
Sebuah desain hebat adalah tentang membuat desain situs web yang selaras dengan strategi menyeluruh. Situs web yang dirancang Wll menawarkan lebih dari sekadar estetika. Mereka menarik pengunjung dan membantu orang-orang memahami produk, perusahaan, dan branding melalui berbagai indikator, yang mencakup visual, teks, dan interaksi. Artinya, setiap elemen situs anda harus bekerja menuju tujuan yang ditentukan.
Web design atau desain secara vistual ini biasanya diterapkan pada media digital seperti website. Hal tersebut akan berkaitan dengan web development yang menjadi pengembangan pada sebuah website yang menuntut fungsionalitas dan membutuhkan esensi seni pada desain.
Secara tidak langsung, website desain ini termasuk istilah yang digunakan dalam pembuatan desain. Fokus pada tampilan, tapi tidak akan menghilangkan fungsi utama website yang sedang di design. Mampu memberikan kenyamanan tambahan lagi pengunjung dan pembaca website.
Untuk itu tujuan dari sebuah desain itu sendiri yaitu sebagai salah satu media komunikasi. Tujuan tersebut nantinya akan menyampaikan sebuah informasi secara realtime dan secara cepat serta uptodate.
Sedangkan dalam membuat desain sendiri, website membutuhkan kemampuan khusus. Karena tidak semua orang dapat membuat desain yang tidak perlu menghilangkan fungsi utama dari website tersebut, itu lah yang memberikan perbedaan di berbagai jasa pembuatan web pro atau tidak..
Akan tetapi bagaimana sih proses membuat sebuah desain dan apa saja Tools yang digunakan untuk mendukung dari pembuatan web design tersebut? Berikut adalah proses nya.
Section Artikel
1. Identifikasi Tujuan
Proses membuat sebuah Design Web yang pertama adalah anda perlu mengidentifikasi tujuan. Bagaimana seharusnya sebuah website ini terinspirasi oleh / berbeda dari pada pesaingnya? Di mana saya bekerja dengan klien untuk menentukan tujuan apa yang perlu dipenuhi oleh situs web baru. Yaitu, apa tujuannya.
Jika ditarik, sebelum membuat sebuah web design, kita harus tau website tersebut nantinya untuk siapa, dalam artian digunakan untuk siapa kita harus mencari tahu apakah target website ini untuk rentan usia berapa, untuk orang pebisnis atau yang biasa saja kita harus tahu, agar kita bisa menyesuaikan desain yang akan dibuat nantinya.
Setelah mengetahui situs web tersebut untuk siapa, lalu apa yang diharapkan atau dilakukan pengguna ketika menggunakan website tersebut? Jawaban tersebut bisa di dapatkan dengan cara menganalisis dan melakukan interview terhadap pengguna yang akan kita targetkan. Disini kita bisa menjelaskan tentang situs web tersebut digunakan untuk memberikan informasi, menjual sesuatu, atau hanya hiburan.
Selain itu kita juga harus bisa menyampaikan pesan inti dari perusahaan tersebut dengan jelas agar kita bisa menjual aplikasi yang sudah dipublikasikan. Nah semua itu harus kita tahu sebelum membuat desain website tersebut. Semakin kita banyak menganalisa dan memiliki banyak data kita akan bisa membuat sebuah desain web tersebut secara maksimal.
TOOLS
- Audience Personas
- Creative Brief
- Competitor Analysez
- Brand Attributes
2. Definisi Ruang Lingkup
Proses membuat sebuah Web Design yang kedua adalah mengetahui ruang lingkup. Ruang lingkup adalah penjelasan tentang batasan sebuah subjek yang terdapat di sebuah masalah. Bila di artikan secara luas ruang lingkup adalah batasan.
Batasan yang dimasuk dalam ruang lingkup bisa berupa faktor yang diteliti seperti materi, tempat, waktu dsb. Sementara makna dalam arti sempit ruang lingkup berarti adalah suatu hal atau materi. Dan menurut wikitonary adalah besarnya subjek yang tercakup.
Salah satu masalah paling umum dan sulit dalam merancang proyek desain web adalah ruang lingkup yang masih kurang jelas. Tentukan terlebih dahulu ruang lingkup pekerjaan dengan waktu yang tepat agar bisa menjadi jelas. Ruang lingkup sendiri akan sangat penting agar desain yang kita buat sesuai dengan tujuan dan tidak akan melebar jauh agar klien atau pengguna tidak akan kebingungan ketika menggunakannya.

Setelah anda bisa mengetahui tujuan dari situs tersebut ditargetkan untuk siapa, anda dapat menentukan ruang lingkup proyek tersebut, yaitu halaman dan fitur apa saja yang dibutuhkan situs untuk memenuhi tujuan, dan garis waktu untuk membangunnya.
TOOLS
- Contract
- Bagan Gantt (atau sebuah visualisasi aris waktu lainnya).
3. Pembuatan Peta Situs Dan Gambar Rangka
Anda dapat memulai menggali ke dalam peta situs, dengan menentukan bagaimana konten dan fitur yang kita tentukan dalam definisi cakupan akan saling terkait.
Pembuatan peta situs dan gambar rangka tersebut membantu memberikan desainer ide yang jelas tentang arsitektur informasi situs web dan menjelaskan hubungan antara berbagai halaman dan elemen konten.
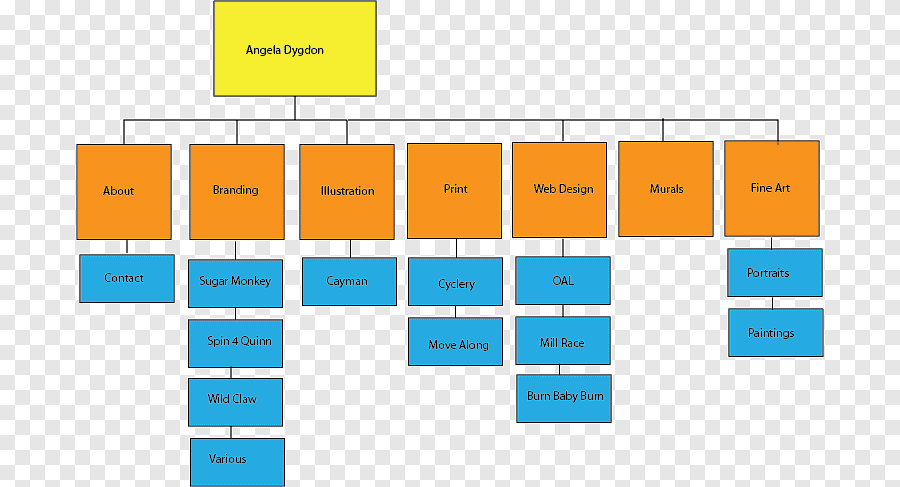
Contoh :

Diatas adalah salah satu contoh peta situs atau lebih yang dikenal dengan alur proses dari aplikasi tersebut. Jika anda tidak memiliki ide sama sekali tentang pembuatan alur sistem diatas anda bisa mencari referensi dengan membuka banyak website dan menggabungkannya dengan apa yang dibutuhkan oleh pengguna.
TOOLS
- Pena/Pencil dan sebuah kertas.
- Balsamiq
- Moqups
- Axure
- Webflow
- Slickplan
- Writemaps
- Mindnode
4. Pembuatan Sebuah Konten
Setelah anda memiliki gambaran yang lebih besar tentang situs, anda dapat mulai membuat konten untuk masing-masing halaman, dengan selalu mengingat pengoptimalan mesin telusur (SEO) untuk membantu halaman tetap fokus pada satu topik. Sangat penting bagi anda untuk memiliki konten nyata untuk dikerjakan untuk tahap selanjutnya.

Konten mendorong keterlibatan dan sebuah tindakan, konten juga meningkatkan visibilitas situs untuk mesin pencari. Ketika sebuah konten pada situs web memiliki nilai yang tinggi, maka itu juga akan membantu website mendapatkan banyak pengujung. Situs web tersebut juga akan mendapatkan peringkat satu di pencarian.
Lalu, apa kaitan membuat sebuah konten dengan design web? Tentu sangat berkaitan, desain yang kita buat akan mengarahkan ke konten yang bagus. Jika kita bisa meletakkan point point kalimat dengan benar pada posisinya, maka pengujung akan menjadi tertarik dan akan bertahan ketika membuka situs web tersebut.
Desain web tidak melulu tentang “hanya” mendesain, akan tetapi juga bisa dalam membuat dalam versi coding, dan juga bisa tahu konten apa yang cocok untuk di isi ke desain web tersebut. Inilah perbedaan web design dengan UI/UX Design pada mobile apps. Kebanyakan orang menganggap bahwa web design dengan UI Design sama padahal itu beda. Akan tetapi perbedaannya tidak jauh.
Web Design sendiri dirancang untuk front-end developer. Jadi tugas seorang Web Design selain mendesain website dengan software design juga membuat sebuah kerangka desain tersebut dengan sentuhan coding. Akan tetapi tidak sampai ke dalam fungsi website tersebut. Hanya membuat coding tampilan saja.
Itulah mengapa konten sangat penting karena Web Designer bisa langsung tahu dan dapat menjelaskan secara detail ketika mempresentasikan hasil desain tersebut.
TOOLS
- Google Docs
- Dropbox Paper
- Quip
- Kumpulan Konten.
5. Elemen Visual

Tidak peduli seberapa hebat bisnis dan olah pesan yang anda sampaikan ke publik, visual biasanya merupakan cara paling efektif untuk menarik perhatian audies anda dan membangun pengakuan merek walaupun bisnis anda tergolong bisnis baru, asalkan anda menerapkan aspek visual dengan benar.
Dengan menyertakan visual dalam keseluruhan strategi branding anda, anda akan membantu kesuksesan jangka panjang merek anda. Tidak dapat disangkal bahwa dunia pemasaran saat ini menjadi semakin visual apalagi dibidang web design. Seorang Web Designer dituntut harus lebih kreativ untuk masalah visual. Apapun yang terjadi Web Designer harus mempunyai ide kreativ agar klien merasa puas dan senang dengan hasil visual kita.
Dengan arsitektur situs dan beberapa konten di tempat, kita dapat mulai mengerjakan merek visual. Bergantung pada klien, ini mungkin sudah ditentukan dengan baik, tetapi anda mungkin juga mendefinisikan gaya visual dari bawah ke atas. Alat seperti ubin gaya, papan mood, dan kolase elemen dapat membantu proses ini.
Bagian dari proses desain ini sering kali dibentuk oleh elemen merek, pilihan warna, dan logo yang ada, seperti yang ditetapkan klien. Elemen visual yang menarik akan membuat pengujung semakin banyak, dan situs web kalian akan diingat terus tentang bagusnya desain yang anda gunakan.
TOOLS
- Sketsa
- Illustrator
- XD
- Moodboards
- Kolase Elemet
- Panduan Gaya VIsual
6. Testing / Pengujian
Jika kalian seorang anak IT pasti kalian tidak asing dengan kata testing atau pengujian. Testing merupakan sebuah tahapan akhir sebelum sebuah produk atau aplikasi itu diluncurkan. Testing melakukan pengujian mutu fitur, keamanan serta kinerja dari sebuah aplikasi tersebut. Pada umumnya pengembang masih suka menyepelekan testing sebab memang cukup memakan waktu di awal proses development.
Testing adalah tahapan akhir dimana kita bisa tahu apakah seluruh fitur tersebut bisa digunakan tanpa adanya kendala sama sekali. Seorang Web Designer setelah menerima ribuan revisi dari klien harus sabar menunggu revisian lagi jika ada ketika dilakukannya sebuah testing. Ini sangat memungkinkan dimana biasanya ketika fitur itu benar benar error atau ada bug anda harus memperbaikinya, karena Web Designer tidak hanya mendesain melainkan membuat codingnya.

Sekarang, anda telah mendapatkan semua halaman yang anda inginkan dan menentukan bagaimana mereka ditampilkan kepada pengunjung situs tersebut, jadi sekarang saatnya untuk memastikan semuanya berfungsi. Gabungkan penjelajahan manual situs di berbagai perangkat dengan perayap situs otomatis untuk mengidentifikasi semuanya, mulai dari masalah pengalaman pengguna hingga tautan rusak sederhana.
Kesalahan mungkin merupakan kesalahn pengkodean kecil, dan meskipun sulit untuk menemukan dan memperbaikinya, lebih baik melakukannya sekarang daripada menyajikan situs yang rusak kepada publik.
TOOLS
1. Vvalidator.w3
2. Screamingfrog
7. Luncurkan / Publisasikan
Setelah semuanya benar benar diuji dan bekerja dengan baik, bahkan anda juga senang dengan situs web tersebut, inilah waktunya untuk merencanakan dan melaksanakan peluncuran situs anda, ini harus mencakup perencanaan waktu peluncuran dan strategi komunikasi yaitu, kapan anda akan meluncurkan dan bagaimana anda akan memberi tahu dunia?
Demikiran proses membuat sebuah Web Design. Tidak mudah membuat sebuah Web Design akan tetapi jika ingin mendalami lebih dalam pasti akan bisa. Karena ketika semua sudah beres hingga Web tersebut di publis anda akan merasa lega.