Dalam menekuni profesi desain grafis, seorang desainer grafis harus mengerti dan terbiasa menggunakan istilah-istilah desain grafis agar dapat berkomunikasi dengan klien dan rekan kerja. Terdapat banyak istilah dalam desain grafis yang perlu dipelajari, antara lain:
Section Artikel
- 1 1. Typography
- 2 2. Rules of Thirds
- 3 3. Alignment
- 4 4. Body Copy
- 5 5. Color Theory
- 6 6. Hex
- 7 7. Hue, Tint, Tone dan Shade
- 8 8. Pallete
- 9 9. Monochromatic
- 10 10. Greyscale
- 11 11. Gradient
- 12 12. Serif dan Sans serif
- 13 13. Tipe Display
- 14 14. Kerning
- 15 15. Leading
- 16 16. Apex dan Arm
- 17 17. Baseline
- 18 18. Bleed
- 19 19. Hirarki
- 20 20. Ligature
- 21 21. Mock-up
- 22 22. Moodboard
- 23 23. Pantone
- 24 24. RGB
- 25 25. CMYK
- 26 26. Skeumorphism
- 27 27. Stock Photo
- 28 28. Teks Placeholder
- 29 29. Script Type
- 30 30. Style Guide
1. Typography
Typhography atau tipografi merupakan gaya dan tampilan dari kata-kata tertulis baik di atas kertas, papan reklame atau media lainnya. Dalam penyusunannya sangat penting mengacu pada seni dan mempertimbangkan kemudahan saat dibaca dan juga menarik.
2. Rules of Thirds
Rules of thirds atau aturam pertiga diterapkan untuk menyeleraskan subjek gambar dengan garis panduan dan intrsection. Guidelines 3×3 akan menunjukkan titik-titik pada garis yang berpotongan dan akan menunjukkan area fokus utama dalam desain.
3. Alignment
Alignment merupakan sebuah cara untuk mengantur elemen-elemen yang berbeda dalam desain. Alignment dibutuhkan untuk melihat keselarasan elemen dalam desain.
4. Body Copy
Body copy mengacu pada paragraf dan kalimat yang menjadi konten utama yang akan dibaca dalam sebuah desain.
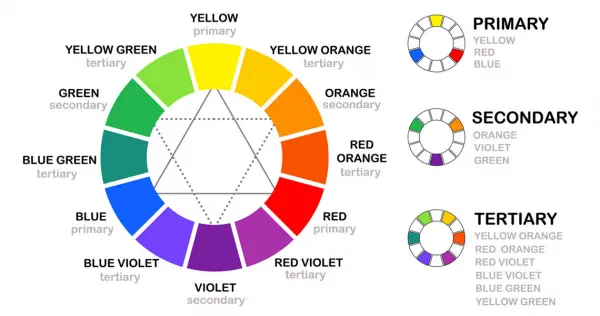
5. Color Theory
Memahami bagaimana menggunakan warna dapat mempermudah penyampaian pesan. Term color theory digunakan untuk menentukan warna yang cocok. Warna atau hue memiliki karakter masing-masing sehingga tidak dapat dipadupadankan dengan asal. Dalam color theory terdapat tiga hal dasar yakni color wheel (roda warna), harmoni warna dan konteks cara warna digunakan.
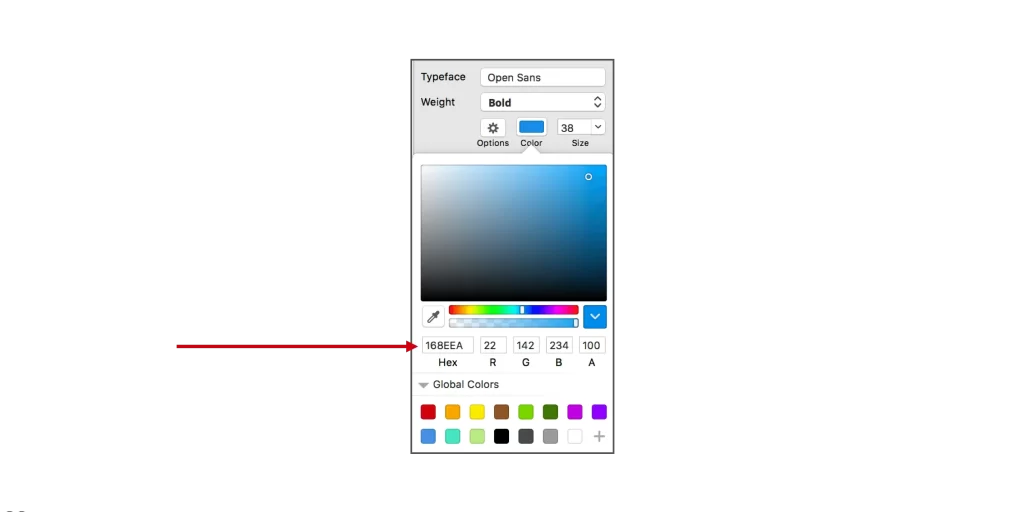
6. Hex

Hex atau heksa merupakan kode enam digit yang digunakan untuk mewakili warna. Meskipun desainer grafis dapat menemukan warna menggunakan RGB atau CMYK, hex penting untuk diketahui.
Kode heksa ditemukan bersama dengan RGB dan CMYK di aplikasi desain. Dalam HTML dan CSS hex masih sering digunakan.
7. Hue, Tint, Tone dan Shade
Hue adalah warna murni. Tint adalah hue dengan tambahan warna putih. Sementara Tone adalah hue dengan tambahan abu-abu. Shade adalah hue dengan tambahan hitam.
8. Pallete
Pallete atau palet merupakan rentang warna yang igunakan dalam sebuah desain. Desainer grafis mendefiniskan sebuah palet untuk sebuah proyek agar menghasilkan konsistensi dan specific mood.
9. Monochromatic
Monochromatic merupakan palet warna dengan satu jenis warna.
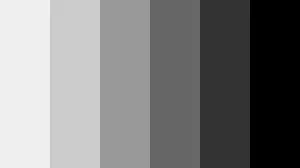
10. Greyscale
Greyscale merupakan palet warna yang hanya menggunakan warna hitam, putih, dan abu-abu yang berbeda. Greyscale biasanya diunakan untuk desain yang membangkitkan nostalgia. Foto hitam putih merupakan contoh greyscale yang paling jelas.
11. Gradient
Gradien atau sering disebut gradien warna merupakan perubahan warna atau bayangan secara bertahap. Misalnya warna merah perlahan memudar menjadi oranye atau dengan kata lain sebuah warna perlahan memudar menjadi transparansi.
Terdapat dua jenis gradien yaitu aksial atau linier dan radial. Kedua jenis gradien tersebut menunjukkan roan dan corak yang berbeda.
12. Serif dan Sans serif
Serif merupakan sebutan untuk tulisan dengan kurva kecil atau goresan di ujung huruf. Sementara Sans serif merupakan font tidak menyertakan goresan tambahan di akhir huruf.
Tidak terdapat aturan kapan harus menggunakan font serif atau sans serif namun disarankan font sans serif digunakan untuk teks.
13. Tipe Display
Tipe display merupakan font yang didesain untuk membuat impact dan menarik perhatian pembaca. Tipe display digunakan pada hal-hal yang perlu di-highlight seperti judul utama poster, papan iklan, logo dan lainnya.
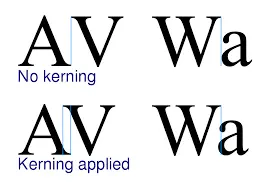
14. Kerning
Kern atau Kerning merupakan terms yang menggambarkan jarak antara dua karakter, huruf, tanda baca atau nomor. Jarak bermanfaat untuk tipografi yang proporsional sehingga memudahkan orang untuk membaca kata di dalam sebuah desain.
15. Leading
Leading dalam hal ini diucapkan “ledding’. Leading merupakan istilah dalam desain grafis untuk ‘lone-spacing’,yaitu ruang atau jarak antar dua garis dasar teks. Semakin besar ruang bagian depan maka akan semakin banyak jarak dan ruang antara teks sehingga terlihat lebih lega dan bagus.
16. Apex dan Arm
Apex dalam tipografi merupakan titik teratas di mana dua goresan disatukan. Sementara Arm merupakan garis horizontal yang tidak melekat pada batang di salah satu ujungnya.
17. Baseline
Baseline adalah garis dasar yang tidak terlihat yang merupakan tempat teks berada. Selain itu juga merupakan tempat x-height dan bagian penting lainnya dari font.
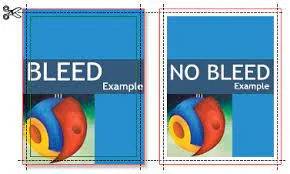
18. Bleed
Bleed dalam desain grafis merupakan istilah yang mengacu pada tepi lembaran yang akan dipotong. Adanya bleed dapat memastikan bahwa tidak ada desain yang terpotong secara tidak sengaja.
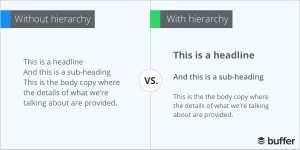
19. Hirarki
Hierarchy atau hirarki merupakan salah satu prinsip dasar dalam desain tipografi. Hirarki menciptakan arah dan organisasi dalam desain yang membantu elemen-elemn teks agar teratur.
20. Ligature
Ligatur merupakan dua atay lebih huruf digabungkan menjadi satu karakter.
21. Mock-up
Mock-up merupakan representasi desain 3D yang realistic. Istilah ini digunakan untuk menunjukkan bagaimana desain akan terlihat di dunia nyata. Mock-up digunakan dalam berbagai hal seperti desain brand fashion hingga gadget sebelum lauching atau peluncuran sebuah merek.
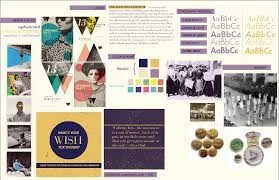
22. Moodboard
Moodboard merupakan titik awal bagi desainer dan sebuah cara untuk mengumpulkan banyak referensi visual untuk proyek desain baru. Referensi tersebut dapat berupa foto, tipografi atau gambar.
23. Pantone
Pantone Matching System (PMS) adalah skema warna standar yang digunakan untuk pencetakan. Setiap warna memiliki nomor sendiri, misalnya pantone Living Coral memiliki nomor 16-1546.
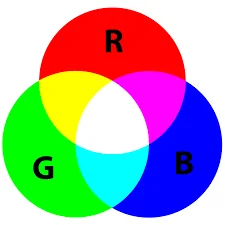
24. RGB
RGB adalah singkatan dari Red Green Blue. RGB merupakan mode warna yang harus digunakan saat mendesain sebuah aplikasi digital. Warna merah, hijau dan biru yang digabungkan dalam banyak proporsi yang berbeda untuk menciptakan warna dalam spektrum yang akan semakin terang jika digabungkan.
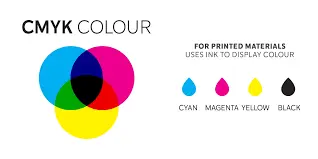
25. CMYK
CMYK adalah singkatan dari Cyan, Magenta, Yellow dan Key (hitam). CMYK merupakan mode warna yang harus digunakan saat mendesain untuk dicetak. Empat warna digabungkan dalam banyak cara untuk menghasilkan sebagian besar warna. Tidak seperti RGB, CMYK bersifat substraktif sehingga gelap saat digabungkan.
26. Skeumorphism
Skeuomorfisme adalah ketika elemen digital dirancang agar terlihat seperti replika fisik dari sebuah benda.
27. Stock Photo
Stock Photo adalah gambar yang berlisensi yang dapat digunakan oleh desainer untuk mendapatkan gambar yang dibutuhkan dalam pengerjaan proyek. Terdapat banyak platform yang menyediakan gambar yang dapat digunakan secara gratis maupun berbayar.
28. Teks Placeholder
Teks placeholder biasanya digunakan untuk tujuan pengujian teks atau teks untuk mengisi bagian dimana kata-kata akan ditempatkan. Lorem ipsum adalah kata yang sering digunakan untuk mengisis celah sebagai pengujian.
29. Script Type
Script type adalah font yang mengacu pada gaya tulisan tangan modern ataupun tradisional. Terdapat dua bentuk font script yaitu formal dan kasual.
30. Style Guide
Style Guide (panduan gaya) menentukan standar yang tepat untuk branding. Style guide digunakan untuk memastikan bahwa semua aset merek memiliki keseragaman. Mulai dari kartu nama bisnis hingga website.