Adobe Flash merupakan salah satu tools atau program yang digunakan untuk membuat gambar vector maupun animasi dan bitmap yang cukup menarik untuk keperluan pembangunan situs web yang interaktif dan juga dinamis.
Kelebihan dari adobe flash ini diantaranya yaitu ukuran file yang kecil namun dengan kualitas yang baik, serta dapat digunakan untuk membuat game (permainan), aplikasi web dan handphone.
Sedangkan kekuranganya terletak pada pembuatan yang rumit karena masih manual dalam membuat gambar, Gerakan, hingga tombol-tombol fungsi.
Dalam pembuatan animasi menggunakan adobe flash terdapat beberapa seperti frame by frame, motion tween, motion guide dan sebagainya. Berikut contoh pembuatan animasi menggunakan metode tersebut.
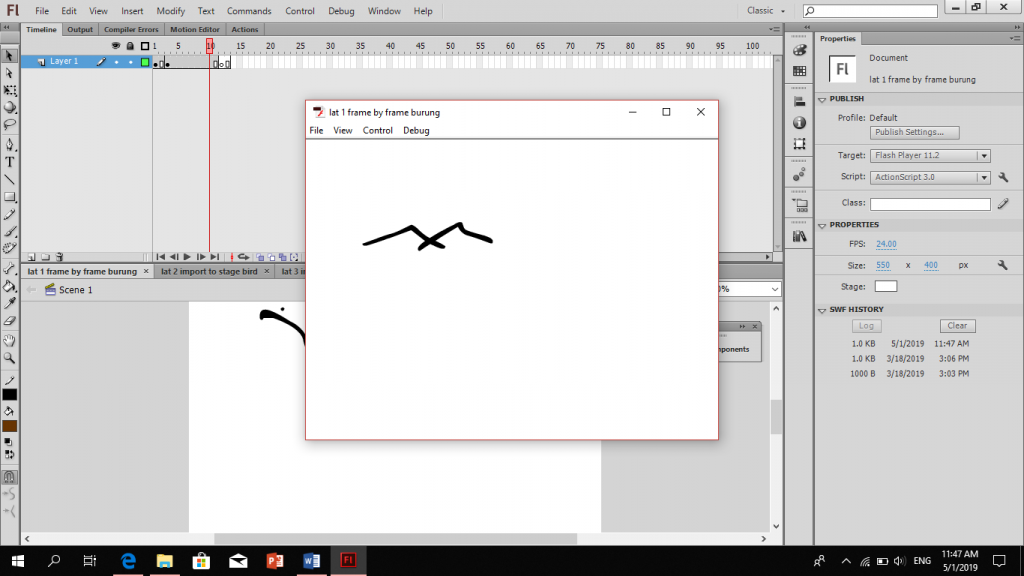
1. Frame by Frame burung.
Membuat animasi burung sederhana dengan menggambar sendiri burung dan membuatnya menggerakkan kedua sayap burung.
- Buka aplikasi Adobe Flash, lalu buatlah sebuah file baru dengan menekan tombol File > New
- Pada panel pilihan New Document, pilih type Actionscript 3.0.
- Pada frame 1 tambah key frame dan gambarlah burung sederhana menggunakan brush tool.
- Pada frame 2 tambahkan insert blank keyframe. Aktifkan onion skin untuk menggambar burung pada posisi yang sama dengan frame 1. Kemudian gambar burung dengan posisi sayap yang berbeda dengan brush tool di frame 2. Non aktifkan Onion Skin, lalu jalankan animasi dengan menekan tombol Ctrl+Enter
- Non aktifkan Onion Skin, lalu jalankan animasi dengan menekan tombol Ctrl+Enter.
- Maka akan muncul animasi dari burung tersebut, drag KeyFrame 2 menuju ke frame 5, atur juga gambar ke 2 pada frame 10 lalu insert keyframe.

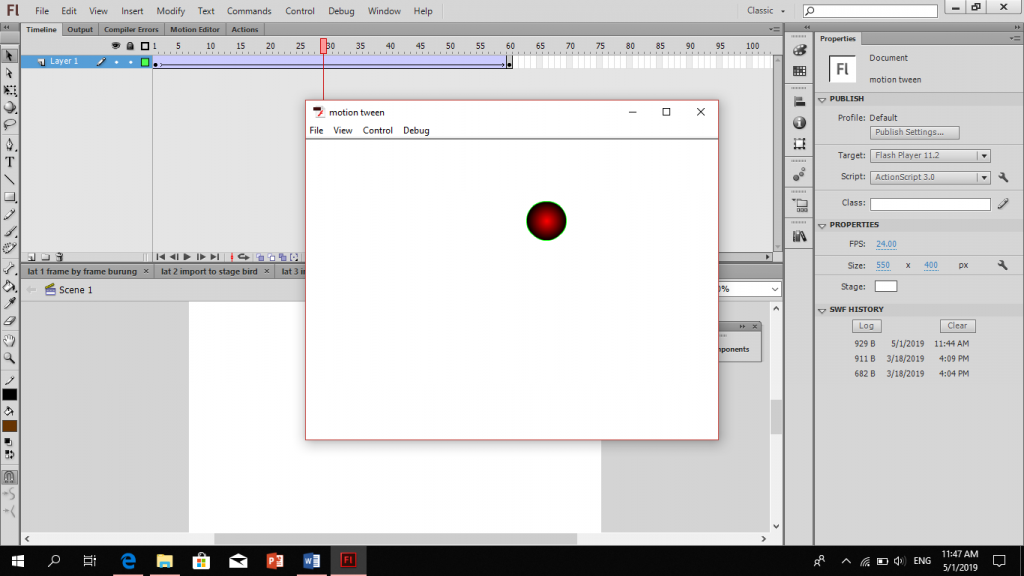
2. Motion Tween
Dengan motion tween ini akan membuat bola bergerak dari posis awal ke posisi akhir(tujuan) dengan cara mengglinding.
- Buatlah sebuah file baru, gunakan Oval Tool buatlah sebuah lingkaran, dengan cara drag and release pada Stage.
- Convert to Symbol lingkaran tersebut.
- Beri nama pada kolom Name, pilih Movieclip pada opsi Type dan pilih tengah pada opsi Registration
- Klik kanan Frame 60 pada timeline kemudian pilih Insert Keyframe.
- Selanjutnya geser posisi bola yang berada di Frame 60, frame 1 bola berada di posisi sebelah kiri stage dan di frame 2 berada di kanan.
- Klik kanan Frame di antara 2 Key Frame (bebas antara frame 2 sampai frame 59, misal anda klik kanan frame 25) pada timeline kemudian pilih Create Create Classic Tween.
- Simpan file, dan jalankan animasi dengan menekan tombol Ctrl+Enter. Maka akan muncul bola yang menggilinding

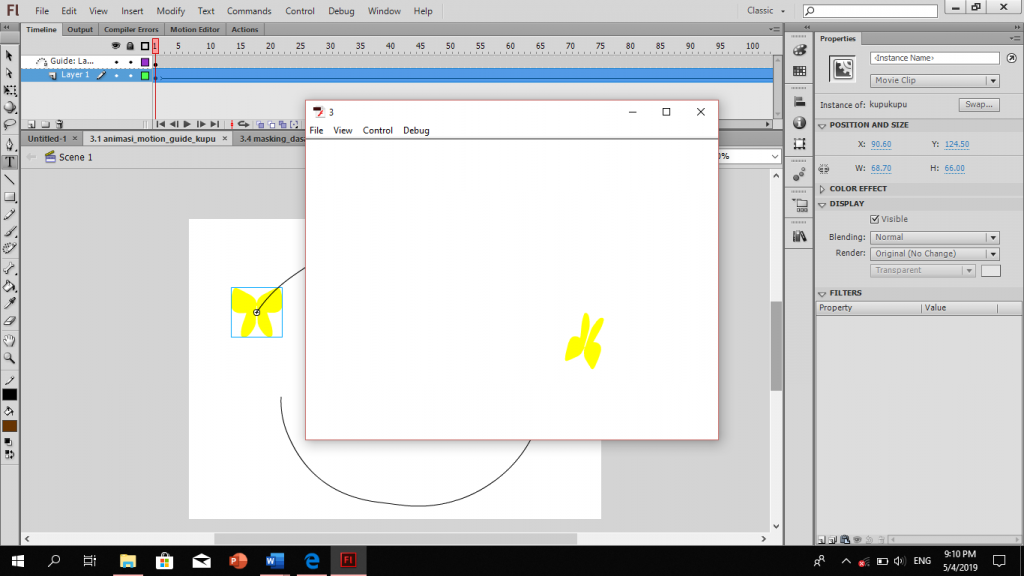
3. Animasi Motion Guide_Kupu-kupu
Animasi ini akan membuat kupu-kupu bergerak searah dengan jalur yang telah dibuat.
- Buatlah file baru, gambar kupu-kupu sederhana menggunakan drawing tool.
- buatlah satu sisi sayap, kemudian duplikasi dan balik posisinya dengan menu Modify > Transform > Flip Horisontal.
- Seleksi gambar & Convert to Symbol menjadi Movieclip “kupukupu”. Klik frame 200 dan tambahkan Keyframe.
- Klik kanan Layer 1 dan Create Classic Motion Guide. Pada layer guide buatlah sebuah lintasan dengan menggunakan Pencil Tool.
- Klik frame 1 layer 1 dan drag movieclip “kupu-kupu” ke awal lintasan. Selanjutnya klik frame 200 layer 1 dan drag movieclip “kupu-kupu” ke akhir lintasan.
- Klik kanan frame 100 layer 1 dan pilih Create Classic Tween.
- Klik keyframe 1 layer 1, kemudian dobel klik movieclip kupu-kupu untuk memasuki mode edit symbol.
- Pada mode edit symbol, klik kanan frame 5, kemudian tambahkan Blank Keyframe.
- Dengan bantuan onion skin, klik kanan frame 9 kemudian Insert Frame untuk menambah durasi gambar sayap di Keyframe ke dua
- lalu simpan dan jalankan