Setelah kalian memahami apa itu reactJS, bagaimana cara menginstall dan lain lain. Sekarang kita akan memulai belajar membuat sebuah login sederhana namun indah dengan menggunakan ReactJS. ReactJS sendiri merupakan library yang memudahkan dalam pembuatan website dengan tampilan yang interaktif dan komponen-komponen yang mudah digunakan berkali kali .
Login sendiri adalah menu awal dimana kita mulai memasuki sebuah aplikasi tersebut. Sebelum menuju syntax nya, kalian harus intall ReactJS tersebut lalu membuat sebuah folder baru.
Untuk membuat folder baru kalian cukup membuat Command Promp kalian lalu masukkan syntax berikut :
npx create-react-app login
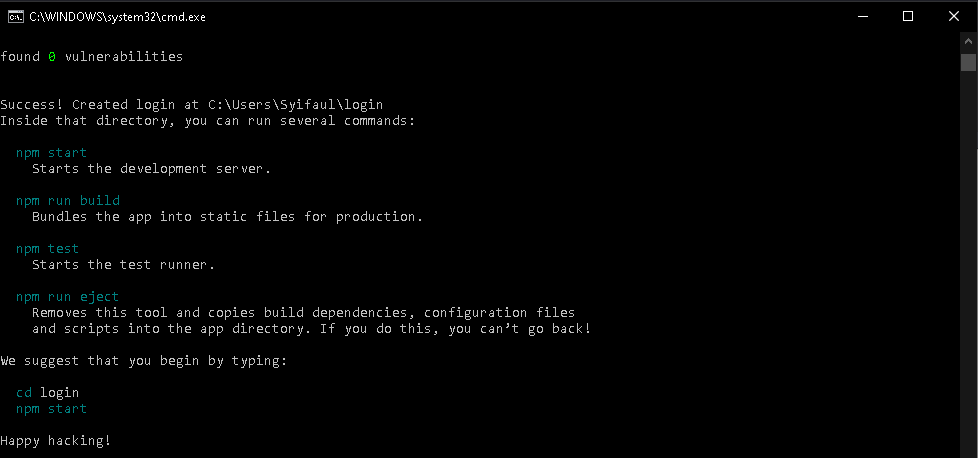
untuk ‘login’ adalah nama folder, kalian bisa merubah nama folder tersebut sesuai keinginan kalian masing masing. Tunggu running sampai selesai dan akan menampilkan hasil seperti dibawah :

Disitu kalian akan diberikan tutorial membuat folder react kalian . Yaitu cd login yang mengarah pada folder kalian, dan npm start yang digunakan untuk menjalankan react tersebut. Untuk membuat login kalian butuh file index.html dan style.css .
Berikut code index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8"/>
<title>BELAJAR LOGIN</title>
<link rel="stylesheet" type="text/css" href="styles.css">
<script src="https://unpkg.com/react@16/umd/react.development.js"></script>
<script src="https://unpkg.com/react-dom@16/umd/react-dom.development.js"></script>
<script src="https://unpkg.com/babel-standalone@6.15.0/babel.min.js"></script>
</head>
<body>
<div id="root"></div>
<script type="text/babel">
function Form() {
return(
<div>
<form>
<div className="imgcontainer">
<h3>LOGIN</h3>
<img src="https://dosenit.com/wp-content/uploads/2020/10/Gunung-Fuji-Jepang-1024x640-1.jpg" alt="Avatar" className="image"/>
</div>
<div className="container">
<label><b>Username</b></label>
<input type="text" placeholder="Masukkan Username" name="uname" required/>
<label><b>Password</b></label>
<input type="password" placeholder="Masukkan Password" name="psw" required/>
<button type="submit">LOGIN</button>
<span className="psw">Belum Punya Akun ? <a href="#">Registrasi </a></span>
</div>
<div className="container" style={{backgroundColor: '#f1f1f1'}}>
</div>
</form>
</div>
);
}
ReactDOM.render(
<Form/>,
document.getElementById('root')
);
</script>
</body>
</html>Dan berikut code dari style.css :
form {
border: 3px solid #f1f1f1;
width: 350px;
}
button {
background-color: #4CAF50;
color: white;
padding: 14px 20px;
margin: 8px 0;
border: none;
cursor: pointer;
width: 100%;
}
input[type=text], input[type=password] {
width: 100%;
padding: 12px 20px;
margin: 8px 0;
display: inline-block;
border: 1px solid #ccc;
box-sizing: border-box;
}
button:hover {
opacity: 0.8;
}
.cancelbtn {
width: auto;
padding: 10px 18px;
background-color: #f44336;
}
.imgcontainer {
text-align: center;
margin: 24px 0 12px 0;
}
img.image {
width: 85%;
border-radius: 8%;
}
.container {
padding: 16px;
}
span.psw {
float: right;
padding-top: 16px;
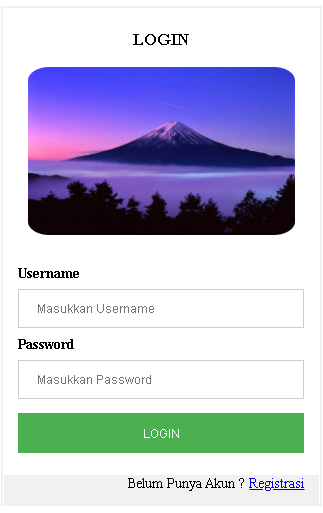
}Dan berikut hasil dari login tersebut :

Demikian tutorial yang singkat dan sederhana yang saya buat ini. Semoga bermanfaat.