untuk 2 warna wajib itu putih dan hitam.
Untuk menyimpan warna yang kalian pilih, kalian tinggal klik 2 kali pada artboard kalian, lalu kasih warna tadi dengan memilih fill yang ada di menu kanan.

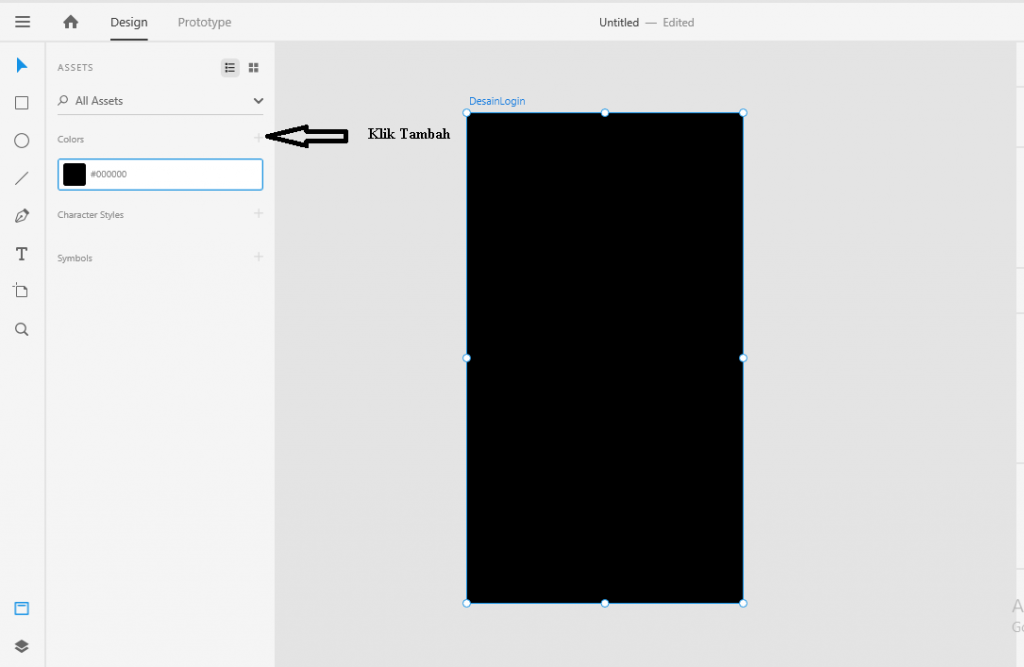
Setelah sudah memilih warna , kalian klik 2 kali pada artboard lalu klik menu assets lalu tambahkan color tersebut kedalam assets agar nantinya mudah di gunakan dan tidak mencari cari warna lagi.

Lakukan tahap tadi sampai ke empat warna terkumpul. Kalian pilih warna desain latar kalian, disini saya menggunakan warna putih.
3. Membuat Desain
Disini tools yang kita butuhkan hanya ada 2 yaitu Rectangle dan Text. Beri judul tersebut terlebih dahulu dengan Text lalu buat desain login beserta Button.
Pertama kalian tulis dulu pesan di atasnya, seperti “Selamat Datang Silahkan Login Terlebih Dahulu”. Setelah itu ketik ‘LOGIN’ dibawahnya . Disini kalian harus pintar dalam memilih font, ukuran, warna dan jarak.
Setelah itu buat kotak dengan Reactangle lalu gunakan repead grid dengan mengarah kebawah agar sama, lalu tentukan ukuran tersebut. Kalian juga bisa gunakan copas, akan tetapi Repead Grid bisa digunakan untuk mengukur jarak Reactangle tersebut. Untuk field pertama diatasnya kalian kasih tulisan username dan bawahnya password. Dibawah password jangan lupa di kasih tulisan “Belum punya akun? Silahkan Login”
Setelah itu buat 2 button untuk tulisan login dan batal . Disini saya juga memberikan opsi selanjutnya jika user tidak ingin masuk dengan login. Berikut untuk hasilnya

Itu dia contoh desain login mobile app. Kalian bisa mengembangkan desain tersebut. Kalian juga bisa belajar dengan me redesain login dari aplikasi lain yang sudah terkenal seperti facebook, instagram dan lain lain.
Jika kalian ingin melihat hasilnya, kalian tinggal klik Desktop Preview yang berada di pojok kanan atas.Setelah dirasa tidak ada tambahan atau perubahan kalian tinggal save untuk file XD dan export gambar atau tekan ctrl + e untuk menyimpan file dalam bentuk gambar .